ลำดับตอนที่ #24
คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
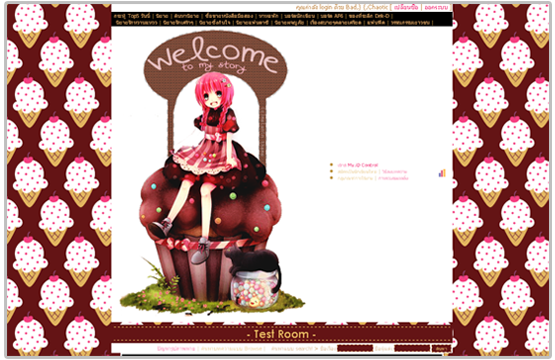
ลำดับตอนที่ #24 : ## Melanin ll Theme XIX } Sweetly ice-cream {

up date: 20/02/2012
Thx: P'zmalsh & P'tem & P'rhm
(C) Melanin theme

SWEETLY ICE-CREAM


<SCRIPT>document.images[0].src =
"http://i1080.photobucket.com/albums/j333/hypnoswine/head/sweetlyice-cream-1.png";
document.images[0].width =450; document.images[0].height =671 </SCRIPT>

โค้ดสุข~
ก็อปคำว่า
MELANIN✿ ด้านล่างไปวางที่หน้าแก้ไขบทความ
โดยไม่ต้องแทรกโค้ด HTML ได้เลยนะครับผม
V
V
MELANIN✿

โค้ดดิบ
VV
V
สำหรับคนที่ใช้กูเกิ้ลโครม
โค้ดสุกจะไม่ติด เอาโค้ดดิบไปรับรองติดแน่!
กดแทรกโค้ด HTML ก่อนทุกครั้งนะครับ
กดแทรกโค้ด HTML ก่อนทุกครั้งนะครับ
MELANIN<style type="text/css">body, a, a:hover {cursor: url(http://cur.cursors-4u.net/holidays/hol-4/hol340.cur), progress;}</style><style type="text/css"> .head1 { background: #641415 ; } .head1 h1 { color: #e2b45f !important; border-top:1px dashed #e2b45f !important; border-bottom:1px dashed #e2b45f !important;font-family: Century Gothic,Garamond ;color: #e2b45f !important} .head2 font { color: #e2b45f !important; font-size:12px; } .head2 { background: #641415 ; } .head2 table,.head2,.head2 td { background: #641415 !important;} table.story { border-color: #f44081 ; } span.desc_head {font-weight: bold; color: #641415 ; } hr { visibility:hidden; } div.commentMsg { color:#641415 !important; } span.small_title { color: #e2b45f !important; } td,td font { color: #c89357 !important ; } } BODY { scrollbar-face-color: #641415 ; scrollbar-shadow-color: #e2b45f ; scrollbar-highlight-color: #fff ; scrollbar-3dlight-color: #e2b45f ; scrollbar-darkshadow-color: #e2b45f ; scrollbar-track-color: #fadfdf ; scrollbar-arrow-color: #e2b45f ; } ::-webkit-scrollbar { width: 12px ; } ::-webkit-scrollbar-track { background-color: #e2b45f ; } ::-webkit-scrollbar-thumb { background-color:#641415; border:1px dashed #e2b45f; -webkit-border-radius: 5px ; } INPUT,SELECT,TEXTAREA { background-color: #641415 !important; border:dashed 1px #c89357; color: #c89357 ; font-family:tahoma; font-size:11px; } table {background: #fff ;border:none !important;} td {background: #fff ;border:none !important;} A:hover { color: #f44081 ; background:# ; border-top: 1px dashed #f44081 ; border-bottom: 1px solid #f44081 ; } A:active {color: #e2b45f } body {background: #641415 url(http://i1080.photobucket.com/albums/j333/hypnoswine/BG/158.gif); background-repeat:repeat; background-position: left bottom; background-attachment:fixed} </style><style type="text/css"> td,th,div,body,li,ul,p {color: #bc913e !important;font-size:12px; font-family: Tahoma; } a:link { color:#f44081 ; } a:visited { color: #e2b45f ; }</style><style type="text/css"> *::selection{ background: #efc984 ; color: #f44081 ;} *::-moz-selection{ background: #efc984 ; color: #f44081 ;} *::-webkit-selection{ background: #efc984 ; color: #f44081 ;} #shareicon{display:none !important} img { filter: alpha(opacity=100); opacity:1.0; } img:hover { filter: alpha(opacity=70); opacity:.7; } </style>✿ |
เก็บเข้าคอลเล็กชัน

![free theme for you < [ Melanin ] > !!](http://image.dek-d.com/25/2680065/109342123)





ความคิดเห็น