คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
ลำดับตอนที่ #6 : { Request } แถบเลื่อนในแบนเนอร์ [คุณ: Taemin & Minho Fam]
Request ?
วันนี้ี้ะมาสอนวิธีทำแถบเลื่อนที่รีเวสมานะะ :}
วิธีนี้ สำหรับ CS3 ึ้นไปนะะ
ั้นแร ::
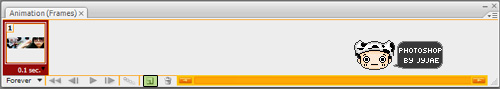
เมื่อเราแ่แบนเนอร์บลาๆ เสร็หมแล้ว ถ้ายัไม่มีโปรแรม Animation
ให้ไปที่ Window >> Animation มันะึ้นรูปนี้มาให้
ั้นที่สอ ::
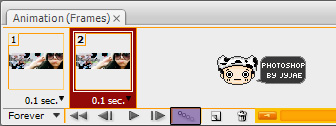
ให้สร้าเฟรมใหม่ึ้นมา 1 เฟรม โยที่ไฮไลท์สีเียว มันะึ้นเฟรมใหม่มาให้้าๆ
แ่!! ่อนะัวนี้ ้อเปลี่ยนา 0 sec. เป็น 1 sec. ่อนนะะ ที่อยู่ใ้เฟรมอ่ะเห็นมั๊ยะ =''=
ั้นที่สาม ::
ให้ที่เฟรมแร่อน านั้นึสร้า Layer ึ้นมา 1 Layer
แล้วใ้เรื่อมือ Rectangular Marquee Tool (ที่เป็นรูปสี่เหลี่ยมประ อันแรอ่ะ๊ะ)
ลาให้เป็นรูปแถบเหมือนในภาพัวอย่านะะ พอลาเสร็ให้ลสีามใอบ่า
แ่ที่สอนือลสีาวนะะ
ั้นที่สี่ ::
ให้เราล่า Fill เหลือประมา 50% แล้วเราเฟรมที่สอใน Animation
เพื่อย้ายแถบไปอีทาัรูป
มันะเป็นแบบนี้ เมื่อลิเฟรมที่หนึ่ ะไ้รูปัภาพ
เมื่อลิเฟรมที่สอ็ะไ้รูปัภาพ
ั้นที่ห้า ::
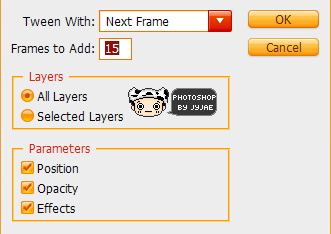
เมื่อไ้แบบ้าบนแล้ว ให้ลิที่สีม่วเลย่ะ :}
มันะึ้นหน้า่าัรูป ให้ั้่าามนี้เลย่ะ เพราะี้ว่ามันพอีนะ =''= านั้น OK
พอเสร็รนี้แล้วลอ play ูานั้น็เฟ่า
วิธีเฟไปที่ File >> Save for a web& Device >> เปลี่ยนนามสุลไฟล์เป็น Gif
แ่ถ้าเราอยาให้มันไปที่เิมแบบนี้
ให้ copy frame ที่ 1 มา (รรูประาษพับ้าๆรูปถัยะใน Animation )
แล้วลาไปเฟรมสุท้าย านั้นทำามั้นที่ห้าเลย่ะ :}
ไม่เ้าใรไหนถามไ้นะะ :}
DESIGN BY :: JIJY
DON'T COPY MY STYLE
THNAKS FOR PICS ONNI^^
?F A ?










ความคิดเห็น