ลำดับตอนที่ #4
ตั้งค่าการอ่าน
ค่าเริ่มต้น
- เลื่อนอัตโนมัติ
- ฟอนต์ THSarabunNew
- ฟอนต์ Sarabun
- ฟอนต์ Mali
- ฟอนต์ Trirong
- ฟอนต์ Maitree
- ฟอนต์ Taviraj
- ฟอนต์ Kodchasan
- ฟอนต์ ChakraPetch
คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
ลำดับตอนที่ #4 : ✖ Howto::> ทำไอดีดรีมแบบดั้งเดิม #1
ก่อนอื่นใช้โค้ดตอนที่ 3 สำหรับเคลียร์ไอดีให้เรียบร้อยก่อนทำทั้งหมดครับ ใครยังไม่ทราบวิธีใส่โค้ด ให้ไปอ่านได้ที่ http://writer.dek-d.com/Fantasier/writer/viewlongc.php?id=519203&chapter=13 ได้เลยงิ
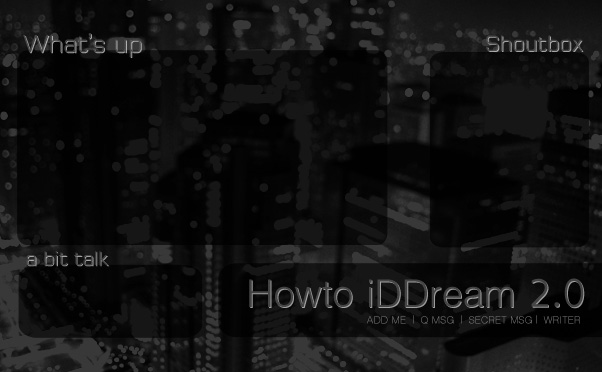
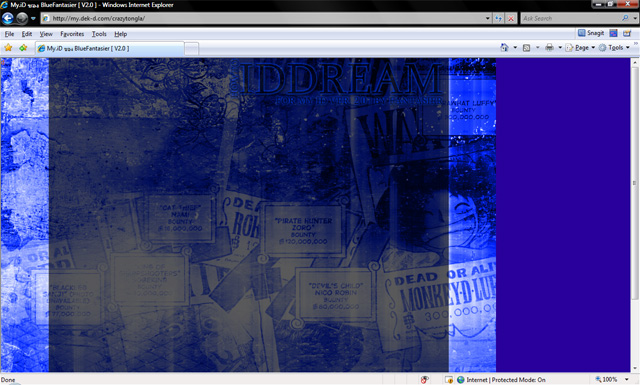
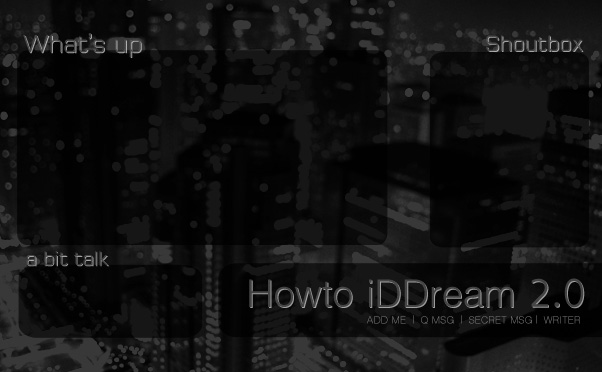
โดยหน้าตาของไอดีดรีมแบบดั้งเดิมนั้นจะเป็นประมาณนี้จ้า

มาดูข้อดีข้อเสียของการทำไอดีดรีมแบบนี้กันดีกว่า
ข้อดี ทำได้ง่ายที่สุดในบรรดาไอดีดรีมทั้งหมด วิธีทำไม่ต่างกับเวอร์ชั่น 1 เท่าไรนัก ควบคุมหน้าเว็บได้ง่าย
ข้อเสีย แสดงผลสวยเฉพาะในขนาดจอ 1024*768 เท่านั้น ถ้าใหญ่กว่านั้นแล้ว จะมีเหลือที่เหลือด้านข้าง ซึ่งถ้าปรับสีดีๆ ก็อาจจะทำให้กลืนได้ครับ ดังรูปด้านบน (จอผมเป็นโน้ตบุค 1280*800 ครับผม)
สำหรับคนที่ยังไม่มี Dreamweaver นั้น ให้ไปโหลดมา แล้วก็ใช้ยาแก้ไอ (แคร็ก) หรืออะไรก็ตามให้มันใช้ได้เรื่อยๆ ก่อนเลย หาได้ง่ายๆ ใน Google ครับ ถ้าหาไม่ได้จริงๆ ค่อยส่งข้อความมาติดต่อผมได้ครับ (แต่แนะนำให้หาเองดีกว่าง่ายกว่าเยอะครับ)
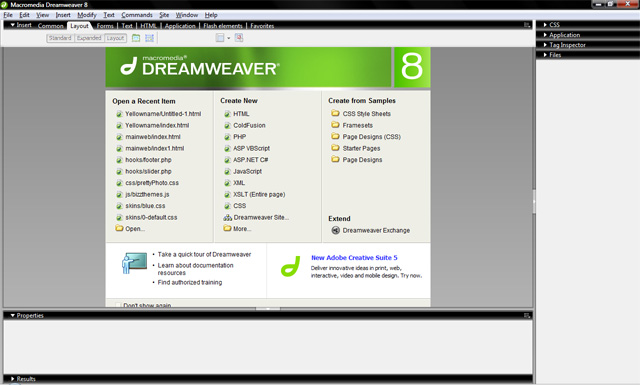
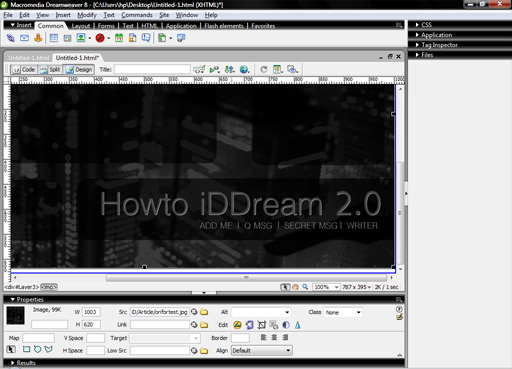
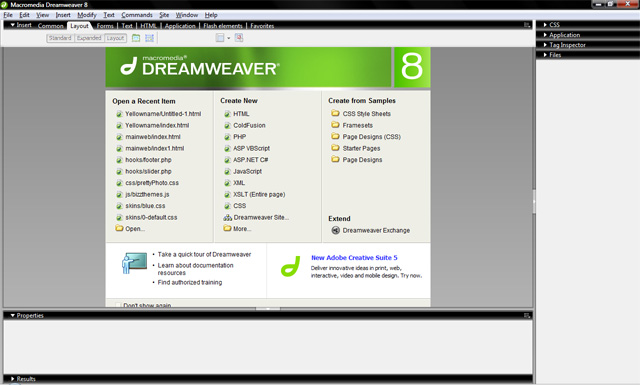
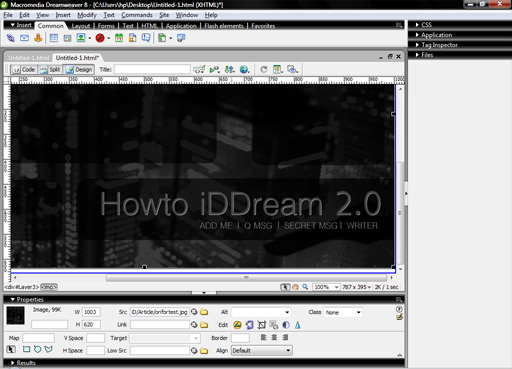
พอมี Dreamweaver แล้วก็เปิดขึ้นมาเลย =w=; จะได้หน้าตาแบบนี้ (หรือคล้ายๆ แบบนี้ครับ) แนะนำให้ใช้ Dreamweaver เวอร์ชั่น MX2004,8,CS3,CS4,CS5 ครับ ต่ำกว่านี้ไม่แนะนำครับผม (ผมใช้เวอร์ชั่น 8 จ้า)

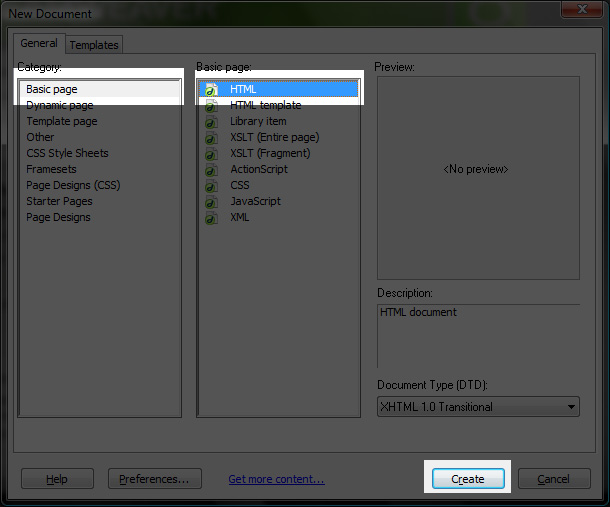
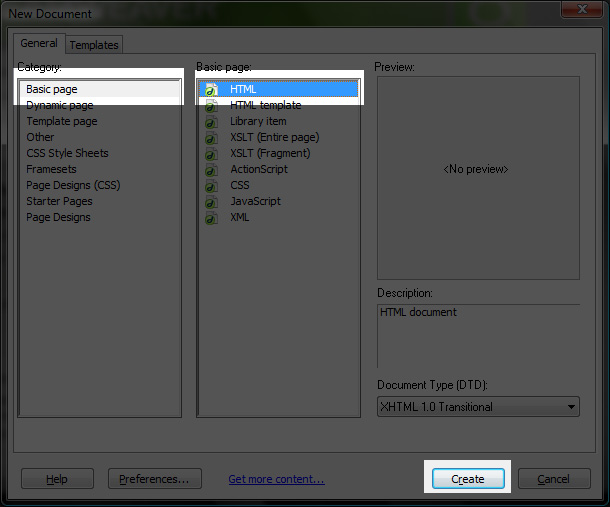
พอเปิดขึ้นมาแล้ว ไปที่ File->New->Basic page->HTML->Create

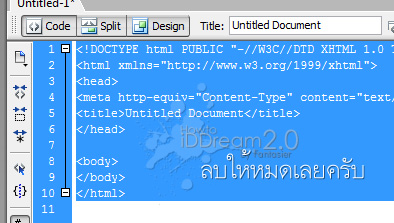
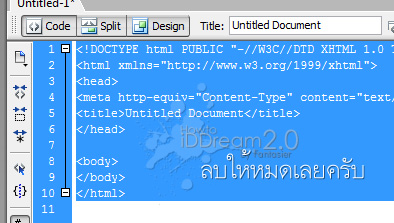
ไปที่แท็บ Code ลบโค้ดที่มีให้หมดเลยจ้า

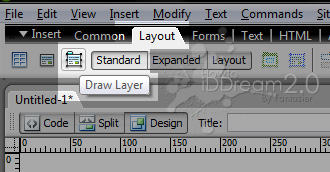
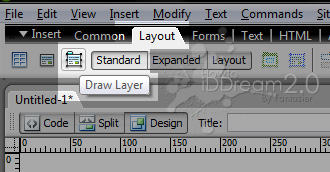
พอลบออกหมดแล้วก็กลับมาที่แท็บ Design ดูที่ข้างบน กด Tab Layout เลือก Standard กด Draw Layer (ปุ่มที่สามนับจากซ้ายครับ)

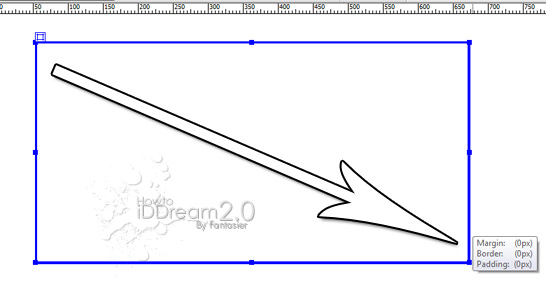
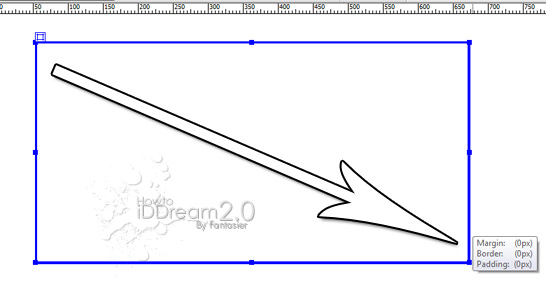
วาดลงไปเลยครับ ใหญ่แค่ไหนก็ได้ครับ

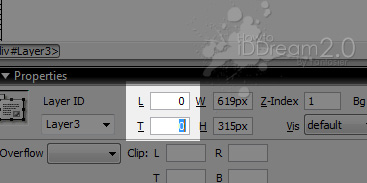
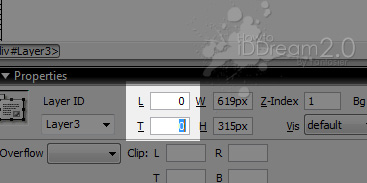
พอวาดแล้วก็มาดูข้างล่าง ตั้ง L,T เป็น 0 ครับ

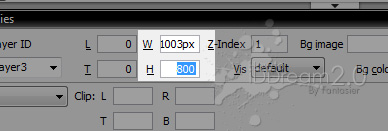
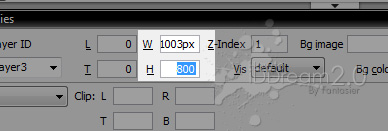
ปรับ W ให้เป็น 1003px (เพราะเราต้องการจะกำหนดให้เต็มจอ ในเบราเซอร์ IE เมื่อปรับขนาดจอ 1024*768) ความสูงตามต้องการจ้า (ถ้าเต็มจอพอดีก็ประมาณ 595-597 ครับ แต่จะสูงกว่านี้ก็โอเค เพราะจะไม่รู้สึกขัดถ้าเลื่อน scroll แนวตั้งอ่ะนะครับ ;w;)

เสร็จแล้วก็ให้เตรียมรูป ขนาดตามที่ตั้งไว้ (คือ 1003*...px อะนะครับ) โดยกำหนดหน้าตาของเว็บตามใจชอบ โดยของผมทำออกมาได้ประมาณนี้

ข้อพึงระวังในการทำไอดีดรีมก็คือ ต้องมั่นใจว่า background ที่เราทำมานั้นทำให้เราอ่านตัวหนังสือออกได้อย่างง่ายๆ ครับ =) พอทำเสร็จแล้วเดี๋ยวขั้นต่อไปก็คือเราจะเอาไอ้นี่มาเป็นพื้นหลังในการทำครับ
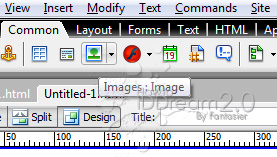
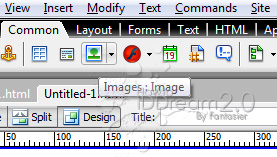
เซฟรูปออกมา เป็นไฟล์ .png หรือ .jpg หรือ .gif ตามแต่ต้องการความละเอียดของภาพครับ (แนะนำว่าถ้าเซฟ jpg ให้เซฟ quality เป็น High หรือ Very High ครับ อย่าปรับเป็น Maximum เพราะมันจะทำให้ไฟล์ใหญ่แล้วโหลดช้า) เสร็จแล้วเราก็มาที่ Dreamweaver ใหม่ครับ เลือกที่ Layer ที่วาดไว้ แล้วดูข้างบน ไปที่แท็บ Common เลือกรูปต้นไม้

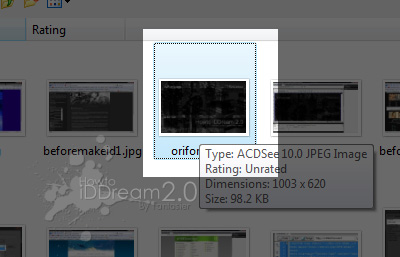
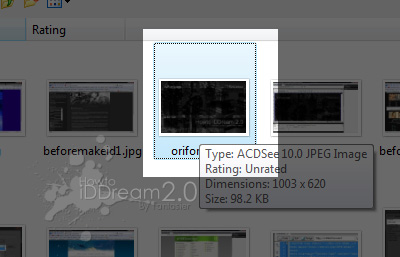
Browse ไฟล์รูปที่จะใช้เป็นพื้นหลัง แล้วเลือกที่ที่รูปของเราเมื่อกี้ครับ

พอเลือกรูปแล้ว ก็กด OK ทีนี้ก็จะมีรูปพื้นหลังขึ้นมาแล้วจ้า >.,<

บทนี้พอแค่นี้ก่อนนะครับ บทหน้าเราจะมาเริ่มใส่เนื้อหากัน ;w;
โดยหน้าตาของไอดีดรีมแบบดั้งเดิมนั้นจะเป็นประมาณนี้จ้า

มาดูข้อดีข้อเสียของการทำไอดีดรีมแบบนี้กันดีกว่า
ข้อดี ทำได้ง่ายที่สุดในบรรดาไอดีดรีมทั้งหมด วิธีทำไม่ต่างกับเวอร์ชั่น 1 เท่าไรนัก ควบคุมหน้าเว็บได้ง่าย
ข้อเสีย แสดงผลสวยเฉพาะในขนาดจอ 1024*768 เท่านั้น ถ้าใหญ่กว่านั้นแล้ว จะมีเหลือที่เหลือด้านข้าง ซึ่งถ้าปรับสีดีๆ ก็อาจจะทำให้กลืนได้ครับ ดังรูปด้านบน (จอผมเป็นโน้ตบุค 1280*800 ครับผม)
สำหรับคนที่ยังไม่มี Dreamweaver นั้น ให้ไปโหลดมา แล้วก็ใช้ยาแก้ไอ (แคร็ก) หรืออะไรก็ตามให้มันใช้ได้เรื่อยๆ ก่อนเลย หาได้ง่ายๆ ใน Google ครับ ถ้าหาไม่ได้จริงๆ ค่อยส่งข้อความมาติดต่อผมได้ครับ (แต่แนะนำให้หาเองดีกว่าง่ายกว่าเยอะครับ)
พอมี Dreamweaver แล้วก็เปิดขึ้นมาเลย =w=; จะได้หน้าตาแบบนี้ (หรือคล้ายๆ แบบนี้ครับ) แนะนำให้ใช้ Dreamweaver เวอร์ชั่น MX2004,8,CS3,CS4,CS5 ครับ ต่ำกว่านี้ไม่แนะนำครับผม (ผมใช้เวอร์ชั่น 8 จ้า)

พอเปิดขึ้นมาแล้ว ไปที่ File->New->Basic page->HTML->Create

ไปที่แท็บ Code ลบโค้ดที่มีให้หมดเลยจ้า

พอลบออกหมดแล้วก็กลับมาที่แท็บ Design ดูที่ข้างบน กด Tab Layout เลือก Standard กด Draw Layer (ปุ่มที่สามนับจากซ้ายครับ)

วาดลงไปเลยครับ ใหญ่แค่ไหนก็ได้ครับ

พอวาดแล้วก็มาดูข้างล่าง ตั้ง L,T เป็น 0 ครับ

ปรับ W ให้เป็น 1003px (เพราะเราต้องการจะกำหนดให้เต็มจอ ในเบราเซอร์ IE เมื่อปรับขนาดจอ 1024*768) ความสูงตามต้องการจ้า (ถ้าเต็มจอพอดีก็ประมาณ 595-597 ครับ แต่จะสูงกว่านี้ก็โอเค เพราะจะไม่รู้สึกขัดถ้าเลื่อน scroll แนวตั้งอ่ะนะครับ ;w;)

เสร็จแล้วก็ให้เตรียมรูป ขนาดตามที่ตั้งไว้ (คือ 1003*...px อะนะครับ) โดยกำหนดหน้าตาของเว็บตามใจชอบ โดยของผมทำออกมาได้ประมาณนี้

ข้อพึงระวังในการทำไอดีดรีมก็คือ ต้องมั่นใจว่า background ที่เราทำมานั้นทำให้เราอ่านตัวหนังสือออกได้อย่างง่ายๆ ครับ =) พอทำเสร็จแล้วเดี๋ยวขั้นต่อไปก็คือเราจะเอาไอ้นี่มาเป็นพื้นหลังในการทำครับ
เซฟรูปออกมา เป็นไฟล์ .png หรือ .jpg หรือ .gif ตามแต่ต้องการความละเอียดของภาพครับ (แนะนำว่าถ้าเซฟ jpg ให้เซฟ quality เป็น High หรือ Very High ครับ อย่าปรับเป็น Maximum เพราะมันจะทำให้ไฟล์ใหญ่แล้วโหลดช้า) เสร็จแล้วเราก็มาที่ Dreamweaver ใหม่ครับ เลือกที่ Layer ที่วาดไว้ แล้วดูข้างบน ไปที่แท็บ Common เลือกรูปต้นไม้

Browse ไฟล์รูปที่จะใช้เป็นพื้นหลัง แล้วเลือกที่ที่รูปของเราเมื่อกี้ครับ

พอเลือกรูปแล้ว ก็กด OK ทีนี้ก็จะมีรูปพื้นหลังขึ้นมาแล้วจ้า >.,<

บทนี้พอแค่นี้ก่อนนะครับ บทหน้าเราจะมาเริ่มใส่เนื้อหากัน ;w;
เก็บเข้าคอลเล็กชัน
กำลังโหลด...





ความคิดเห็น