
การทำแบนเนอร์ Jrgn
การทำแบนเนอร์ จากพี่เก๊ท...มั้ง
ผู้เข้าชมรวม
4,663
ผู้เข้าชมเดือนนี้
4
ผู้เข้าชมรวม
4.66K
ข้อมูลเบื้องต้น
คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
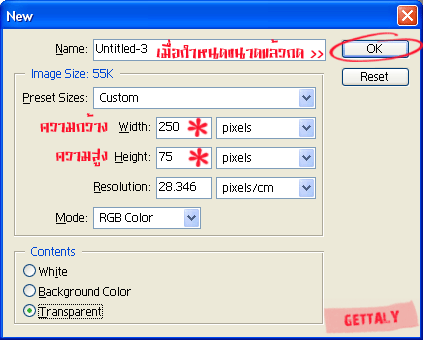
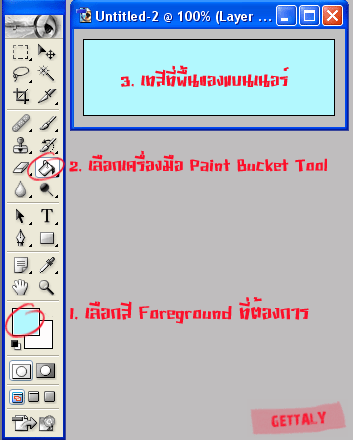
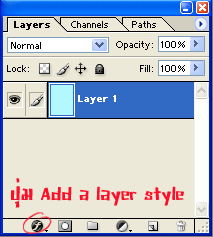
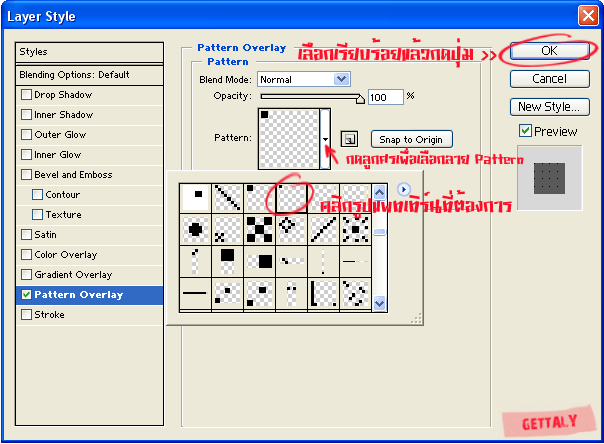
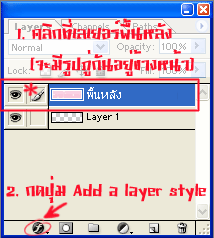
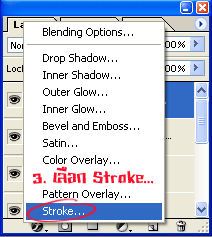
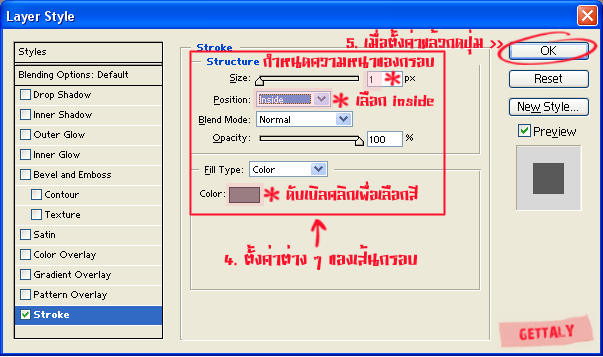
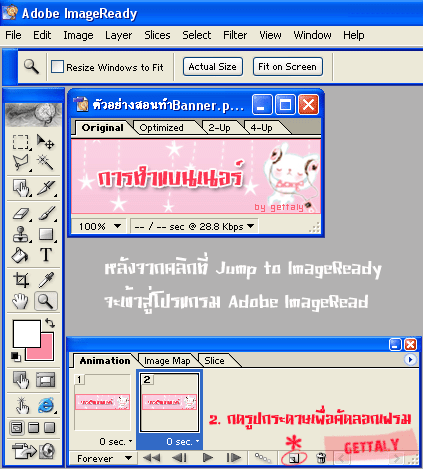
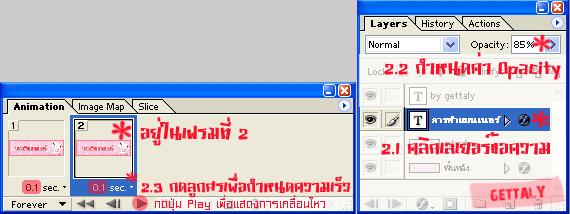
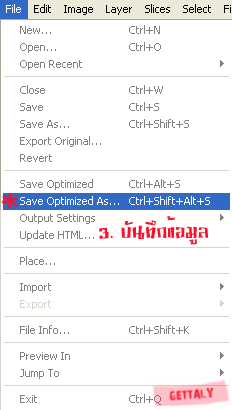
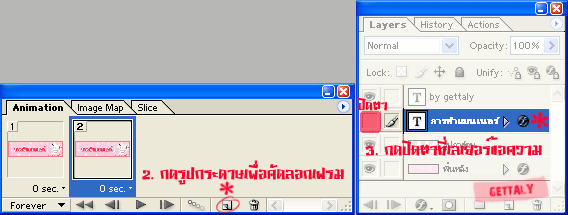
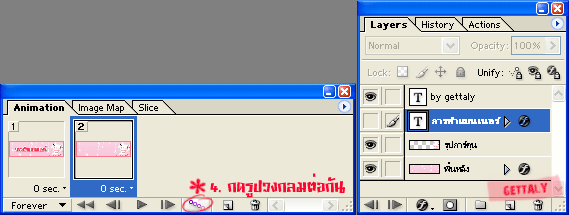
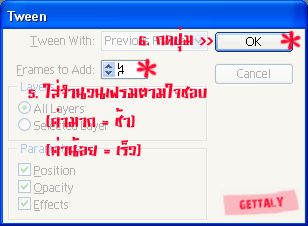
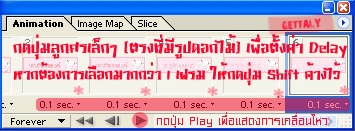
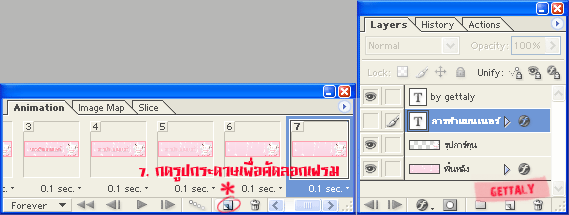
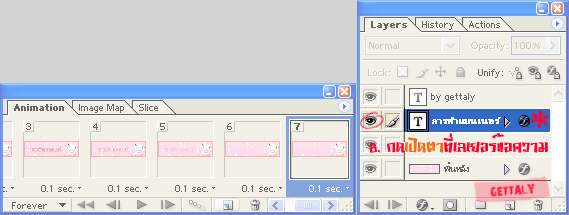
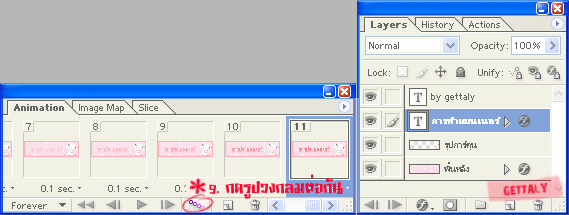
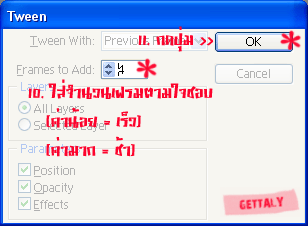
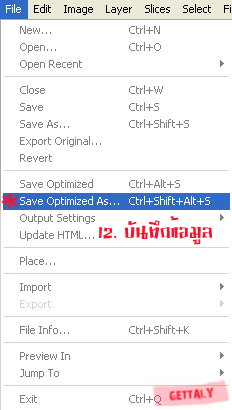
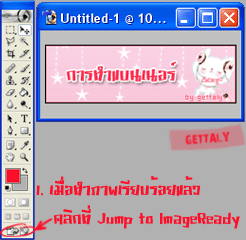
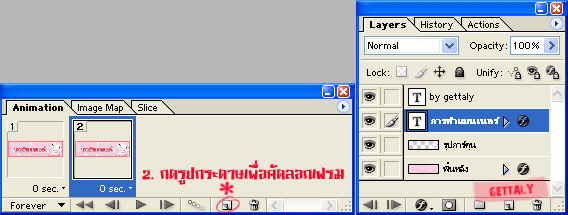
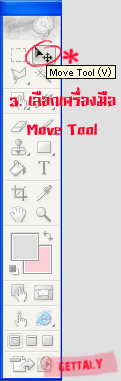
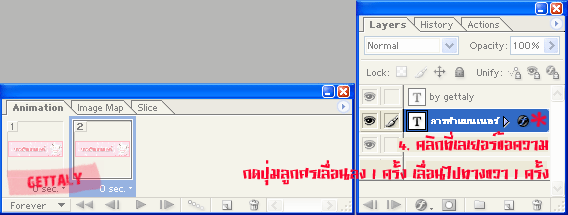
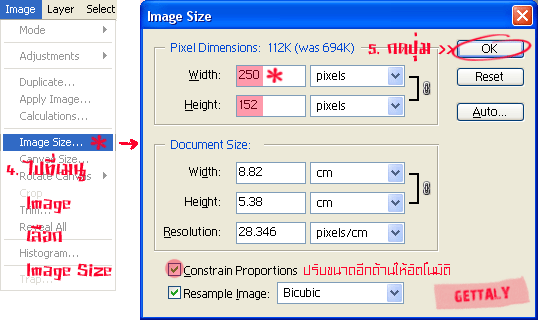
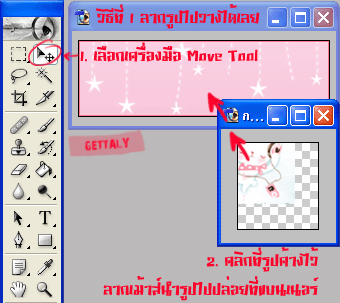
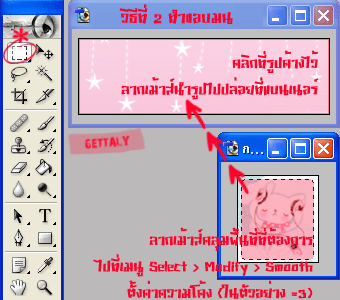
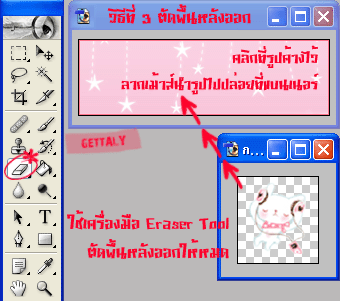
- ไปที่เมนู Edit >> เลือก Free Transfrom (หรือกดปุ่ม Ctrl+T) - จะมีกรอบและจุดรอบรูป ให้วางเม้าส์ที่จุดจนเปลี่ยนเป็นรูปลูกศรสองหัว ลากเม้าส์ค้างไว้เพื่อปรับขนาด หากต้องการให้ภาพปรับขนาดอย่างสมดุลกันให้กดปุ่ม Shift ค้างไว้ขณะลากเม้าส์ - ไปที่เมนู Edit >> เลือก Free Transfrom (หรือกดปุ่ม Ctrl+T) - จะมีกรอบและจุดรอบรูป ให้วางเม้าส์ที่จุดจนเปลี่ยนเป็นรูปลูกศรสองหัว ลากเม้าส์ค้างไว้เพื่อปรับขนาด หากต้องการให้ภาพปรับขนาดอย่างสมดุลกันให้กดปุ่ม Shift ค้างไว้ขณะลากเม้าส์ - ไปที่เมนู Edit >> เลือก Free Transfrom (หรือกดปุ่ม Ctrl+T) - จะมีกรอบและจุดรอบรูป ให้วางเม้าส์ที่จุดจนเปลี่ยนเป็นรูปลูกศรสองหัว ลากเม้าส์ค้างไว้เพื่อปรับขนาด หากต้องการให้ภาพปรับขนาดอย่างสมดุลกันให้กดปุ่ม Shift ค้างไว้ขณะลากเม้าส์ |
Free Skin hi5 สกินhi5
ผลงานอื่นๆ ของ Junelove ดูทั้งหมด
ผลงานอื่นๆ ของ Junelove












 >>>
>>> 




 >>>
>>> 

 >>>
>>> 






 >>>
>>> 



 >>>
>>> 

























 >>>
>>> 
 >>>
>>> 
 >>>
>>> 
ความคิดเห็น