ลำดับตอนที่ #20
ตั้งค่าการอ่าน
ค่าเริ่มต้น
- เลื่อนอัตโนมัติ
- ฟอนต์ THSarabunNew
- ฟอนต์ Sarabun
- ฟอนต์ Mali
- ฟอนต์ Trirong
- ฟอนต์ Maitree
- ฟอนต์ Taviraj
- ฟอนต์ Kodchasan
- ฟอนต์ ChakraPetch
คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
ลำดับตอนที่ #20 : ❚ How To ❚ :: แก้โค้ดธีม 100 เปอร์


<style type="text/css">/*โค้ดเริ่ม*/
.head1 { background:#โค้ดสี; } >>> สีพื้นหลังตรงแถบชื่อเรื่องค่ะ
.head2 { background:#โค้ดสี; } >>> ส่วนรองลงมาเป็นแถบแสดงชื่อตอน
span.desc_head {font-weight: bold; color:#โค้ดสี; } >>> สีตัวอักษรตรงแนะนำเรื่องแบบย่อๆ
นี้คือส่วนบนของบทความค่ะ
table {background:#โค้ดสี;border:none} >>> พื้นรองส่วนบน
td {background:#โค้ดสี;border:0px dashed #โค้ด สี} >>> พื้นรองส่วนล่าง
ส่วนนี้คือ ส่วนตรงพื้นรองของบทความค่ะ มี 2 พื้นรองน่ออ
ตรงคำว่า background:#โค้ดสี; ให้ใส่โค้ดสีเข้าไปหรือถ้าอยากให้ใสก็ ใส่คำว่า none เข้าไป background:none;
ตรง border:0px dashed #โค้ด สี} เป็นส่วนของเส้นตารางของบทความ หากไม่ต้องการให้มีก็ใส่คำว่า none
- สีชมพู ขนาดเส้น ส่วนมากใช้แค่ 1px
- รูปแบบเส้น มีหลายแบบ (เลือกใช้ได้)
A:hover {
color:#โค้ดสี; /*สีลิ้งขณะชี้ลิงค์อยู่*/
background:# โค้ดสี; /*พื้นหลังขณะชี้ลิ้งค์*/
border-top:#โค้ดสี 1px dashed; /*เส้นบนลิ้งค์ขณะชี้ลิงค์*/
border-bottom:#โค้ดสี 1px dashed; /*เส้นใต้ลิ้งขณะชี้ลิ้งค์*/
} >>> โค้ดชี้ลิ้ง
border-top:#โค้ดสี 1px dashed; /*เส้นบนลิ้งค์ขณะชี้ลิงค์*/
border-bottom:#โค้ดสี 1px double; /*เส้นใต้ลิ้งขณะชี้ลิ้งค์*/
สามารถเปลี่ยนรูปแบบของเส้นได้ค่ะ หากไม่ต้องการก็ใส่คำว่า none
ความหนาของเส้น นิยมใช้เพียง 1px ค่ะ
<style type="text/css">
BODY{
color: #โค้ดสี; /*สีลิ้งค์*/
font-family: Tahoma; /*แบบตัวอักษรลิ้งค์*/
font-size: 12px; /*ขนาดตัวอักษรลิ้งค์*/
}
a:link {text-decoration:none; color:#โค้ดสี; } >>>สีลิ้งค์
a:visited {text-decoration:none; color: #โค้ดสี; } >>>สีลิ้งค์ที่กดไปแล้ว
a:active {text-decoration:none; color: #โค้ดสี; } >>>สีลิ้งค์ขณะที่กดอยู่
td,th,div,body,li,ul,p {
color: #โค้ดสี; /*สีตัวอักษรทั้งหน้า*/
font-size:12px; /*ขนาดตัวอักษรทั้งหน้า*/
font-family: 'Tahoma'; /*แบบตัวอักษรทั้งหน้า*/
}</style> >>> โค้ดเปลี่ยนตัวอักษรทั้งหน้า
จบส่วนที่ 2
<style type="text/css"> โค้ดสกอบาร์
BODY {
scrollbar-face-color:#โค้ดสี;
scrollbar-shadow-color:#โค้ดสี;
scrollbar-highlight-color:#โค้ดสี;
scrollbar-3dlight-color:#โค้ดสี ;
scrollbar-darkshadow-color:#โค้ดสี;
scrollbar-track-color:#โค้ดสี;
scrollbar-arrow-color:#โค้ดสี;
}
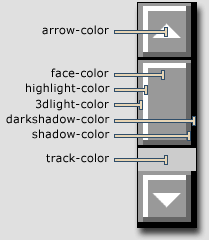
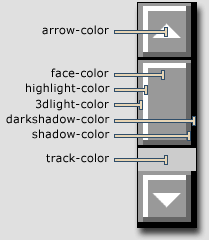
ส่วนประกอบต่างๆ ในสกอร์บาร์

นี้คือส่วนบนของบทความค่ะ
table {background:#โค้ดสี;border:none} >>> พื้นรองส่วนบน
td {background:#โค้ดสี;border:0px dashed #โค้ด สี} >>> พื้นรองส่วนล่าง
ส่วนนี้คือ ส่วนตรงพื้นรองของบทความค่ะ มี 2 พื้นรองน่ออ
ตรงคำว่า background:#โค้ดสี; ให้ใส่โค้ดสีเข้าไปหรือถ้าอยากให้ใสก็ ใส่คำว่า none เข้าไป background:none;
ตรง border:0px dashed #โค้ด สี} เป็นส่วนของเส้นตารางของบทความ หากไม่ต้องการให้มีก็ใส่คำว่า none
- สีชมพู ขนาดเส้น ส่วนมากใช้แค่ 1px
- รูปแบบเส้น มีหลายแบบ (เลือกใช้ได้)
A:hover {
color:#โค้ดสี; /*สีลิ้งขณะชี้ลิงค์อยู่*/
background:# โค้ดสี; /*พื้นหลังขณะชี้ลิ้งค์*/
border-top:#โค้ดสี 1px dashed; /*เส้นบนลิ้งค์ขณะชี้ลิงค์*/
border-bottom:#โค้ดสี 1px dashed; /*เส้นใต้ลิ้งขณะชี้ลิ้งค์*/
} >>> โค้ดชี้ลิ้ง
border-top:#โค้ดสี 1px dashed; /*เส้นบนลิ้งค์ขณะชี้ลิงค์*/
border-bottom:#โค้ดสี 1px double; /*เส้นใต้ลิ้งขณะชี้ลิ้งค์*/
สามารถเปลี่ยนรูปแบบของเส้นได้ค่ะ หากไม่ต้องการก็ใส่คำว่า none
ความหนาของเส้น นิยมใช้เพียง 1px ค่ะ
<style type="text/css">
BODY{
color: #โค้ดสี; /*สีลิ้งค์*/
font-family: Tahoma; /*แบบตัวอักษรลิ้งค์*/
font-size: 12px; /*ขนาดตัวอักษรลิ้งค์*/
}
a:link {text-decoration:none; color:#โค้ดสี; } >>>สีลิ้งค์
a:visited {text-decoration:none; color: #โค้ดสี; } >>>สีลิ้งค์ที่กดไปแล้ว
a:active {text-decoration:none; color: #โค้ดสี; } >>>สีลิ้งค์ขณะที่กดอยู่
td,th,div,body,li,ul,p {
color: #โค้ดสี; /*สีตัวอักษรทั้งหน้า*/
font-size:12px; /*ขนาดตัวอักษรทั้งหน้า*/
font-family: 'Tahoma'; /*แบบตัวอักษรทั้งหน้า*/
}</style> >>> โค้ดเปลี่ยนตัวอักษรทั้งหน้า
จบส่วนที่ 2
<style type="text/css"> โค้ดสกอบาร์
BODY {
scrollbar-face-color:#โค้ดสี;
scrollbar-shadow-color:#โค้ดสี;
scrollbar-highlight-color:#โค้ดสี;
scrollbar-3dlight-color:#โค้ดสี ;
scrollbar-darkshadow-color:#โค้ดสี;
scrollbar-track-color:#โค้ดสี;
scrollbar-arrow-color:#โค้ดสี;
}
ส่วนประกอบต่างๆ ในสกอร์บาร์

body {background:url(url ของพื้นหลัง/บีจี);
background-repeat:repeat;
background-position: center;
background-attachment:fixed}
BODY {
BORDER:15px inset #โค้ดสี; >>> โค้ดกรอบบทความ
}</style>
- สามารถเปลี่ยนแบบของกรอบบทความได้ เปลี่ยนตรงที่ทำตัวอักษรสีน้ำเงินคำว่า inset หากไม่ต้องการให้ใส่คำว่า none
- เปลี่ยนความหนาของกรอบบทความตรงคำว่า 15px
<style type="text/css"> โค้ดกล่องคอมเม้น
INPUT, SELECT, TEXTAREA {
background-color:#โค้ดสี; /*สีพื้นหลังกล่องคอมเม้น*/
color:#โค้ดสี; /*ตัวอักษรตรงกล่องคอมเม้น*/
font-family: tahoma; /*รูปแบบตัวอักษร*/
font-size: 12px; /*ขนาดตัวอักษร*/
border: solid 1px #โค้ดสี; /*เส้นกรอบคอมเม้น*/
padding: 0;
}</style>
จากนั้นก็ทำการแปลงโค้ดให้เป็นโค้ดสุกซะ *0* คราวหน้าจะเอาการแก้โค้ดธีมแบบเดิม
มาให้ดูเผื่อยังไม่เข้าใจ เพราะมาร์ทำไว้ประมาณ 2 แบบมั้ง 555+
ไม่เข้าใจถามได้เลยจ้าา
background-repeat:repeat;
background-position: center;
background-attachment:fixed}
BODY {
BORDER:15px inset #โค้ดสี; >>> โค้ดกรอบบทความ
}</style>
- สามารถเปลี่ยนแบบของกรอบบทความได้ เปลี่ยนตรงที่ทำตัวอักษรสีน้ำเงินคำว่า inset หากไม่ต้องการให้ใส่คำว่า none
- เปลี่ยนความหนาของกรอบบทความตรงคำว่า 15px
<style type="text/css"> โค้ดกล่องคอมเม้น
INPUT, SELECT, TEXTAREA {
background-color:#โค้ดสี; /*สีพื้นหลังกล่องคอมเม้น*/
color:#โค้ดสี; /*ตัวอักษรตรงกล่องคอมเม้น*/
font-family: tahoma; /*รูปแบบตัวอักษร*/
font-size: 12px; /*ขนาดตัวอักษร*/
border: solid 1px #โค้ดสี; /*เส้นกรอบคอมเม้น*/
padding: 0;
}</style>
จากนั้นก็ทำการแปลงโค้ดให้เป็นโค้ดสุกซะ *0* คราวหน้าจะเอาการแก้โค้ดธีมแบบเดิม
มาให้ดูเผื่อยังไม่เข้าใจ เพราะมาร์ทำไว้ประมาณ 2 แบบมั้ง 555+
ไม่เข้าใจถามได้เลยจ้าา
เก็บเข้าคอลเล็กชัน
กำลังโหลด...





64ความคิดเห็น