ลำดับตอนที่ #229
คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
ลำดับตอนที่ #229 : มาทำ Avatar ธรรมดา ให้น่าหลงไหล : )
สวัสดีค่ะ เฟิร์นหายไปนานม๊ากกกกกกก เลยใช่เปล่า =..=
พอดี ม.5 เป็นช่วงที่ยุ่งที่สุดของชีวิตค่ะ
เบลอๆ คิดอะไรไม่ค่อยออก เลยไม่ค่อยได้อัพนั่นเอง 5555
วันนี้เลยขอแก้ตัวด้วยการทำอวาตาร เอ๊ย! อวาตาร์ แบบวิ้งๆ มาฝาก
อันที่จริงมันก็ดัดแปลงมาจากวิธีอื่นๆ ที่เคยสอนนั่นแล
แต่เผื่อใครหาไม่เจอ เพราะตอนมันเยอะมาก เลยเอามาลงให้ค่ะ
หมายเหตุ* อวาตาร์ชนิดนี้ เหมาะสำหรับรูปที่มีความมืดในตัว นะคะ ^O^
1. เปิดรูปขึ้นมาขนาดไอคอน 100*100 px (หรือ อวาตาร์ นั่นแหละ) วันนี้ขอเสนอ ชินจางงง ~0~

2. ปรับแสงให้มืดลงเล็ดน้อย โดยไปที่ Image > Adjustment > Brightness / Contrast...
ตั้งค่าให้มืดๆ ลงเล็ดน้อย อย่าตามตัวอย่างนะคะ เพราะรูปที่แต่ละคนใช้ความมืด/สว่างไม่เท่ากัน

3. ได้ออกมาเช่นนี้

4. .ใช้บรัชสำหรับแต่งไอคอน เช่นพวก decoration บรัชตัวอัีกษรอันเล็กๆ แต่งเข้าไป หรือจะพิมพ์เองก็ได้ค่ะ
* ให้ใช้สีขาวทั้งหมด ในการตกแต่ง เพื่อความวิ้งค์
** ใครจะพิมพ์เอง แนะนำว่าเอาตัวอักษรเรียบๆ บางๆ ตัวเล็กๆ จะสวยกว่า

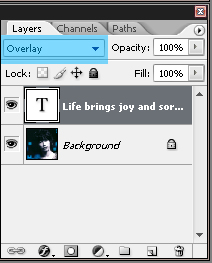
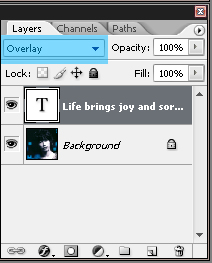
5. เปลี่ยน Blending Mode เป็น overlay
* ถ้ามองไม่ค่อยเห็น ให้ Ctrl+J ก็อปปี้เลเยอร์ไปเรื่อยๆ แต่อย่าเยอะนะคะ ประมาณ 2-3 ชั้นก็พอ

6. ที่ตกแต่ง ก็จะออกมาใสๆ

7. แต่งเพิ่มตามใจชอบ เป็นอันเสร็จพิธีอวาตาร์แบบ "งงๆ" 55555

และนี่คือแบบเวอร์ชั่นสมบูรณ์ พร้อมซิกเนเจอร์
(ซิกเนเจอร์ก็ใช้หลักการเดียวกันค่ะ)


พอดี ม.5 เป็นช่วงที่ยุ่งที่สุดของชีวิตค่ะ
เบลอๆ คิดอะไรไม่ค่อยออก เลยไม่ค่อยได้อัพนั่นเอง 5555
วันนี้เลยขอแก้ตัวด้วยการทำอวาตาร เอ๊ย! อวาตาร์ แบบวิ้งๆ มาฝาก
อันที่จริงมันก็ดัดแปลงมาจากวิธีอื่นๆ ที่เคยสอนนั่นแล
แต่เผื่อใครหาไม่เจอ เพราะตอนมันเยอะมาก เลยเอามาลงให้ค่ะ
หมายเหตุ* อวาตาร์ชนิดนี้ เหมาะสำหรับรูปที่มีความมืดในตัว นะคะ ^O^
1. เปิดรูปขึ้นมาขนาดไอคอน 100*100 px (หรือ อวาตาร์ นั่นแหละ) วันนี้ขอเสนอ ชินจางงง ~0~

2. ปรับแสงให้มืดลงเล็ดน้อย โดยไปที่ Image > Adjustment > Brightness / Contrast...
ตั้งค่าให้มืดๆ ลงเล็ดน้อย อย่าตามตัวอย่างนะคะ เพราะรูปที่แต่ละคนใช้ความมืด/สว่างไม่เท่ากัน

3. ได้ออกมาเช่นนี้

4. .ใช้บรัชสำหรับแต่งไอคอน เช่นพวก decoration บรัชตัวอัีกษรอันเล็กๆ แต่งเข้าไป หรือจะพิมพ์เองก็ได้ค่ะ
* ให้ใช้สีขาวทั้งหมด ในการตกแต่ง เพื่อความวิ้งค์
** ใครจะพิมพ์เอง แนะนำว่าเอาตัวอักษรเรียบๆ บางๆ ตัวเล็กๆ จะสวยกว่า

5. เปลี่ยน Blending Mode เป็น overlay
* ถ้ามองไม่ค่อยเห็น ให้ Ctrl+J ก็อปปี้เลเยอร์ไปเรื่อยๆ แต่อย่าเยอะนะคะ ประมาณ 2-3 ชั้นก็พอ

6. ที่ตกแต่ง ก็จะออกมาใสๆ

7. แต่งเพิ่มตามใจชอบ เป็นอันเสร็จพิธีอวาตาร์แบบ "งงๆ" 55555

และนี่คือแบบเวอร์ชั่นสมบูรณ์ พร้อมซิกเนเจอร์
(ซิกเนเจอร์ก็ใช้หลักการเดียวกันค่ะ)


เก็บเข้าคอลเล็กชัน
ความคิดเห็น