ค่าเริ่มต้น
- เลื่อนอัตโนมัติ
- ฟอนต์ THSarabunNew
- ฟอนต์ Sarabun
- ฟอนต์ Mali
- ฟอนต์ Trirong
- ฟอนต์ Maitree
- ฟอนต์ Taviraj
- ฟอนต์ Kodchasan
- ฟอนต์ ChakraPetch
คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
ลำดับตอนที่ #16 : [code, preview] Advance Article Editor
สถานะปัจจุบัน
- แสดงและซ่อนตัว editor ได้
- สามารถอ่านและเขียนข้อความระหว่าง editor ปกติ และ Advanced Article Editor ได้ ระหว่างการแสดงและซ่อน editor ได้
- มีการจัดข้อความให้อ่านง่ายขึ้น
- มีการ match brackets
- ยังไม่สามารถทำการ minify ข้อมูลได้
โค้ดนี้จะไม่สามารถทำงานได้ถ้าไม่ได้ library ที่ยอดเยี่ยมเหล่านี้ CodeMirror, js-beautify, require.js
จริงๆ ก็เดี๋ยวก็ทำจนเสร็จแหละ แต่ตอนนี้ขี้เกียจทำต่อละ ดังนั้นถ้าใครต้องการก็เอาไปทำต่อได้เลยนะ
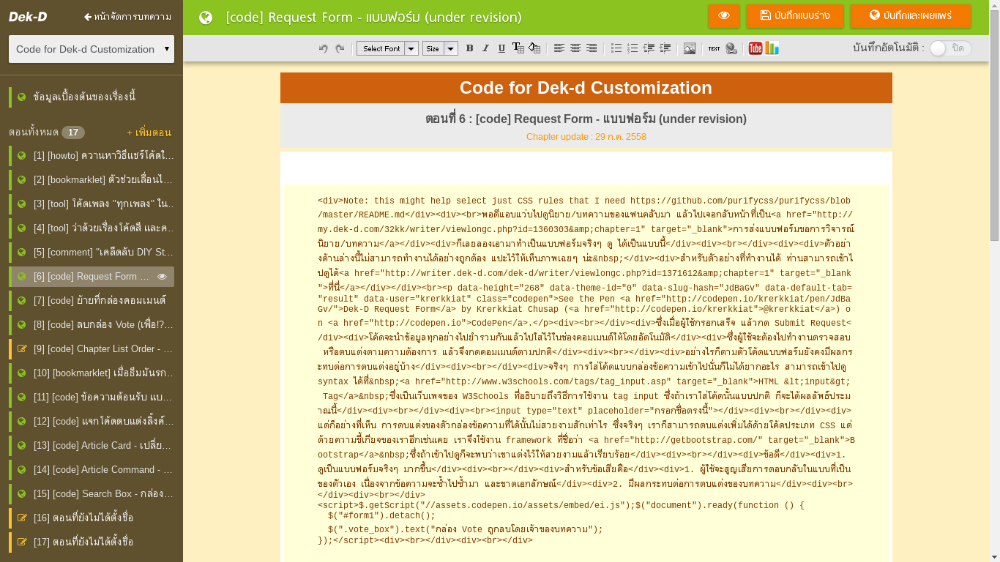
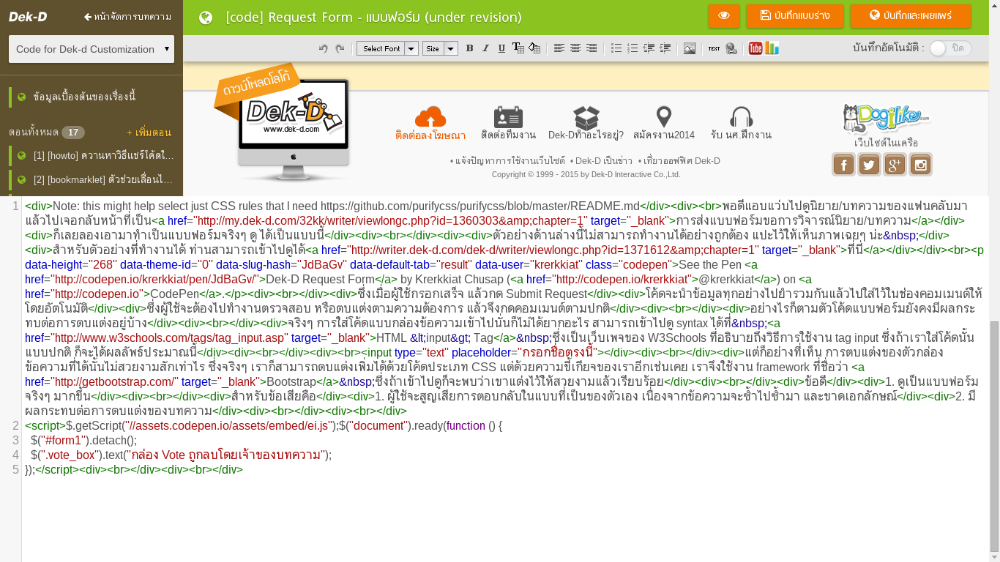
แบบนี้ลายตาเนอะ

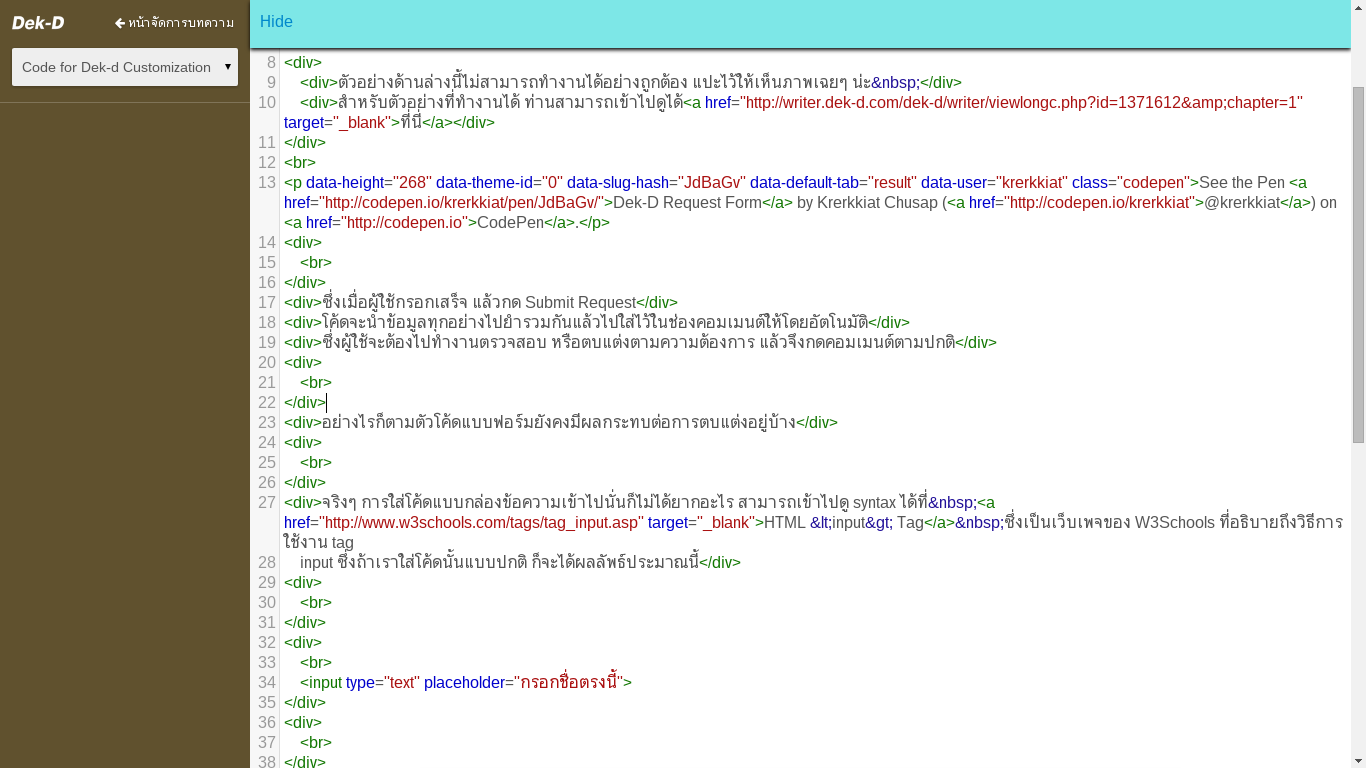
แบบนี้มีไฮไลท์โค้ดด้วยย เหลือจัดให้สวยงาม เดี๋ยวค่อยมาทำต่อ

ต่อไปก็เหลือให้บันทึก กับเปลี่ยนข้อมูลเมือข้อมูลใน editor หลักเปลี่ยน

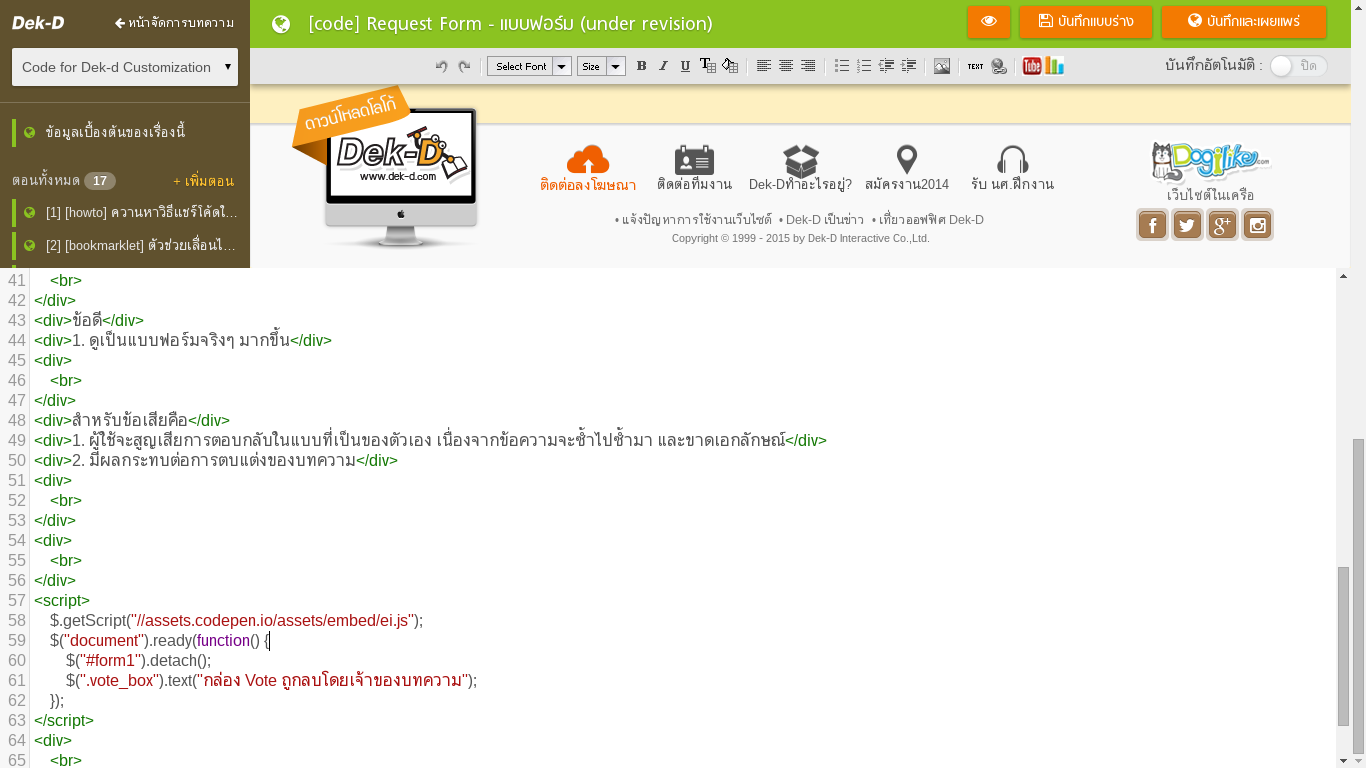
รูปของสถานะล่าสุด สามารถแสดงและซ่อน Advanced Article Editor ได้

โค้ดนี้เป็น Snippet ที่ทำการเพิ่ม editor อันใหม่เข้าไป เอาไปวางใน Google Chrome DevTools โดยผู้ใช้งานจำเป็นต้องมี local server (ใช้ python -m http.server เอาก็ได้) และต้องมีไฟล์ต่างๆ อยู่ใน directory หลักของ server แบบนี้
/
- requirejs/
- codemirror/
- js-beautify/
var Util = {};
Util.getCSS = function(href) {
var link = document.createElement('link');
link.setAttribute('rel', 'stylesheet');
link.setAttribute('type', 'text/css');
link.setAttribute('href', href);
document.getElementsByTagName('head')[0].appendChild(link);
}
var AdvancedCodeEditor = {};
AdvancedCodeEditor.init = function () {
var css = "div.CodeMirror { ; width: 100%; height: 500px; } #adv-code-editor-textarea { display: none; }",
head = document.head || document.getElementsByTagName("head")[0],
style = document.createElement("style");
style.type = "text/css";
if (style.styleSheet) {
style.styleSheet.cssText = css;
} else {
style.appendChild(document.createTextNode(css));
}
head.appendChild(style);
this.textarea = document.createElement("textarea");
this.textarea.id = "adv-code-editor-textarea";
document.body.appendChild(this.textarea);
this._loadResources();
};
AdvancedCodeEditor._loadResources = function () {
var that = this;
Util.getCSS("//127.0.0.1:8042/codemirror/lib/codemirror.css");
$.getScript("//127.0.0.1:8042/requirejs/require.js", function () {
require(["//127.0.0.1:8042/requirejs/config"], function () {
require(["codemirror/lib/codemirror",
"codemirror/mode/javascript/javascript",
"codemirror/mode/xml/xml",
"codemirror/mode/htmlmixed/htmlmixed",
"js-beautify/js/lib/beautify"
], that._initCodeMirror);
require(["js-beautify/js/lib/beautify"], that._initJsBeautify);
require(["js-beautify/js/lib/beautify-css"], that._initCssBeautify);
require(["js-beautify/js/lib/beautify-html"], that._initHtmlBeautify);
});
});
};
AdvancedCodeEditor._initJsBeautify = function (result) {
this.js_beautify = result.js_beautify;
};
AdvancedCodeEditor._initCssBeautify = function (result) {
this.css_beautify = result.css_beautify;
};
AdvancedCodeEditor._initHtmlBeautify = function (result) {
this.html_beautify = result.html_beautify;
};
AdvancedCodeEditor._initCodeMirror = function (CodeMirror) {
WYSIWYG.viewSource("story-content");
var existText = this.html_beautify(editor_1.find("body").text());
var codeMirror = CodeMirror(document.body, {
value: existText,
lineWrapping: true,
lineNumbers: true,
mode: {
name: "htmlmixed"
}
});
};
//AdvancedCodeEditor.init();See the Pen Dek-D - Advanced Code Editor by Krerkkiat Chusap (@krerkkiat) on CodePen.





ความคิดเห็น