ลำดับตอนที่ #60
คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
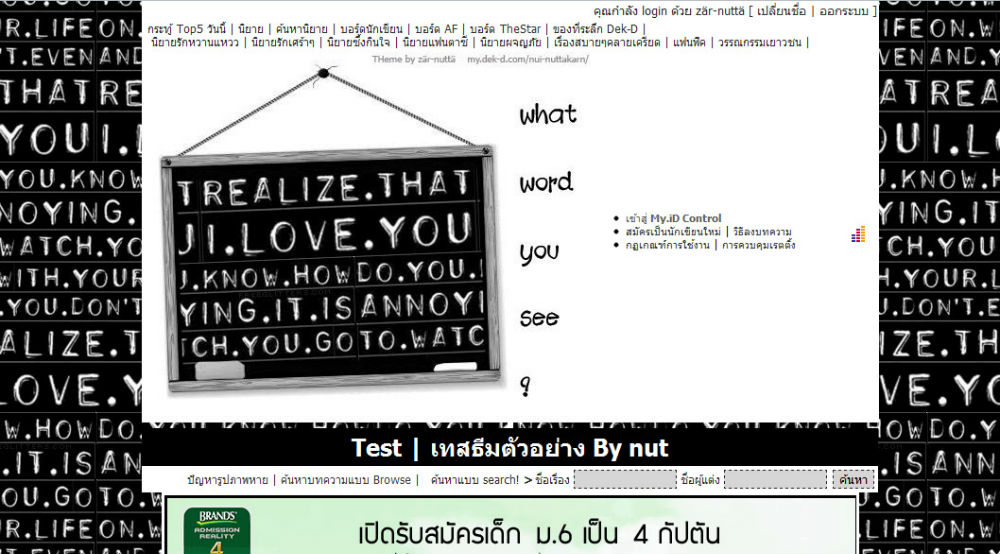
ลำดับตอนที่ #60 : ธีม กระดานดำเขียนประโยคด้วยชอล์กเต็มหน้า เท่สุดๆ
ธีม • กระดานดำเขียนประโยคด้วยชอล์กเต็มหน้า เท่สุดๆ ♥
|
Talk~!! :D
แม่เจ้า! ธีมมันแนวไรเยี่ยงนี้ เห็นเดี๋ยวนี้คนชอบใช้ธีมดำๆแนวๆ จึงจัดธีมเท่ๆแบบนี้มาซักธีม อย่างบอกว่าเฮดโคตรเท่เลยอ่า >///< หยุด 4 วันหนีมาอัพธีมล่ะ แต่จะบอกก่อนว่าธีมนี้พิมพ์อะไรให้เสร็จแล้วถึงใช้จะดีที่สุดเพราะมันมืดมิดจนมองไม่เห็นอักษรเลยตอนพิมพ์ = [ ] =
เอาไปใช้เม้นท์ด้วนะฮะขอร้องเถอะ เห็นใจคนทำหน่อยยย เพราะถ้าคุณไม่ทำตามคุณจะเจอการจองเวรจากเจ้าของ เราจะตามไปถึงที่แล้ว */$#฿& กระเจิดกระเจิง ขอให้เห็นใจข้อยเถอะหนอ จาก ผู้ผลิตเหนื่อยจาย =.,= *เพิ่มโค้ดเมาส์ให้แล้วนะจ๊าา >[ ]< 
ถูกใจธีมนี้ ก๊อปโค้ดธีมไปวางห้ถูกวิธีจ้า วิธีลงธีม >> กดจึ้ก
โค้ดธีม : โค้ดสุก ก็อปคำว่า 'Raspberry' ไปวาง (ie / firefox)
โค้ดดิบ(google Chome) ใส่ในส่วนดูรหัส HTML
<div style="text-align: center">
Rasp
<style type="text/css">
.head1 {background:#000 !important;}
.head1 h1 { color:#fff !important; font-family:tahoma; }
.head2 font {color:#fff !important; }
.head2 table,.head2,.head2 td {background: #000 !important;}
a:link{color: #383838 ;} A:active,a:visited { color:#5f5f5f ;}
A:hover {color:#000 !important ; background: #d6d6d6;
border-bottom: 2px solid #525252;/*letter-spacing:1px;*/}
html {scrollbar-arrow-color: #fff;
scrollbar-3dlight-color: #525252;
scrollbar-darkshadow-color: #525252;
scrollbar-face-color: #000;
scrollbar-highlight-color: #fff;
scrollbar-shadow-color: #fff;
scrollbar-track-color: #000; }
::-webkit-scrollbar {width: 12px ;}
::-webkit-scrollbar-track {background-color: #000 ;}
::-webkit-scrollbar-thumb {border-radius: 5px ;background-color: #c4c4c4;}
INPUT,SELECT,TEXTAREA {background-color: #d6d6d6;
border:dashed 1px #252525;color: #000; font-family:tahoma;font-size:13px; }
body {background:url(http://image.dek-d.com/25/2735845/110800576) repeat fixed center; }
table,.tableblack { background: none ;border:none;border-collapse:separate !important;}
table,td,span.desc_head,tbody,tr {background: #fff !important ;border:none !important;
color: #000 ;font-size:12px;font-weight:400;}
span.small_title {color: #fff !important ;}
table.story { border:none; color:#525252 ;font-size:12px; font-weight:700; }
hr { visibility:hidden; } td,td font { color: #2a2a2a !important;}
td,th,div,body,li,ul,p {color: #000; font-family:Tahoma; font-size:12px; } </style><style type="text/css">body, a:hover {cursor: url(http://cur.cursors-4u.net/cursors/cur-11/cur1014.cur), progress !important;}</style>
<strong><a href="http://writer.dek-d.com/nui-nuttakarn/writer/view.php?id=767088"><img alt="Free Theme dek-d By i'nut" border="0" src="http://image.dek-d.com/25/2735845/109727292" style="position: absolute; top: 0px; left: 0px" /></a></strong>berry</div>
ให้โค้ดดิบแล้ว ห้ามดัดแปลงโค้ด ถ้าไม่ทำตามก็ไม่ต้องใช้หรอกนะ ไม่ง้อคนพรรค์นั้น!  |
เก็บเข้าคอลเล็กชัน





ความคิดเห็น