ค่าเริ่มต้น
- เลื่อนอัตโนมัติ
- ฟอนต์ THSarabunNew
- ฟอนต์ Sarabun
- ฟอนต์ Mali
- ฟอนต์ Trirong
- ฟอนต์ Maitree
- ฟอนต์ Taviraj
- ฟอนต์ Kodchasan
- ฟอนต์ ChakraPetch
คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
ลำดับตอนที่ #4 : [H]ow to แบนเนอร์ [ฉบับมิ้นตี้]

Teach style mintty :X
วิธีแรกก็เปิดโปรแกรมและก็เปิดภาพแบนเนอร์นะคะ
อยู่ในตอนที่ 17 คลิก
อันนี้เป็นวิธีทำแบนเนอร์แบบไม่ใช่ 270*75 นะคะ
ถ้าอยากจะให้สอน 270*75 เเด๊ยวจะสอนให้ทีหลังค่ะ ^^
เปิดภาพแบนเนอร์มาเลย
เปิดภาพปุ๊บกดแถบเพิ่มวัตถุ >> T >> พิมพ์คำและตกแต่งคำ
เสร็จแล้วเราก็เซฟเลย
ผลที่ออกมาจ้า
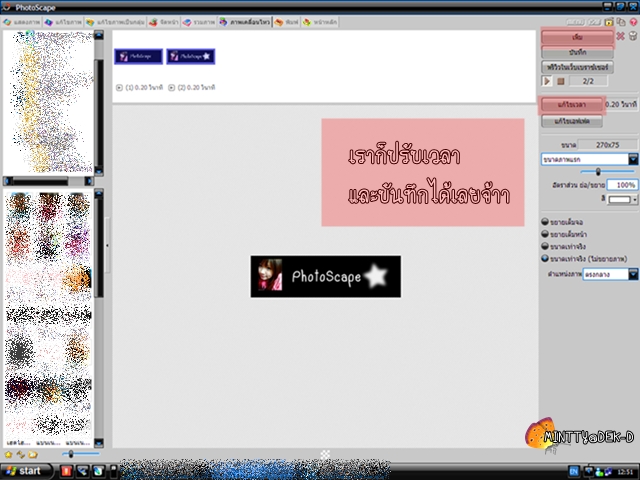
หรือถ้าเราไม่อยากทำแบบเรียบ ๆ ก็มีวิธีทำอีกอย่างนึง
ให้เรามองไปที่ขวามือบนสุด มันจะมีเมนูหลากหลายอย่าง
ให้เรากดที่มิ้นวงๆสี่แดงเอาไว้
แล้วเราก็ตั้งขนาดที่นิยมใช้กันในตอนนี้ 250*75
แล้วก็เลือกสี
เราก็กดแถบเพิ่มวัตถุ >> T >> ตกแต่ง
ถ้าเราอยากเอาภาพอะไรมาใส่ก็กดไปที่ >>  >> ภาพถ่าย
>> ภาพถ่าย
แล้วก็เลือกรูปมาตกแต่ง
เสร็จแล้วก็เซฟไว้ แต่อย่าเพิ่งปิดที่เราทำเมื่อกี้
ถ้าเราอยากให้มีลูกเล่น เราก็นำภาพเล็ก ๆ น้อย ๆ มาแปะอย่างเช่น
แล้วก็เซฟ ทีนี้เราก็จะได้ 2 ภาพกันแล้วว
เราเซฟเสร็จเราก็เข้าเมนูภาพเคลื่อนไหว
เราก็กดเพิ่ม >> หารูปภาพตะกี้มา ทั้ง 2 อันเลย
ผลที่ออกมาจ้า
สวยซะไม่มี จีจี้ เน็ตไอดอลของเรา
ใครไม่เข้าใจถามได้นะคะ
too ns.











ความคิดเห็น