
{; How2 - Gif Animation ภาพเคลื่อนไหวง่ายๆ เพียงปลายนิ้ว}
คลิก! ทำภาพเคลื่อนไหวจาก VDO ง่ายๆ เพียงแค่มี Adobe และ KMPlayer ก็พอ...
ผู้เข้าชมรวม
8,411
ผู้เข้าชมเดือนนี้
1
ผู้เข้าชมรวม
8.41K
ข้อมูลเบื้องต้น

วันนี้เฟิร์นมาเปิดบทความใหม่ค่ะ ^O^
เป็นเรื่องสั้นค่ะ ตอนเดียวจบ
มาสอนเรื่องการทำภาพ Gif Animation ง่ายๆ ที่หลายคนอยากทำแต่ ทำไม่เป็น?!
วันนี้ก็เลยจะมาสอนให้ละเอียดถี่ยิบกัไปเลย ดูซิว่าใครจะทำไม่ได้บ้าง ฮ่าๆๆ


.
.
.
.
ไม่ยากอะไรเลยค่ะ มีโปรแกรมแค่ 3 โปรแกรมเท่านั้นก็ทำได้แล้ว
โปรแกรมที่ต้องใช้
1.) Adobe Photoshop - ถ้าใครติดตามของเฟิร์นมาตลอดจะรู้ว่าเฟิร์นสอนโฟโต้ชอปด้วย (แอบโปรโมท - -++) ดังนั้นโปรแกรมหลักๆ ที่ใช้ก็ต้องเจ้านี่แหละค่ะ แต่ขอบอกไว้ก่อนว่า เฟิร์นใช้ CS2 นะคะ ดังนั้นรุ่นที่สามารถทำด้วยวิธีนี้ได้จะเป็นรุ่น CS-CS2 เท่านั้นค่ะ ขอโทษด้วยสำหรับคนที่ใช้ CS3 ขึ้นไปจริงๆ เพราะเฟิร์นไม่มีปัญญาหามา _/\_
2.) Adobe Imageready - รุ่นเดียวกันกับที่แถมมานั่นแหละค่ะ อันนี้ใช้ทำ Animation
3.) KMPlayer - หลายๆ คนอาจคุ้นกับชื่อ KMPlayer เป็นโปรแกรมดูไฟล์วีดีโอที่สามารถดูได้แทบจะทุกไฟล์บนโลกเลยทีเดียว โหลดไปเก็บไว้ไม่ผิดหวังค่ะ
.
.
.
Prepare for the METHOD !
เตรียมตัวให้พร้อมค่ะ จะเริ่มทำแล้วเน้อ~
ฝากแปะแบนเนอร์เนาะ ^O^
แปะเครดิตตัวใหญ่ๆ ค่ะ ขอบคุณธีมจาก http://writer.dek-d.com/dek-d/writer/view.php?id=550795 นะจ้า (แบนเนอร์ได้แล้วบอกด้วยนะตัว T^T)
แบนเนอร์เพื่อบ้าน (รับแลก 250*75)



SORA: UVERworld
mint tiiz
เนื้อเรื่อง
คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?

Size 11.93 MB - Freeware - CLICK HERE to download
หน้าตาของโปรแกรมเมื่อเปิดมาจะเป็นประมาณนี้


1.) เลือกวีดีโอไฟล์ที่ต้องการจะแคปฯ ภาพโดยการคลิกขวาแล้วเลือก เปิดไฟล์... หรือถ้าของใครเป็นภาษาอังกฤษก็ open นั่นแหละค่า
* หมายเหตุ ไฟล์ที่จะแคปได้ต้องไม่ใช่นามสกุล .mpg และต้องมี bit rate ไม่เกิน 320 Kbps นะคะ (ส่วนสาเหตุก็ไม่รู้เหมือนกันค่ะ เพราะเฟิร์นก็ทำไม่ได้อะ T T")

2.) กด Ctrl+A เมื่อต้องการจะแคปภาพ กดรัวๆ เร็วๆ เป็นจังหวะไปเรื่อยๆ อะค่ะ พอจะเข้าใจไหม T T" คือกดหลายๆ ครั้ง เร็วๆ จะได้ภาพที่ต้องเนื่องกัน * เคล็ดลับ: เมื่อถึงวินาทีที่จะแคปภาพ กดตามที่บอก โดยกด Ctrl ค้างไว้ แล้ว A รัวๆ เร็วๆ เป็นจังหวะ จะได้ภาพแคปออกมาหลายๆ ภาพ ตามที่ต้องการ
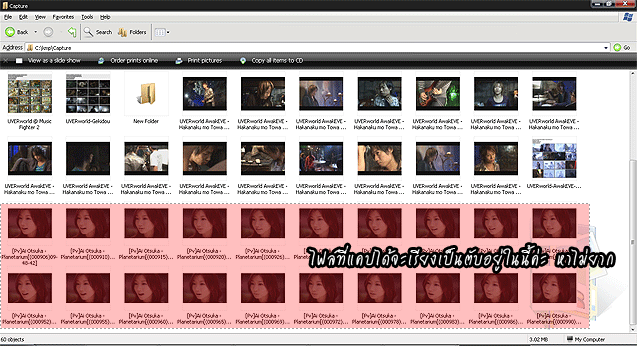
ตัวอย่างเช่น อยากจะแคปช่วง 00.30s ถึง 00.40s ก็กดตามเคล็ดลับที่บอกตั้งแต่วินาที 00.30s จนถึง 00.40s เลยค่ะ จะได้ภาพเรียงเป็นตับอยู่ในไฟล์ My computer > Drive:C > kmp > capture... ค่ะ
* หมายเหตุ: ถ้าภาพใครไม่ได้อยู่ในไฟล์ดังกล่าว ก็จะอยู่ที่ My Document > The KMPlayer > capture ค่ะ

3.) ที่นี้ก็หมดหน้าที่ของ KMPlayer แล้วค่า ปิดได้เลย (หรือใครจะเปิดเพลงฟังต่อก็ไม่ว่ากัน...)
ปล. โปรดจดจำไว้ด้วยว่าภาพที่แคปได้เมื่อกี้มีกี่ภาพ อย่างของเฟิร์น 20 ภาพถ้วนค่ะ
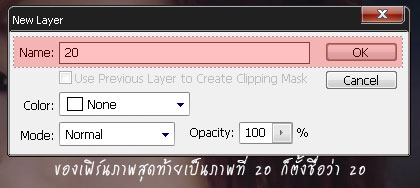
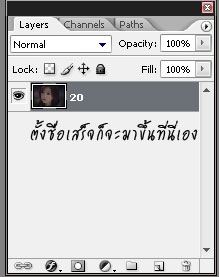
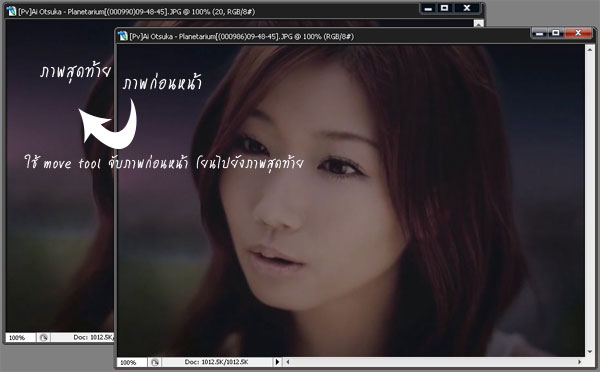
1.) เปิดโปรแกรมโฟโต้ชอป เปิดไฟล์ภาพ ภาพสุดท้าย* ของที่เราแคปได้เมื่อกี้นี้ แล้วดับเบิ้ลคลิกเลเยอร์ background กด OK เพื่อปลดล็อกเลเยอร์ออก และตั้งชื่อ ดูภาพประกอบค่ะจะได้ไม่งง
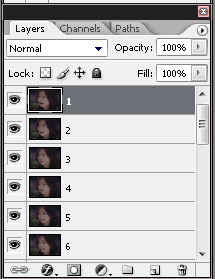
* หมายเหตุ การตั้งชื่อเลเยอร์ แนะนำว่าให้ตั้งตามจำนวนภาพค่ะ เหมือนภาพที่ 20 ก็ตั้งชื่อว่า 20 ภาพที่ 10 ก็ตั้งชื่อว่า 10 ค่ะเพื่อง่ายต่อการจดจำ


2.) เปิดภาพก่อนหน้านี้ 1 รูปขึ้นมา (หรือภาพก่อนหน้าอะค่ะ) ใช้เครื่องมือ move tool
 ลากรูปนี้ไปไว้บนเลเยอร์ภาพสุดท้ายของเรา แล้วก็จัดรูปให้ตรงกัน และ ตั้งชื่อเลเยอร์เป็นเลขก่อนหน้านี้ (เหมือนของเฟิร์นภาพ 20 เป็นภาพสุดท้าย รูปที่เพิ่งลากไปก็จะเป็น 19)
ลากรูปนี้ไปไว้บนเลเยอร์ภาพสุดท้ายของเรา แล้วก็จัดรูปให้ตรงกัน และ ตั้งชื่อเลเยอร์เป็นเลขก่อนหน้านี้ (เหมือนของเฟิร์นภาพ 20 เป็นภาพสุดท้าย รูปที่เพิ่งลากไปก็จะเป็น 19)
3.) ทำเช่นนี้ไปเรื่อยๆ โดยการเอารูปก่อนหน้าซ้อนข้างบน ไปเรื่อยๆ _ _'' (คิดว่าน่าจะเข้าใจน่อ) จนสุดท้าย เลเยอร์ข้างบนสุดจะมีชื่อเป็น 1 เท่านั้น
*เคล็ดลับ อย่าแคปเอาไว้มาก มิเช่นนั้น จะเสียเวลาในการเรียงภาพนานเกินไป =.,=

4.) เมื่อเสร็จแล้วทำการย่อ ตัด ต่อ เติมภาพตามต้องการค่ะ
5.) กดปุ่ม Edit in ImageReady
 เพื่อย้ายไปทำ Animation ใน Imageready ค่ะ เป็นอันเสร็จพิธีใน photoshop รูปทั้งหมดถูกส่งไปยัง IR เรียบร้อยแล้ว
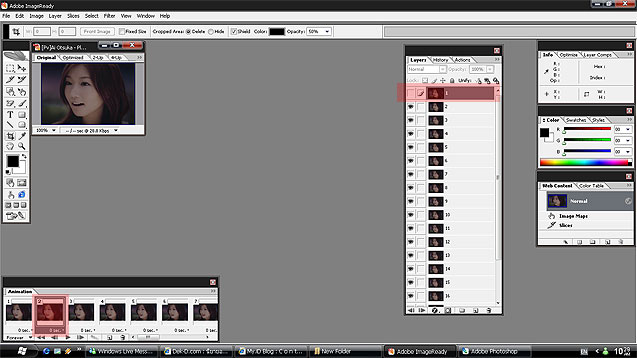
เพื่อย้ายไปทำ Animation ใน Imageready ค่ะ เป็นอันเสร็จพิธีใน photoshop รูปทั้งหมดถูกส่งไปยัง IR เรียบร้อยแล้ว1.) เมื่อรูปได้ย้ายมาที่ ImageReady เรียบร้อยแล้ว (และต่อไปเฟิร์นจะย่อว่า IR น่อ) สังเกตก่อนว่าเรามีแถบ Animation อยู่หรือเปล่า ถ้าใครยังไม่มีให้ไปที่ Window > ติ๊กที่ Animation ก่อนจ้า
2.) เมื่อแถบมาแล้ว ทำการเพิ่มเลเยอร์ที่แถบ animation ให้ได้เท่ากับรูปของเรา (เหมือนของเฟิร์น 20 รูป ก็เพิ่มจนครบ 20 เลเยอร์ค่ะ)

3.) ที่นี้ก็ใช้วิธี ปิดตา ในแต่ละภาพ โดยเลเยอร์แรกไม่ต้องปิด - แต่เลเยอร์ที่ 2 ให้ปิดภาพแรกเอาไว้ - เลเยอร์ที่ 3 ปิดภาพที่ 1, 2 ทำเช่นนี้ไปเรื่อยๆ จนครบ
*เคล็ดลับ: และนี่คือประโยชน์ของการตั้งชื่อเลเยอร์ค่ะ คือการที่จะปิดตาภาพเอาไว้นั้นจำเป้นต้องเปิดภาพที่ชื่อเหมือนกันเอาไว้
* อย่างเช่น อยู่ในเลเยอร์ที่ 5 ก็ต้องเปิดตาภาพที่ 5 เอาไว้เช่นกัน คล้ายๆ คู่แฝด

4.) ของเฟิร์นครบแล้ว เลเยอร์ที่ 20 เลเยอร์สุดท้ายก็จะเปิดเฉพาะภาพที่ 20 เหมือนๆ กัน

5.) ได้เวลาสนุก นั่นก็คือการกดปุ่ม play บริเวณแถบ animation เพื่อดูการเคลื่อนไหวของภาพค่ะ

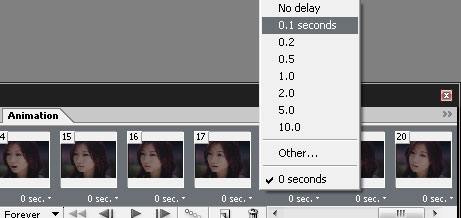
6.) ถ้าภาพเร็วไป ให้เปลี่ยนวินาทีของเลเยอร์ในแต่ละเยอร์ได้ค่ะ โดยการกดปุ่ม Ctrl ไปพร้อมๆ กับการคลิกเลเยอร์ทั้งหมดที่ละเลเยอร์ จะได้เปลี่ยนเวลารวดเดียวจบไม่ต้องยุ่งยาก - หลังจากนั้นก็คลิกขวาเปลี่ยนเวลาได้เลยค่ะ เลเยอร์ทั้งหมดก็จะถูกเปลี่ยนไปให้เหมือนๆ กัน - ภาพที่ได้ก็จะช้าลงอีกนิด

7.) เสร็จแล้วค่ะ! แต่ลองกด play เล่นดูอีกสักรอบเพื่อความชัวร์ ^^" หลังจากนั้นไปที่ File > Save optimized as... ตั้งชื่อภาพตามความต้องการ กด OK เพื่อเซฟภาพ เป็นอันเสร็จพิธีการทำภาพเคลื่อนไหว ^^"
* ได้ภาพออกมาแล้วว~


สำหรับ CS3 ค่ะ ขอบคุณคอมเม้นต์นี้มากเลย ^/\^
| ||||
| ||||
|  | Name : ='Fabelliiz'=★May112,,FC< My.iD > [ IP : 125.26.166.133 ] | ||
| ||||
| ||||
|  | Name : am' {♥} AMP .< My.iD >  [ IP : 58.9.42.181 ] [ IP : 58.9.42.181 ] | ||
เป็นไงค่ะ ยากไหมเอ่ย ^O^? (ยากว้อย =[]=!!!) >>> T[]T"
อาจจะดูซับซ้อนนิดนึง เพราะต้องใช้หลายโปรแกรม แต่ถ้าใครทำได้แล้วรับรองว่าทำเพลิน+คุ้ม แน่นอน ^^
ได้มั๊ยได้เอาออกมาโชว์กันนิดนึงที่คอมเม้นต์ได้เลยค่ะ
ปล. จิ้มโหวต+review นิดนึงนะคนดี T T" ใช้เวลาปั่น 3 ชั่วโมงเต็มค่ะ TT[]TT

ผลงานอื่นๆ ของ veronicA ดูทั้งหมด
ผลงานอื่นๆ ของ veronicA









ความคิดเห็น