คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
ลำดับตอนที่ #2 : ][สอนทำ skin hi5 ที่คลุมทุกสว่นคะ][
ก่อนอื่นนะคะ
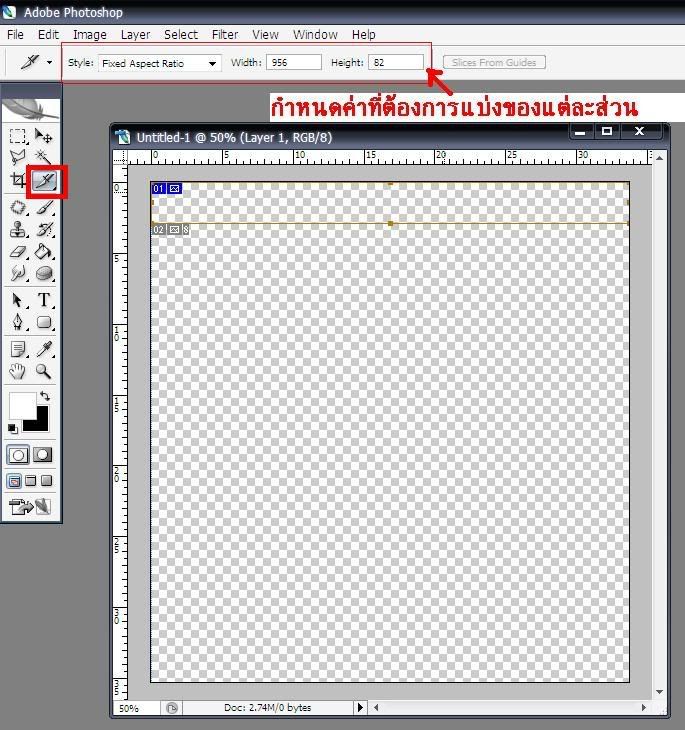
เราต้องกำหนดขนาดสกินก่อน
โดยที่กำหนดให้ความกว้าง=956 ความสูง= เท่าไหร่ก็ได้คะ
ในที่นี้ เรากำหนด ขนาดเป็น 956x1000 นะคะ
จากนั้น
ให้เราแบ่งหน้าที่ได้มาเป็นสี่ส่วนดังนี้คะ
ส่วนที่หนึ่ง ความสูงเป็น 82
ส่วนที่สองนั้น รอให้เหลือจากสวนอื่นๆคะ
ส่วนที่สาม ความสูงกำหนดเป็น 35คะ
ส่วนที่สี่ ความสูงกำหนดเป็น 500คะ
วิธีการแบ่งนะคะ
พอเสร็จแล้วจะได้แบบนี้คะ
จากนั้นก้อ นำภาพ
ที่เราต้องการใช้เป็นbg
มาวางนะคะ
จะได้แบบนี้คะ
จากนั้นให้เซฟ
คะ
โดยคลิกที่
file > save for web
(เซฟแบบนี้ เพราะมันจะเซฟแบ่งเป็นส่วนๆให้เลยคะ)
แล้วก้อคลิกsaveที่ฝั่งขวาคะ
* ถ้าภาพเป็นแบบใสให้เปลี่ยนนามสกุลไฟล์เป็นPNG-8นะคะ
จากนั้นให้เอาเราแต่ละรูปไปฝากไฟล์เลยนะคะ
แล้วให้ใส่โค๊ดต่างๆดังนนี้คะ
#p_nav_header { background: url(URL ของภาพพื้นส่วนที่ 1)!important;
background-repeat:no-repeat!important; border:none;
width: 956px!important;margin-top:7px!important;height:82px}
#new_header,#top_header , #primenu li.on,#p_nav_primary ,#nav_select
{ background:none !important; border:none; }
แล้วก็ทำการลบระยะห่างของส่วนที่ 1 กับ 2 ด้วยโค๊ด
.box_profile_connections {display:none!important}
.profile-nav {margin: 0 0 10px 0; padding: 0px 0 0 0!important;}
ส่วนต่อมาเป็น ส่วนที่ 2 Profile name คะ คือส่วนที่แสดงชื่อและจำนวนคนเข้าชม
ในส่วนนี้เราสามารถยืดความสูงได้ตามต้องการนะคะ
ขนาดของรูปจะได้เป็น 956 x ความสูงที่ต้องการคะ
โดยใส่โค๊ดนี้เจ้าไปนะคะ
#profile-name {background-image:url(URL ของภาพพื้นส่วนที่ 2);
width:956px; height: ความสูงของภาพส่วนที่ 2 px;background-repeat:no-repeat; }
* เราสามารถซ่อนข้อความแสดงชื่อและจำนวนผู้เข้าชมได้นะคะ
โดยเปลี่ยนจากโค๊ดด้านบนมาใส่เป็นตัวนี้แทนคะ
#profile-name {background-image:url(URL ของภาพพื้นส่วนที่ 2);
width:956px; height: ความสูงของภาพส่วนที่ 2 px;background-repeat:no-repeat;text-indent:-9999px }
ส่วนที่ 3 ให้ใส่โค๊ดนี้เข้าไปเลยนะคะ
#profile-nav {background:url(URL ของภาพพื้นส่วนที 3) no-repeat;height:21px;}
.sub_nav_link {color:#สีของตัวหนังสือ !important}
*อย่าแก้ความสูงนะคะ
ส่วนที่ 4 ใส่โค๊ดนี้คะ
#user-details .content {background: url(URL ของภาพพื้นส่วนที่ 4);}
#user-details{border:none !important;}
*ภาพส่วนที่ 4 นี่ จะแสดงไม่เต็ม 500 px คะ มันจะขยับตามเนื้อหา
เพราะฉะนั้นควรให้ส่วนสำคัญๆ ของภาพอยู่ ไม่เกิน 300-400 px คะ
แต่ถ้าต้องการให้ภาพแสดงครบ 500px ให้ใส่ height:500px ลงไปคะ
โค๊ดนี้อย่าลืมใส่นะคะ
เพราะเป็นการลบช่องว่างของส่วนที่1กับส่วนที่2คะ
.section-separator {display:none;}
***อย่าลืมใส่โค๊ดเปิดปิดนะคะ
<style>(ใส่ตอนเริ่มโค๊ด)
</style> (ใส่เมื่อปิดโค๊ดคะ)
ตัวอย่างhi5
ที่ทำนะคะ
เสร็จแล้วคะ
เป็นไงบ้างคะ
มีปัญหาตรงไหนถามได้นะ






ความคิดเห็น