คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
ลำดับตอนที่ #609 : ★☞ ตอนพิเศษ สอนทำแบนเนอร์เคลื่อนไหว แบบละเอียดยิบ! ☜★
สอนการทำแบนเนอร์โดยใช้โปรแกรม Photoshop
☞ หากภาพไม่ขึ้นให้กด Refresh หรือ คลิกขวาที่กากบาทสีแดงมุมซ้ายของภาพ เลือก Show Picture ☜
1. เข้าโปรแกรม Photoshop ไปที่เมนู File >> New
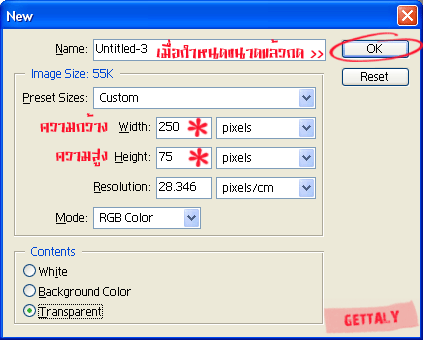
จากนั้นจะมีหน้าต่าง New ขึ้นมา ให้กำหนดขนาดแบนเนอร์ตามต้องการ
ใส่ความกว้างที่หัวข้อ Wdth / ความสูงที่หัวข้อ Height
จากนั้นกดปุ่ม OK
ตัวอย่างขนาดแบนเนอร์ (บทความนี้ใช้อยู่)

2. ทำพื้นหลังของแบนเนอร์ โดยสามารถเลือกทำ/ตกแต่งได้หลายวิธี (เลือกทำเพียง 1 แบบ)
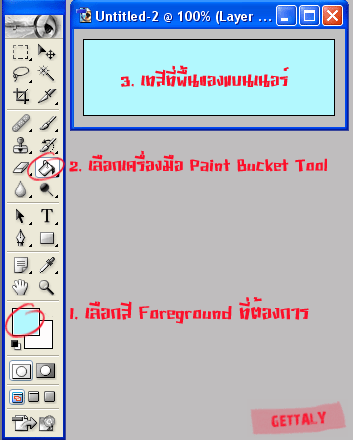
☞ เทสี โดยใช้เครื่องมือ Paint Bucket Tool (รูปกระป๋องสี)
① เลือกสี Foreground color ที่ต้องการ
② เลือกเครื่องมือ Paint Bucket Tool (รูปกระป๋องสี)
③ เทสีลงในพื้นหลังของแบนเนอร์
☆ เมื่อเทสีแล้วสามารถใช้ Pattern ในการเพิ่มลวดลายต่าง ๆ ให้กับพื้นหลังได้โดย
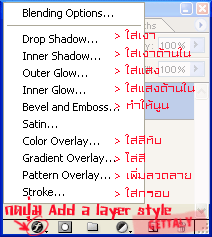
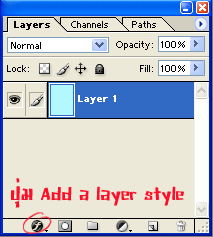
① กดปุ่ม Add a layer style (ปุ่มตัว f ในวงกลมสีดำ ด้านล่างมุมขวา)
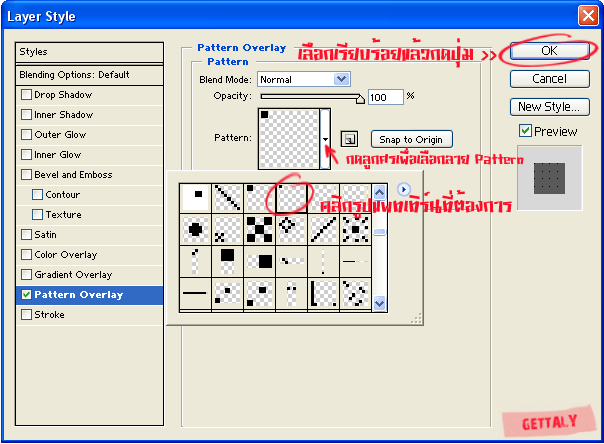
② เลือก Pattern Overlay...
③ เลือกรูปแบบของ Pattern ที่ต้องการ
④ กดปุ่ม OK
ตัวอย่างพื้นหลังที่เพิ่มลวดลายด้วย Pattern >>
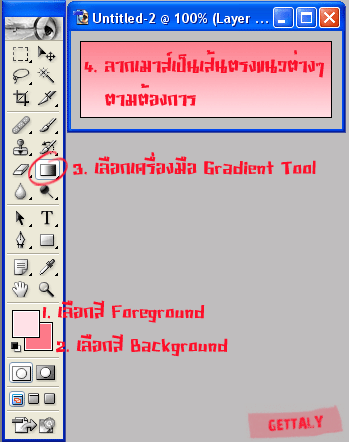
☞ ไล่สี โดยใช้เครื่องมือ Gradient Tool
① เลือกสี Foreground
② เลือกสี Background
③ เลือกเครื่องมือ Gradient Tool (คลิกขวาที่รูปกระป๋องสีแล้วเลือก Gradient Tool)
④ ลากเมาส์ที่พื้นหลังของแบนเนอร์เป็นเส้นตรงในแนวต่าง ๆ ตามต้องการ
เช่น จากบนลงล่าง , ล่างขึ้นบน , ขวาไปซ้าย , ซ้ายไปขวา , ลากแนวเฉียง เป็นต้น
หากต้องการให้สีจาง สามารถลากเส้นเกินขอบแบนเนอร์ออกไปด้านนอกก็ได้
☞ ใช้รูปภาพทำพื้นหลัง
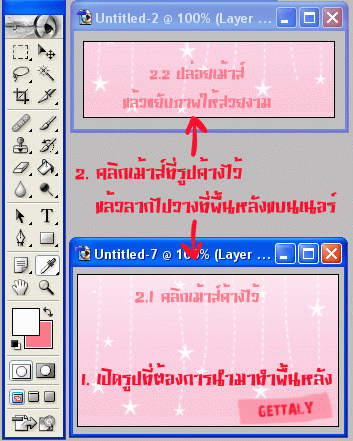
① เปิดรูปที่ต้องการนำมาทำพื้นหลังออกมา / ปรับขนาดของรูปตามความเหมาะสม
② คลิกเม้าส์ที่รูปค้างไว้แล้วลากรูปมาใส่ในพื้นหลังของแบนเนอร์
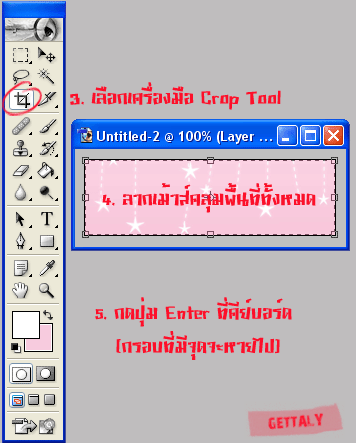
③ เลือกเครื่องมือ Crop Tool (ในกรณีตัวอย่างนี้รูปมีขนาดใหญ่กว่าพื้นแบนเนอร์
หากรูปมีขนาดพอดีกับแบนเนอร์ให้ข้ามขั้นตอนนี้ไปได้เลย)
ซึ่งถ้าไม่ทำการ Crop ภาพ อาจมีผลต่อการใส่ขอบให้แบนเนอร์!
④ คลิกเมาส์แล้วลากคลุมพื้นที่ทั้งหมดของแบนเนอร์
⑤ กดปุ่ม Enter
3. ใส่กรอบให้แบนเนอร์ (ถ้าไม่ต้องการใส่กรอบให้ข้ามขั้นตอนนี้ไป)
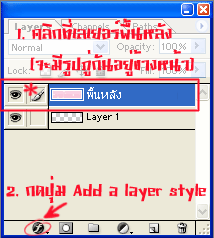
① คลิกที่เลเยอร์พื้นหลังของแบนเนอร์ (ให้มีรูปภู่กันขึ้นอยู่หน้าเลเยอร์นั้น)
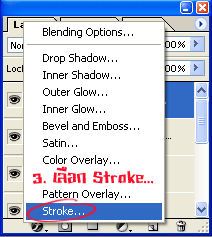
② กดปุ่ม Add a layer style (ปุ่มตัว f ในวงกลมสีดำ ด้านล่างมุมขวา)
③ เลือก Stroke...
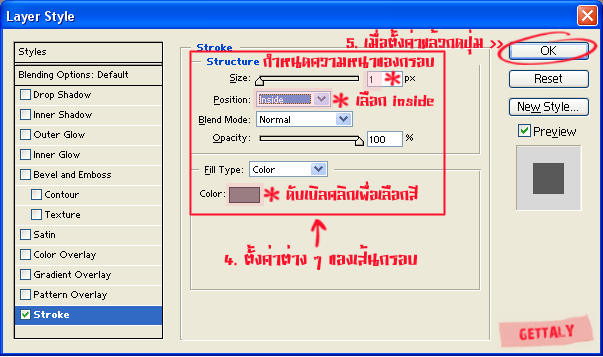
④ ตั้งค่าตามต้องการในหัวข้อ
Size - ความหนา :: เลือกตามความเหมาะสม
Position - ตำแหน่ง :: เลือก inside (ให้เส้นอยู่ด้านในจึงจะมองเห็นกรอบ)
Color - เลือกสี :: เลือกตามความต้องการ
⑤ กดปุ่ม Enter
พื้นหลังเมื่อทำการใส่กรอบ
v
v
เมื่อทำพื้นหลังแล้วสามารถนำรูปมาตกแต่งให้สวยงาม
เช่นตัวอย่างในรูป
v
v
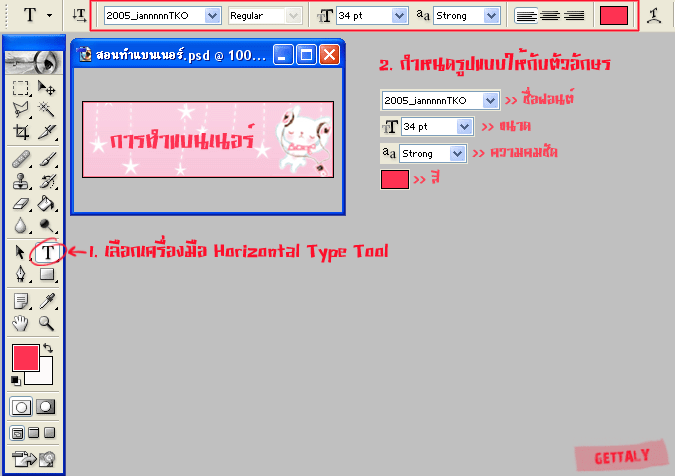
4. การพิมพ์ข้อความ
① เลือกเครื่องมือ Horizontal Type Tool (รูปตัวที)
② กำหนดรูปแบบให้กับตัวอักษร ได้แก่ ชื่อฟอนต์ / ขนาด / ความคมชัด / การจัดตำแหน่ง / สี
หากต้องการพิมพ์ข้อความเป็นภาษาไทย ต้องเลือกฟอนต์ที่รองรับภาษาไทย
หรือ Download ได้จาก www.f0nt.com
③ กำหนดลักษณะต่าง ๆ ให้กับตัวอักษรตามความชอบ โดยกดปุ่ม Add a layer style
เช่น Drop Shadow - ใส่เงา / Outer Glow - ใส่แสงคล้ายเปิดไฟ / Bevel and Meboss - ทำให้นูน /
Gradient Overlay - ไล่สีด้วยกราเดี้ยน / Pattern Overlay - เพิ่มลวดลายด้วยแพทเทิร์น /
Stroke-ใส่กรอบ
5. การทำภาพเคลื่อนไหว (เลือกทำเพียง 1 แบบ)
การทำภาพเคลื่อนไหวต้องทำภาพจากโปรแกรม Photoshop ให้เรียบร้อยก่อน แล้วจึงไปตั้งค่า
ให้เคลื่อนไหวใน ImageReady บทความนี้ได้แสดงวิธีทำภาพเคลื่อนไหวเพียง 3 แบบ เพื่อเป็น
ตัวอย่างเท่านั้น คือ ตัวอักษรกระพริบ / ข้อความจางหาย / ตัวอักษรขยับ ซึ่งในโปรแกรมนี้
สามารถทำได้มากมายหลายแบบ ได้แก่ การทำข้อความวิ่ง / การเปลี่ยนภาพพื้นหลัง / การทำ
ให้ข้อความมีแสงกระพริบ / การเปลี่ยนสีข้อความ และอื่นๆ
☞ ข้อความกระพริบ (แบบเข้ม - จาง)
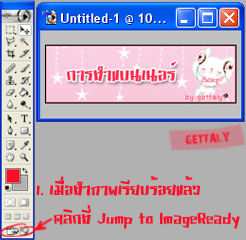
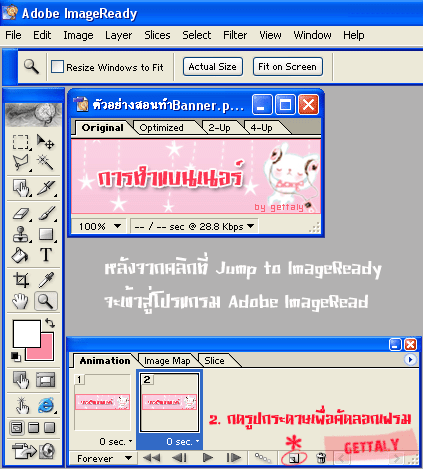
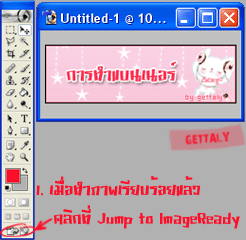
① เมื่อทำรูปภาพใน Photoshop เรียบร้อยแล้ว คลิกที่ Jump to ImageReady จากนั้นจะเข้าสู่
โปรแกรม Adobe ImageReady
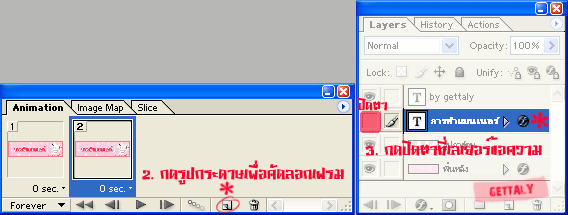
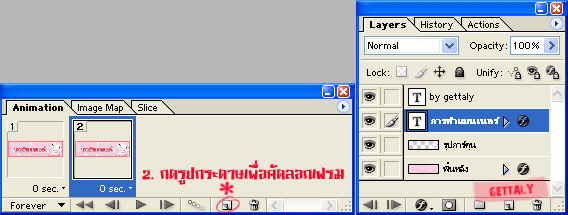
② กดรูปกระดาษเพื่อคัดลอกเฟรม
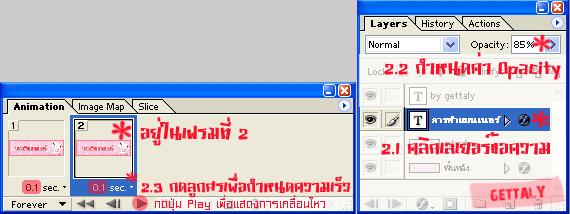
2.1 ให้คลิกเลเยอร์ข้อความที่ต้องการให้กระพริบ เมื่อคลิกแล้วจะมีรูปภู่กันอยู่ข้างหน้า
(ถ้าต้องการให้พื้นหลังกระพริบก็สามารถเปลี่ยนจากเลเยอร์ข้อความเป็นเลเยอร์พื้นหลัง)
2.2 ยังอยู่ในเฟรมที่ 2 จากนั้นกำหนดค่าที่หัวข้อ Opacity ให้ต่ำกว่า 100 เพื่อให้สีข้อความจางลง
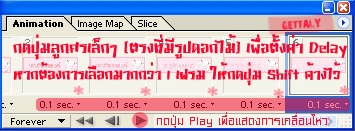
2.3 กดปุ่มลูกศรเล็ก ๆ ด้านล่างมุมขวาของเฟรม แล้วตั้งค่าความเร็วที่ต้องการ
ค่าปกติ = 0 / No delay ถ้าต้องการเลือกมากกว่า 1 เฟรม กดปุ่ม Shift ค้างไว้แล้วกดเฟรมอื่น
กดปุ่ม Play เพื่อแสดงการเคลื่อนไหว
③ บันทึกข้อมูล
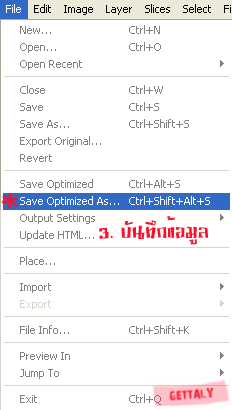
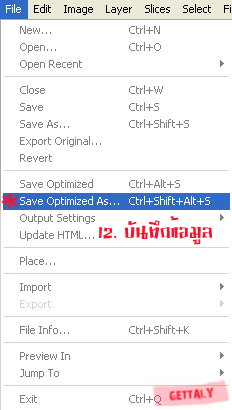
3.1 ไปที่เมนู File เลือก Save Optimized As...
3.2 กำหนดที่อยู่ของไฟล์
☞ ข้อความจางหาย
① เมื่อทำรูปภาพใน Photoshop เรียบร้อยแล้ว คลิกที่ Jump to ImageReady จากนั้นจะเข้าสู่
โปรแกรม Adobe ImageReady
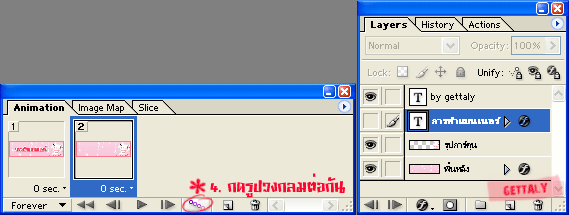
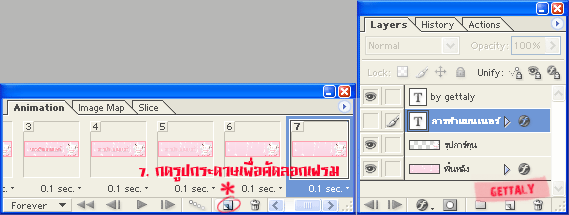
② กดรูปกระดาษเพื่อคัดลอกเฟรม (อยู่ในเฟรมสุดท้ายจึงจะคัดลอก)
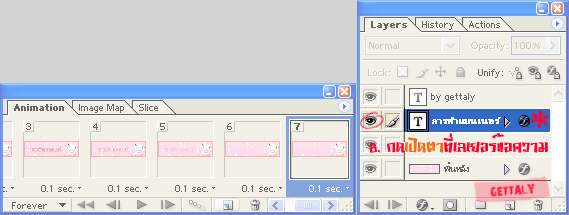
③ กดปิดตาที่เลเยอร์ข้อความ
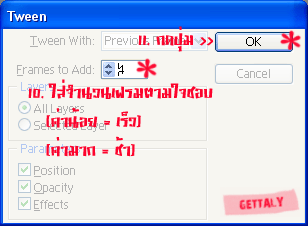
④ กดรูปวงกลมต่อกัน (Tweens animation frames)
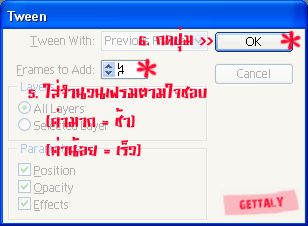
⑤ ใส่ตัวเลขจำนวนเฟรมในช่อง Frames to Add : ค่ามากภาพจะช้า ค่าน้อยภาพจะเร็ว
⑥ กดปุ่ม ตกลง
จากนั้นกดปุ่ม Play เพื่อให้แสดงตัวอย่างการเคลื่อนไหวของภาพ หากต้องการปรับความเร็ว
ทำได้โดย กดปุ่มลูกศรเล็ก ๆ ด้านล่างมุมขวาของเฟรม แล้วตั้งค่าความเร็วที่ต้องการ
ค่าปกติ = 0 / No delay ถ้าต้องการเลือกมากกว่า 1 เฟรม กดปุ่ม Shift ค้างไว้แล้วกดเฟรมอื่น
รูปที่ทำตั้งแต่ขั้นตอนที่ 1 - 6 (ค่า Delay = 0.1)
จะเห็นว่าข้อความจะจางแล้วชัดในทันที ทำให้ภาพมีลักษณะกระตุก หากต้องการทำให้ข้อความ
ค่อย ๆ จางและค่อย ๆ ชัด แบบไม่กระตุก ให้ทำตามขั้นตอนที่ 7 ไปจนจบ
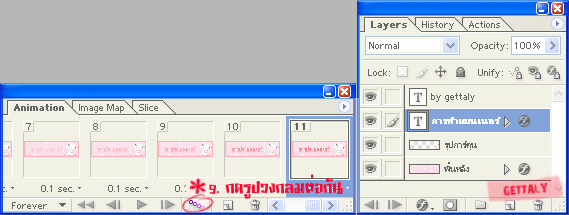
⑦ กดรูปกระดาษเพื่อคัดลอกเฟรม (อยู่ในเฟรมสุดท้ายจึงจะคัดลอก)
⑧ กดเปิดตาที่เลเยอร์ข้อความ
⑨ กดรูปวงกลมต่อกัน (Tweens animation frames)
⑩ ใส่ตัวเลขจำนวนเฟรมในช่อง Frames to Add : ค่ามากภาพจะช้า ค่าน้อยภาพจะเร็ว
⑪ กดปุ่ม ตกลง
⑫ บันทึกข้อมูล
12.1 ไปที่เมนู File เลือก Save Optimized As...
12.2 กำหนดที่อยู่ของไฟล์
จากนั้นลองกดปุ่ม Play เพื่อดูตัวอย่างการเคลื่อนไหว หากเร็วหรือช้าไปให้กดปุ่มลูกศรเล็กๆ
มุมล่างขวาของเฟรมแล้วตั้งค่า Delay ตามความเหมาะสม
รูปที่ทำตั้งแต่ขั้นตอนที่ 1 - 9 (ค่า Delay = 0.1)

☞ ข้อความขยับ
① เมื่อทำรูปภาพใน Photoshop เรียบร้อยแล้ว คลิกที่ Jump to ImageReady จากนั้นจะเข้าสู่
โปรแกรม Adobe ImageReady
② กดรูปกระดาษเพื่อคัดลอกเฟรม (อยู่ในเฟรมสุดท้ายจึงจะคัดลอก)
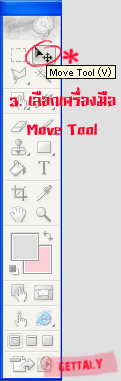
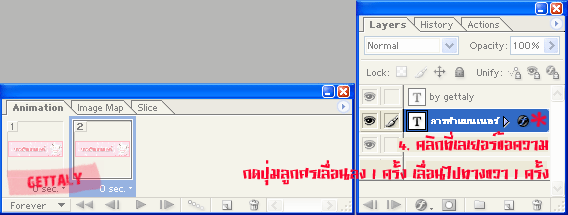
③ อยู่ในเฟรมที่ 2 เลือกเครื่องมือ Move Tool
④ คลิกที่เลเยอร์ข้อความให้มีรูปภู่กันอยู่ข้างหน้า จากนั้นกดปุ่มลูกศรบนคีย์บอร์ด
กดลูกศร [↓] เลื่อนลง 1 ครั้ง / กดลูกศร [→] เลื่อนไปทางขวา 1 ครั้ง
จากนั้นลองกดปุ่ม Play เพื่อดูตัวอย่างการเคลื่อนไหว หากเร็วหรือช้าไปให้กดปุ่มลูกศรเล็กๆ
มุมล่างขวาของเฟรมแล้วตั้งค่า Delay ตามความเหมาะสม
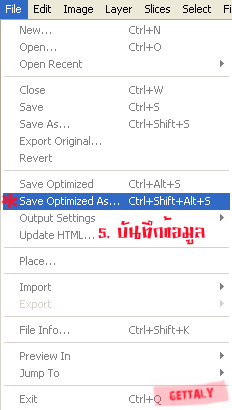
⑤ บันทึกข้อมูล
5.1 ไปที่เมนู File เลือก Save Optimized As...
5.2 กำหนดที่อยู่ของไฟล์
รูปที่ทำเสร็จเรียบร้อยแล้ว (ค่า Delay = 0.1)
Code Banner
<a href="ลิงค์บทความ" target ="_blank">
<img src ="URLของรูป" border ="0" alt ="ข้อความขึ้นตอนชี้เม้าส์">
</a>
การใส่ Code Banner
ใส่ลิงค์ของบทความ แทนที่ คำว่า ลิงค์บทความ
ใส่ URL ของรูปภาพ แทนที่ คำว่า URLของรูป εїз วิธีหา URL εїз
ใส่ข้อความที่ต้องการให้ขึ้นหลังจากนำเมาส์ไปชี้ แทนที่คำว่า ข้อความขึ้นตอนชี้เม้าส์
เป็นอันเสร็จสิ้นขั้นตอนการทำแบนเนอร์ ลองทำกันดูนะคะ ไม่เข้าใจตรงไหนถามได้ค่ะ
♧ ☉ ♧ ☉ ♧ ☉ ♧ ☉ ♧ ☉ ♧ ☉ ♧ ☉ ♧ ☉ ♧ ☉ ♧ ☉ ♧ ☉ ♧ ☉ ♧ 
★『 วิธีการตัด / ปรับขนาดภาพ 』★
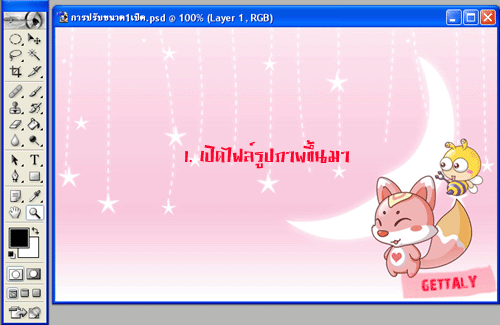
1. เปิดไฟล์ภาพที่ต้องการขึ้นมา
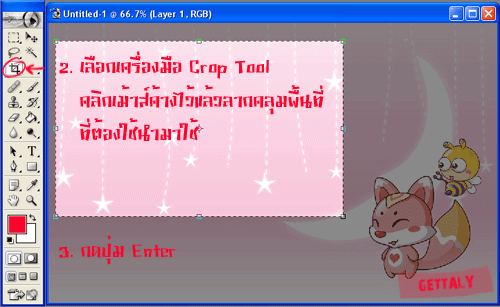
2. เลือกเครื่องมือ Crop Tool
คลิกเม้าส์ที่จุดเริ่มต้นค้างไว้ แล้วลากคลุมพื้นที่ที่ต้องการนำมาใช้
3. กดปุ่ม Enter
รูปที่ได้หลังจากกดปุ่ม Enter
-: สิ้นสุดขั้นตอนการตัดภาพ :-
จะเห็นว่าภาพที่ได้หลังจากการตัดยังมีขนาดใหญ่เกินไป สามารถทำตามขั้นตอนต่อไปเพื่อปรับขนาดภาพ
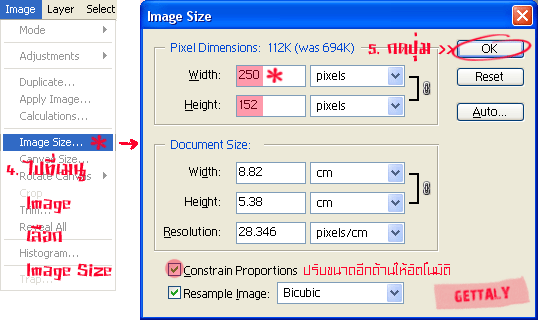
4. ไปที่เมนู Image >> เลือก Image Seze
กำหนดขนาดของภาพตามความต้องการที่หัวข้อ Width / Height (ขนาดเดิม Width =623)
[ถ้าใส่เครื่องหมายถูกที่หัวข้อ Constrain Proportions ให้กำหนดขนาดที่หัว Width ข้อเดียว
จากนั้นโปรแกรมจะปรับขนาดของ Height ให้โดยอัตโนมัติ ]
5. กดปุ่ม OK
รูปที่ได้หลังจากปรับขนาด
♧ ☉ ♧ ☉ ♧ ☉ ♧ ☉ ♧ ☉ ♧ ☉ ♧ ☉ ♧ ☉ ♧ ☉ ♧ ☉ ♧ ☉ ♧ ☉ ♧
★『 วิธีการนำรูปมาตกแต่ง 』★
การนำรูปมาตกแต่งสามารถทำได้หลายวิธี แต่ตัวอย่างที่จะนำมาสอนในบทความนี้ ขอเน้นวิธีที่ทำง่ายๆ
ทุกวิธีต้องเริ่มจากการปรับขนาดของรูปที่จะนำมาตกแต่งให้เหมาะสมกับพื้นที่ที่จะนำไปวาง โดย :
- เปิดไฟล์รูปที่จะใช้ตกแต่ง
- ไปที่เมนู Image เลือก Image Size...
- กำหนดขนาดที่ต้องการ
รูปตัวอย่างที่เปิดขึ้นมา
รูปตัวอย่างหลังจากปรับขนาดแล้ว
หลังจากปรับขนาดเรียบร้อยแล้วจึงจะเริ่มขึ้นตอนต่อไป (เลือกทำเพียง 1 วิธี)
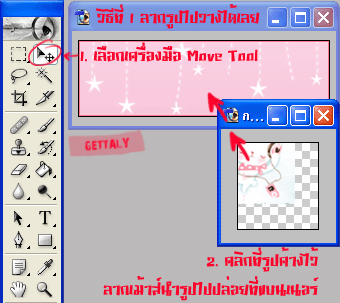
☞ วิธีที่ 1 - ลากรูปไปวางได้เลย
① เลือกเครื่องมือ Move Tool
② คลิกที่รูปค้างไว้ ลากเม้าส์นำรูปไปปล่อยที่แบนเนอร์
☆ หากต้องการปรับขนาดรูปให้พอดีกับแบนเนอร์ทำได้โดย :
- ไปที่เมนู Edit >> เลือก Free Transfrom (หรือกดปุ่ม Ctrl+T)
- จะมีกรอบและจุดรอบรูป ให้วางเม้าส์ที่จุดจนเปลี่ยนเป็นรูปลูกศรสองหัว ลากเม้าส์ค้างไว้เพื่อปรับขนาด
หากต้องการให้ภาพปรับขนาดอย่างสมดุลกันให้กดปุ่ม Shift ค้างไว้ขณะลากเม้าส์
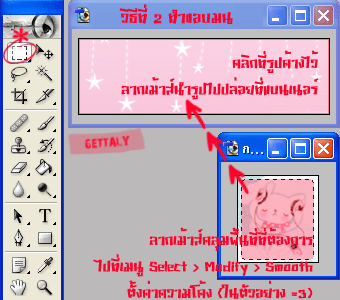
☞ วิธีที่ 2 - ทำขอบมน
① เลือกเครื่องมือ Marquee Tool
② ลากเม้าส์คลุมพื้นที่ที่ต้องการ
③ ไปที่เมนู Select >> เลือก Modify >> เลือก Smooth
ใส่ตัวเลขตั้งค่าความโค้งตามต้องการ (ในตัวอย่างตั้งค่า = 3)
④ คลิกที่รูปค้างไว้ (คลิกในกรอบเส้นประกระพริบ) ลากเม้าส์นำรูปไปปล่อยที่แบนเนอร์
☆ หากต้องการปรับขนาดรูปให้พอดีกับแบนเนอร์ทำได้โดย :
- ไปที่เมนู Edit >> เลือก Free Transfrom (หรือกดปุ่ม Ctrl+T)
- จะมีกรอบและจุดรอบรูป ให้วางเม้าส์ที่จุดจนเปลี่ยนเป็นรูปลูกศรสองหัว ลากเม้าส์ค้างไว้เพื่อปรับขนาด
หากต้องการให้ภาพปรับขนาดอย่างสมดุลกันให้กดปุ่ม Shift ค้างไว้ขณะลากเม้าส์
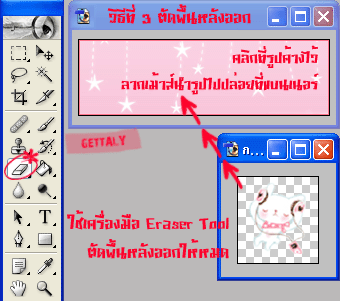
☞ วิธีที่ 3 - ตัดพื้นหลังออก
① เลือกเครื่องมือ Eraser Tool (รูปยางลบ)
② ลบพื้นหลังที่ไม่ต้องการออก
- หากต้องการให้ยางลบมีขนาดใหญ่เพื่อง่ายในการลบ ให้ปรับขนาดที่หัวข้อ Brush (ใต้เมนู)
กดปุ่มลูกศรเล็กๆ ด้านขวามือของ Brush แล้วใส่ตัวเลขที่หัวข้อ Maser Diameter
- หากต้องการให้ยางลบมีขอบฟุ้งให้เลือกบรัชที่มีลักษณะเบลอ
③ คลิกที่รูปค้างไว้ ลากเม้าส์นำรูปไปปล่อยที่แบนเนอร์
☆ หากต้องการปรับขนาดรูปให้พอดีกับแบนเนอร์ทำได้โดย :
- ไปที่เมนู Edit >> เลือก Free Transfrom (หรือกดปุ่ม Ctrl+T)
- จะมีกรอบและจุดรอบรูป ให้วางเม้าส์ที่จุดจนเปลี่ยนเป็นรูปลูกศรสองหัว ลากเม้าส์ค้างไว้เพื่อปรับขนาด
หากต้องการให้ภาพปรับขนาดอย่างสมดุลกันให้กดปุ่ม Shift ค้างไว้ขณะลากเม้าส์
♧ ☉ ♧ ☉ ♧ ☉ ♧ ☉ ♧ ☉ ♧ ☉ ♧ ☉ ♧ ☉ ♧ ☉ ♧ ☉ ♧ ☉ ♧ ☉ ♧



















































ความคิดเห็น