ค่าเริ่มต้น
- เลื่อนอัตโนมัติ
- ฟอนต์ THSarabunNew
- ฟอนต์ Sarabun
- ฟอนต์ Mali
- ฟอนต์ Trirong
- ฟอนต์ Maitree
- ฟอนต์ Taviraj
- ฟอนต์ Kodchasan
- ฟอนต์ ChakraPetch
คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
ลำดับตอนที่ #4 : [tool] เครื่องมือต่างๆ เกี่ยวกับโค้ดสี
จากการที่เข้าไปดูตามบทความแจกโค้ด และบทความตบแต่งต่างๆ นั้น พบว่ามีการนำตารางสีมาลง เพื่อการเลือกสีเพื่อไปใช้กับโค้ดตบแต่งหรือโค้ดอื่นๆ ซึ่งส่วนตัวพบว่ามันลายตามากถ้าจะพยายามหาสีสักสีเพื่อมาใช้งาน
สำหรับคนที่เป็น web developer (คนทำเว็บไซต์) อยู่แล้วนั้นอาจจะมีวิธีในการหาสีต่างๆ เหล่านี้อยู่แล้ว เช่น Editor บางตัวนั้นมีตัวเลือกสีอยู่ในตัว (Brackets เป็นต้น) หรือ application ของ Google Chrome ที่ชื่อ Chroma ที่จะมีเฉดสีให้เลือกมากมาย
ด้วยความขี้เกียจที่คล้ายๆ กับตอนที่ผ่านๆ มา ดังนั้นเราจะไม่ลงตารางสีและโค้ดสีในนี้ แต่จะแนะนำตัวเลือกสีต่างๆ ที่รู้จักให้ เพื่อเป็นอีกหลายๆ ทางเลือกนอกจากตารางโค้ดสี
-
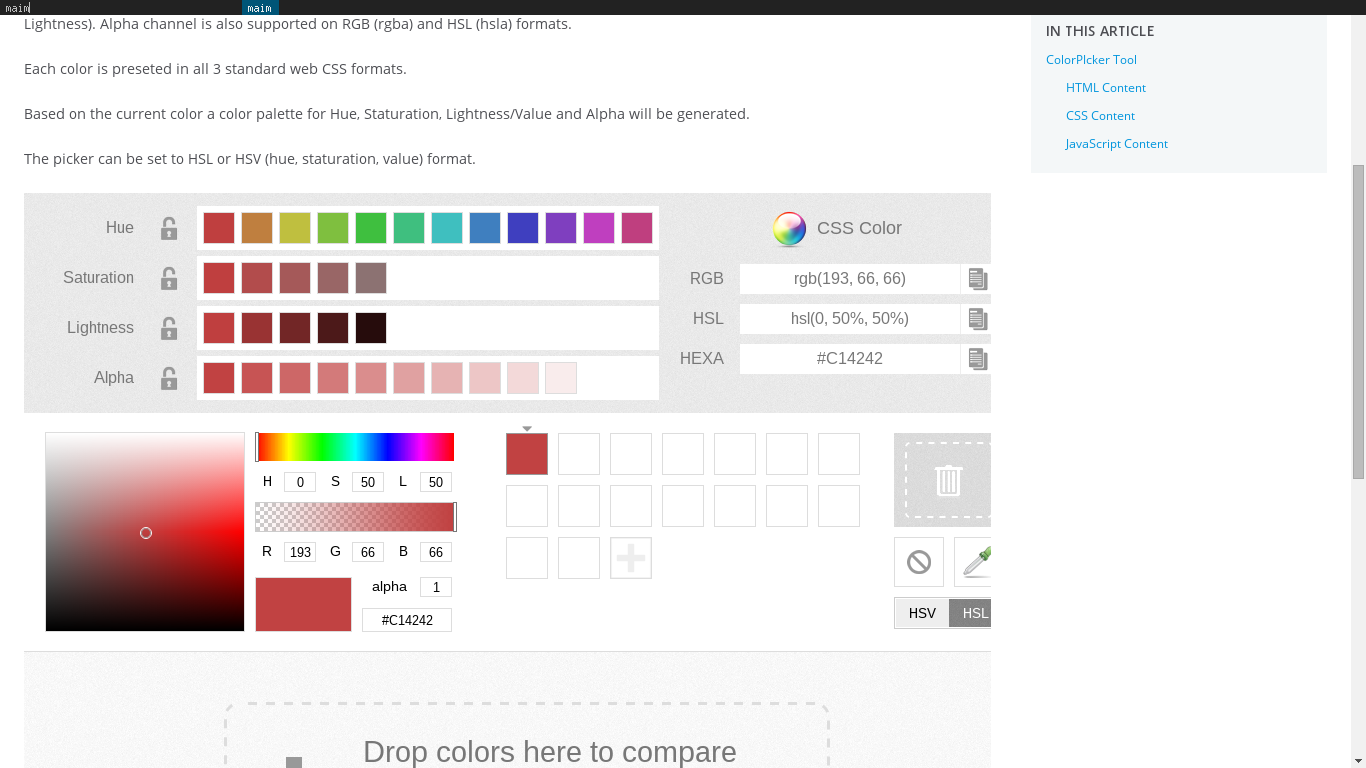
MDN: ColorPicker https://developer.mozilla.org/en-US/docs/Web/CSS/Tools/ColorPicker_Tool
เครื่องมือนี้เป็นเครื่องมือช่วยเลือกสีของ MDN (ยังไม่รู้จะอธิบายว่าคืออะไรยังไงดี) อ่านเกี่ยวกับ MDN
เครื่องมืออาจจะเข้าใจยากไปหน่อย แต่มีโค้ดสีหลายแบบให้ ซึ่งถ้าลองแล้วไม่เข้าใจจริงๆ ลองดูตัวเลือกถัดไปเลย
-
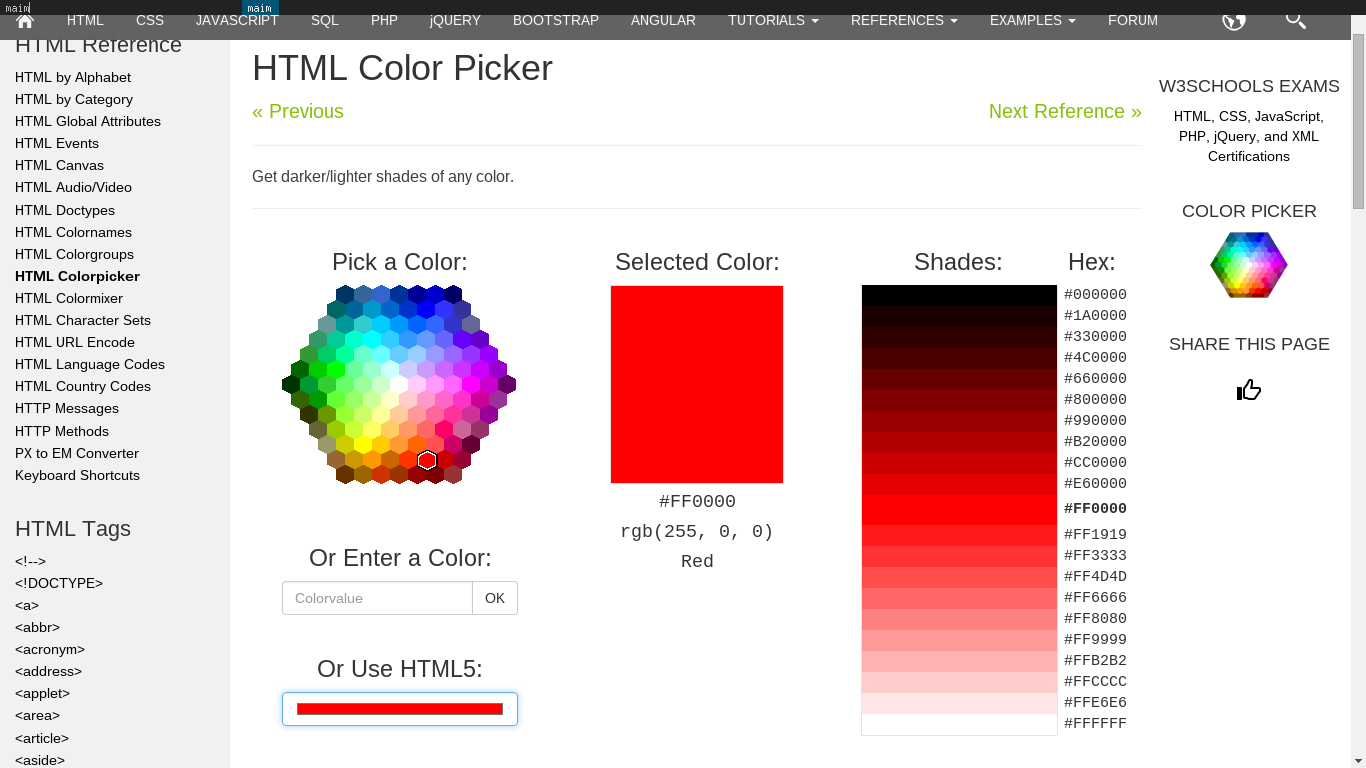
W3Schools: HTML Color Picker http://www.w3schools.com/tags/ref_colorpicker.asp
เครื่องมือนี้เป็นเครื่องมือช่วยเลือกสีของ W3Schools เว็บไซต์ที่สอนเกี่ยวกับ HTML, CSS, Javascript และ อื่นๆ (HTML, CSS ก็คือ "โค้ด" ที่ถูกเรียกกันในเว็บนี้นั้นเอง)
-
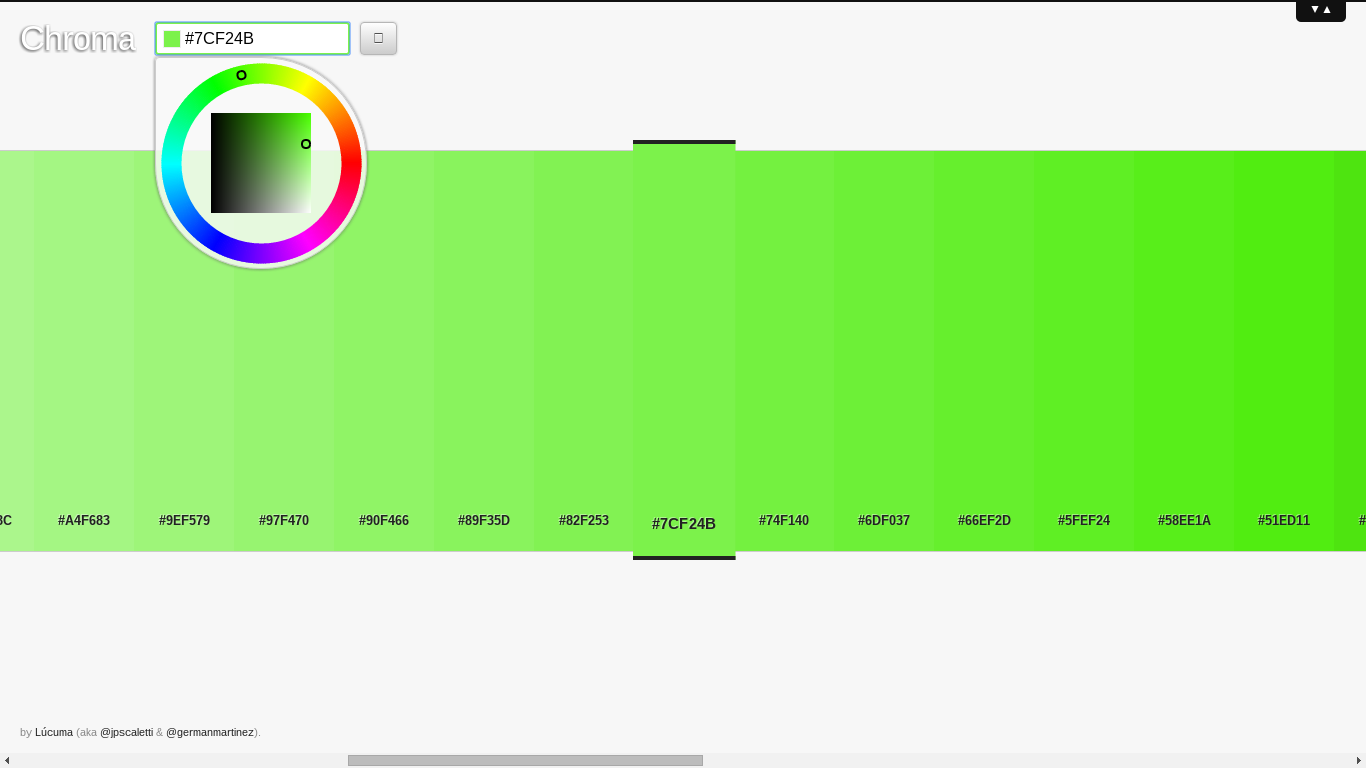
Chroma (Google Chrome App) สำหรับผู้ที่ใช้ Google Chrome แอพนี้เป็นแอพที่น่าสนใจมาก เนื่องจากมีเฉดสีให้เลือกเยอะมาก และมาในรูปลักษณ์ที่เรียบง่าย
โดยส่วนตัวชอบแอพนี้มาก และใช้งานมันมากที่สุด








ความคิดเห็น