ลำดับตอนที่ #20
ตั้งค่าการอ่าน
ค่าเริ่มต้น
- เลื่อนอัตโนมัติ
- ฟอนต์ THSarabunNew
- ฟอนต์ Sarabun
- ฟอนต์ Mali
- ฟอนต์ Trirong
- ฟอนต์ Maitree
- ฟอนต์ Taviraj
- ฟอนต์ Kodchasan
- ฟอนต์ ChakraPetch
คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
ลำดับตอนที่ #20 : [code] ทำให้วันที่อัพเดตกลายเป็นเวลาในแบบ relative (โค้ด 100%, เนื้อหา 0%)
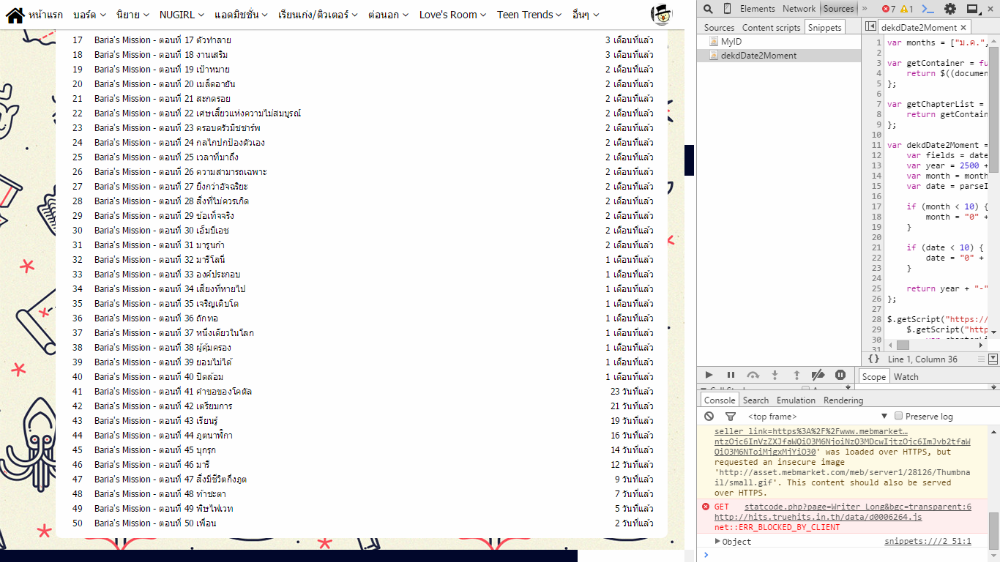
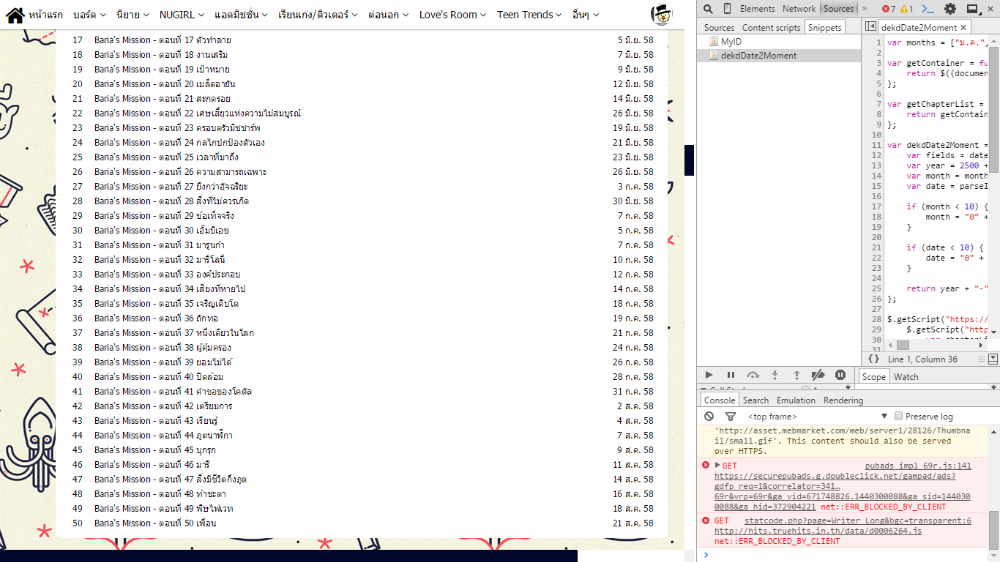
ทำให้วันที่อัพเดตกลายเป็นเวลาในแบบ relative เช่น "2 เดือนที่แล้ว", "5 วันที่แล้ว" เป็นต้น
ขอใช้งานหน้าหลักของนิยาย เรื่อง Baria's Mission ของพี่กัลฐิดา เพื่อแสดงผลลัพธ์การทำงาน

รูปข้างล่างนี้เป็นรูปก่อนรันโค้ด

โค้ดนี้จะทำงานไม่ได้เลยถ้าไม่ได้ ถ้าไม่ได้ library และบริการ ที่ยอดเยี่ยมเหล่านี้ Moment.js, jQuery, cdnjs.com
หมายเหตุ: ยังไม่ได้ลองใส่ในบทความ และ
โค้ดนี้จะทำให้ Chapter List Order ไม่สามารถทำงานได้
/*
Powered by Moment.js (http://momentjs.com/), jQuery (https://jquery.com/), cdnjs.com (https://cdnjs.com/about)
*/
var months = ["ม.ค.", "ก.พ.", "มี.ค.", "เม.ย.", "พ.ค.", "มิ.ย.", "ก.ค.", "ส.ค.", "ก.ย.", "ต.ค.", "พ.ย.", "ธ.ค."];
var getContainer = function() {
return $((document.getElementsByClassName("box03")[0] || document.querySelector("#storydiv > center > table (n) > tbody > tr (2) > td > table (2)")).children[0]);
};
var getChapterList = function() {
return getContainer().find("li:not(.box03_22)").get();
};
var dekdDate2Moment = function (dateString) {
var fields = dateString.split(" ");
var year = 2500 + parseInt(fields[2]) - 543;
var month = months.indexOf(fields[1]) + 1;
var date = parseInt(fields[0]);
if (month < 10) {
month = "0" + month;
}
if (date < 10) {
date = "0" + date;
}
return year + "-" + month + "-" + date;
};
$.getScript("https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.10.6/moment.min.js", function () {
$.getScript("https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.10.6/locale/th.js", function () {
var chapterList = getChapterList();
chapterList.forEach(function (el) {
var dateEl = $(el).find("div p.t-right");
var momentDateString = dekdDate2Moment( dateEl.text() );
$(dateEl).text(moment(momentDateString).fromNow());
});
});
});See the Pen Dek-d - Relative last update time by Krerkkiat Chusap (@krerkkiat) on CodePen.
เก็บเข้าคอลเล็กชัน
กำลังโหลด...





ความคิดเห็น