ลำดับตอนที่ #8
ตั้งค่าการอ่าน
ค่าเริ่มต้น
- เลื่อนอัตโนมัติ
- ฟอนต์ THSarabunNew
- ฟอนต์ Sarabun
- ฟอนต์ Mali
- ฟอนต์ Trirong
- ฟอนต์ Maitree
- ฟอนต์ Taviraj
- ฟอนต์ Kodchasan
- ฟอนต์ ChakraPetch
คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
ลำดับตอนที่ #8 : กล่องใส่แบนเนอร์แบบเลื่อนสกอร์บาร์เอง (โค้ดไม่ซ้ำ)
กล่องใส่แบนเนอร์แบบเลื่อนสกรอบาร์เอง
(ตัวโค้ดไม่ซ้ำ แต่การแสดงผลและรูปแบบไม่ต่างกัน
แบบนี้จะสั้นกว่าค่ะ)
<!--กล่องใส่แบนเนอร์แบบเลื่อนสกรอบาร์เอง-Sakurai Winter932263-->
<div id="scroll3" style="border: 3px dotted; width: 280px; height: 170px; overflow: auto; ">ข้อความ</div>
**ตรง border ให้ใส่ขนาดความหนาของเส้นขอบ
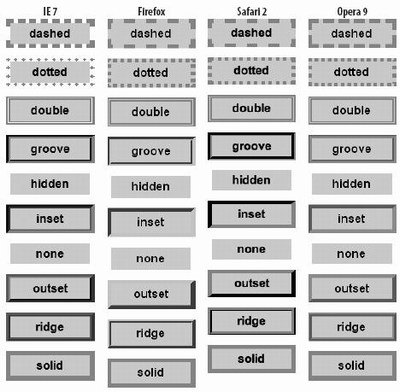
**ตรง dotted คือชนิดของเส้นประ มีหลายแบบ
ชนิดของเส้นประและการแสดงผลของแต่ละเบราเซอร์

เก็บเข้าคอลเล็กชัน
กำลังโหลด...






2ความคิดเห็น