ลำดับตอนที่ #8
คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
ลำดับตอนที่ #8 : ✖ Howto::> ทำไอดีดรีมแบบดั้งเดิม #5 [จบ]
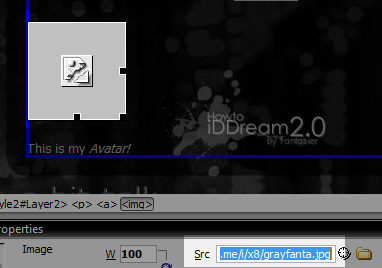
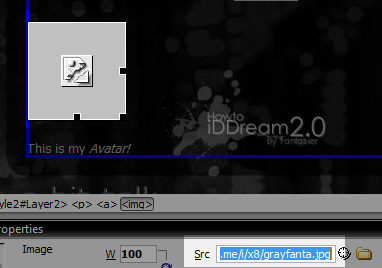
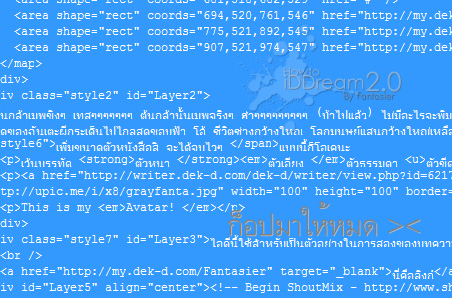
จากตอนที่แล้วเราก็ใส่เนื้อหา และอื่นๆ เสร็จกันแล้ว ตอนนี้ก็ถึงเวลาเอาลงกันแล้วครับ ;w; ทีนี้ก็ให้อัพโหลดรูปทั้งหมดที่มีครับ (รวมถึงรูปพื้นหลังด้วย) จะอัพที่ไหนก็ได้ (Dek-d ก็ได้ครับ) เสร็จแล้วก็มาที่ Dreamweaver ก็อป URL ของรูปนั้นๆ มาวางแทนตรงช่อง src ครับ ซึ่งอาจทำให้กลายเป็นหน้าตาแบบนี้ (แต่บางครั้งก็ไม่เป็นแล้ว แล้วแต่เว็บที่อัพ)

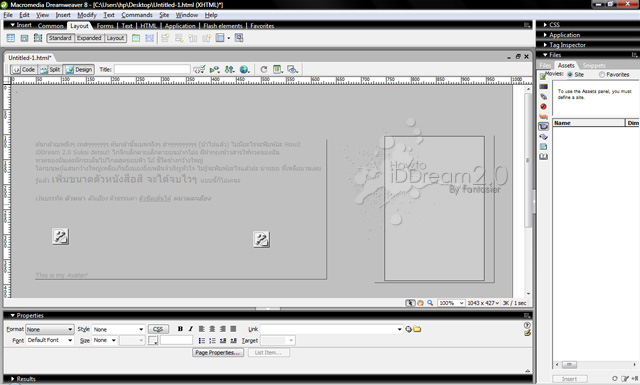
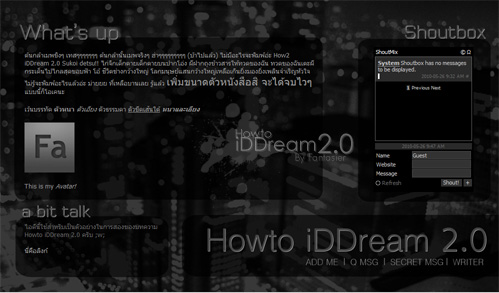
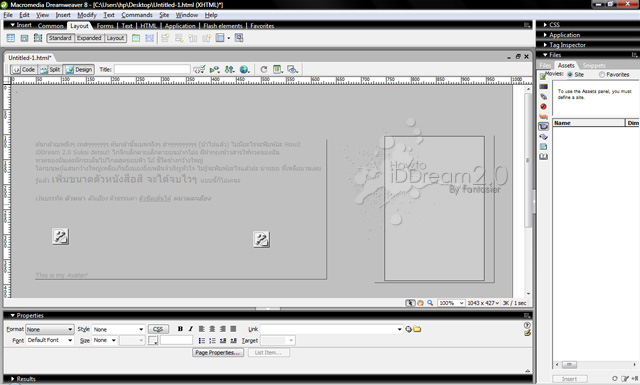
ไม่เป็นไรครับ เพราะมันไม่ได้ผิดปกติอะไร ทีนี้ก็ทำแบบเดียวกันกับทุกรูปที่แทรก และพื้นหลังด้วยครับ พอเสร็จแล้วก็จะกลายเป็นคล้ายๆ แบบนี้

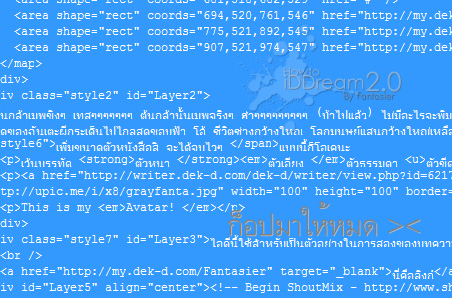
เสร็จแล้วก็ไปที่แท็บโค้ด ก็อปโค้ดทั้งหมดมาครับ

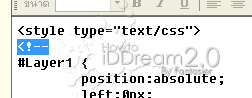
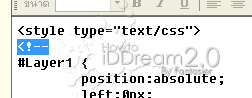
แล้วก็มาที่ What's up กดแทรกโค้ด HTML ทีนี้ก็วางเข้าไปเลยครับ (อย่าวางทับโค้ดเริ่มต้นนะครับ วางให้มันต่อกัน) แต่เดี๋ยวก่อน ดูตรงใต้ <style type="text/css"> ให้เอา <!-- ออกครับ ไม่งั้นมันอาจจะมีปัญหา

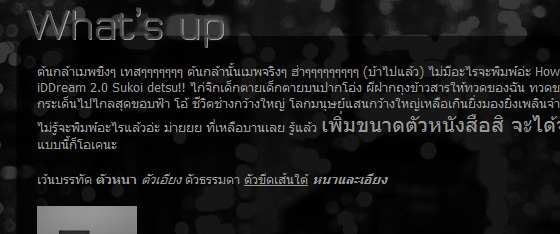
ทีนี้ก็กลับมาหน้าปกติ แล้วก็..แท่นแท้น...

พอได้มาแบบนี้แล้ว ก็ยังไม่เสร็จนะครับ ไปที่แท็บโค้ดใหม่ เราจะมาใส่สีให้ลิงก์ของเรากัน (ตอนแรกที่บอกว่ายังไม่ต้องกำหนดค่าสีลิงก์อะนะครับ เราจะมากำหนดกัน) ใส่โค้ดนี้เข้าไป (ต่อจากโค้ดเดิมนะครับ)
แล้วก็อีกอย่างนึง ผมเคยบอกไว้ตอนเริ่มว่าเวลาทำไอดีดรีมแบบนี้ แล้วเปิดในความละเอียดที่มากกว่า 1024*768 มันจะเหลือที่ข้างๆ ซึ่งจะมี bg โผล่ขึ้นมาทำให้น่าเกลียด เราสามารถเปลี่ยน bg นี้ให้เป็นสีหรือรูปเพื่อให้กลมกลืนกับไอดีดรีมของเราได้ครับ โดยใช้โค้ดต่อไปนี้ (เติมต่อลงไปเช่นกัน)
<style type="text/css">
body { background: #โค้ดสี!important; }
หรือถ้าต้องการเป็นรูปภาพ
<style type="text/css">
body { background: url(URL รูปภาพ); }
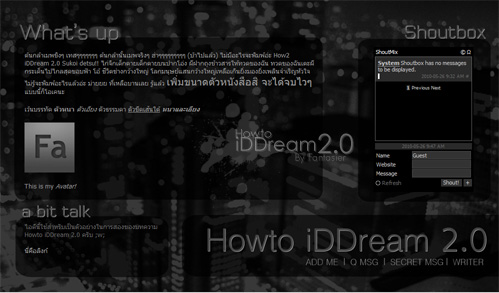
แค่นี้ก็ถือว่าเรียบร้อยแล้วครับ ;) เราก็จะได้ไอดีดรีมมาแล้ว กดปุ่ม "ตกลงทั้งหมดเอาแบบนี้แหละ" แล้วฉีกยิ้มกว้างๆ ครับ เพราะไอดีดรีมที่คุณเพียรทำมาเสร็จแล้ว!!

ไอดีในรูปด้านบนนี้ เข้าไปดูเล่นๆ ได้ที่ http://my.dek-d.com/fantalife ครับ
แถมให้นิดนึง ถ้าต้องการแก้เนื้อหาหรืออะไรต่างๆ สามารถแก้ได้จาก What's up เลยนะครับ ไม่ต้องไปนั่งเปิด Dreamweaver แล้วแก้ ^^ ดรีมใช้แค่ครั้งแรกที่ทำก็พอครับ โดยเวลาจะก้ก็ดับเบิ้ลคลิกที่กรอบ Layer ครับผม
ในที่สุดการสอนอันยาวนาน (?) ของการทำไอดีดรีมแบบดั้งเดิมก็มาถึงจุดสิ้นสุดแล้วครับ 555+ แต่รับประกันว่าบทความนี้ยังมีอะไรให้คุณอ่านอีกแน่นอน ทั้งวิธีทำไอดีดรีมแนวใหม่! ที่คุณไม่เคยเห็น ฯลฯ ครับ ติดตามชมได้ครับสำหรับคนที่รออยู่ ดูเหมือนน้อยๆ นะครับสอนไอดีดรีมแบบดั้งเดิมนี่ แต่ผมใช้ภาพไปตั้ง 70 ภาพ O_o สำหรับการสอน ยังไงก็ช่วยๆ อุดหนุนด้วยครับ ;w;
สำหรับบทนี้ลาไปก่อนครับ พบกันใหม่บทใหม่ เรื่องใหม่ สอนใหม่ครับ =)

ไม่เป็นไรครับ เพราะมันไม่ได้ผิดปกติอะไร ทีนี้ก็ทำแบบเดียวกันกับทุกรูปที่แทรก และพื้นหลังด้วยครับ พอเสร็จแล้วก็จะกลายเป็นคล้ายๆ แบบนี้

เสร็จแล้วก็ไปที่แท็บโค้ด ก็อปโค้ดทั้งหมดมาครับ

แล้วก็มาที่ What's up กดแทรกโค้ด HTML ทีนี้ก็วางเข้าไปเลยครับ (อย่าวางทับโค้ดเริ่มต้นนะครับ วางให้มันต่อกัน) แต่เดี๋ยวก่อน ดูตรงใต้ <style type="text/css"> ให้เอา <!-- ออกครับ ไม่งั้นมันอาจจะมีปัญหา

ทีนี้ก็กลับมาหน้าปกติ แล้วก็..แท่นแท้น...

พอได้มาแบบนี้แล้ว ก็ยังไม่เสร็จนะครับ ไปที่แท็บโค้ดใหม่ เราจะมาใส่สีให้ลิงก์ของเรากัน (ตอนแรกที่บอกว่ายังไม่ต้องกำหนดค่าสีลิงก์อะนะครับ เราจะมากำหนดกัน) ใส่โค้ดนี้เข้าไป (ต่อจากโค้ดเดิมนะครับ)
<style type="text/css">
body a:link,div a:link,a:link { color: #โค้ดสีลิงก์!important; text-decoration: none;}
body a:visited,div a:visited,a:visited {color: #โค้ดสีลิงก์!important; text-decoration: none; }
body a:link,div a:link,a:link { color: #โค้ดสีลิงก์!important; text-decoration: none;}
body a:visited,div a:visited,a:visited {color: #โค้ดสีลิงก์!important; text-decoration: none; }
body a:active,div a:active, a:active {color: #โค้ดสีลิงก์ตอนเอาเมาส์ชี้!important; text-decoration: none;}
body a:hover,div a:hover,a:hover {color: #โค้ดสีลิงก์ตอนเอาเมาส์ชึ้!important; text-decoration: none;}
</style>
body a:hover,div a:hover,a:hover {color: #โค้ดสีลิงก์ตอนเอาเมาส์ชึ้!important; text-decoration: none;}
</style>
แล้วก็อีกอย่างนึง ผมเคยบอกไว้ตอนเริ่มว่าเวลาทำไอดีดรีมแบบนี้ แล้วเปิดในความละเอียดที่มากกว่า 1024*768 มันจะเหลือที่ข้างๆ ซึ่งจะมี bg โผล่ขึ้นมาทำให้น่าเกลียด เราสามารถเปลี่ยน bg นี้ให้เป็นสีหรือรูปเพื่อให้กลมกลืนกับไอดีดรีมของเราได้ครับ โดยใช้โค้ดต่อไปนี้ (เติมต่อลงไปเช่นกัน)
<style type="text/css">
body { background: #โค้ดสี!important; }
</style>
หรือถ้าต้องการเป็นรูปภาพ
<style type="text/css">
body { background: url(URL รูปภาพ); }
</style>
แค่นี้ก็ถือว่าเรียบร้อยแล้วครับ ;) เราก็จะได้ไอดีดรีมมาแล้ว กดปุ่ม "ตกลงทั้งหมดเอาแบบนี้แหละ" แล้วฉีกยิ้มกว้างๆ ครับ เพราะไอดีดรีมที่คุณเพียรทำมาเสร็จแล้ว!!

ไอดีในรูปด้านบนนี้ เข้าไปดูเล่นๆ ได้ที่ http://my.dek-d.com/fantalife ครับ
แถมให้นิดนึง ถ้าต้องการแก้เนื้อหาหรืออะไรต่างๆ สามารถแก้ได้จาก What's up เลยนะครับ ไม่ต้องไปนั่งเปิด Dreamweaver แล้วแก้ ^^ ดรีมใช้แค่ครั้งแรกที่ทำก็พอครับ โดยเวลาจะก้ก็ดับเบิ้ลคลิกที่กรอบ Layer ครับผม
ในที่สุดการสอนอันยาวนาน (?) ของการทำไอดีดรีมแบบดั้งเดิมก็มาถึงจุดสิ้นสุดแล้วครับ 555+ แต่รับประกันว่าบทความนี้ยังมีอะไรให้คุณอ่านอีกแน่นอน ทั้งวิธีทำไอดีดรีมแนวใหม่! ที่คุณไม่เคยเห็น ฯลฯ ครับ ติดตามชมได้ครับสำหรับคนที่รออยู่ ดูเหมือนน้อยๆ นะครับสอนไอดีดรีมแบบดั้งเดิมนี่ แต่ผมใช้ภาพไปตั้ง 70 ภาพ O_o สำหรับการสอน ยังไงก็ช่วยๆ อุดหนุนด้วยครับ ;w;
สำหรับบทนี้ลาไปก่อนครับ พบกันใหม่บทใหม่ เรื่องใหม่ สอนใหม่ครับ =)
เก็บเข้าคอลเล็กชัน
ความคิดเห็น