คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
ลำดับตอนที่ #19 : [ ท ] การเคลือบแบนเนอร์
บทนี้เป็นบทที่นำเทคนิคจากบทที่ 18 (การ tween) มาใช้ค่ะ
การเคลือบแบนเนอร์ หรือ การทำให้สีเหลี่ยมสีขาวคาดที่แบนเนอร์แล้วเลื่อนไปเลื่อนมา
หรือชื่ออื่นๆ อีกมากมาย ที่มีลักษณะดังตัวอย่างข้างล่างนี้

สามารถทำได้โดยใช้เทคนิคการ tween ค่ะ (ดูวิธี tween ได้ในบทที่ 18)
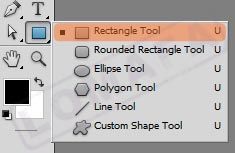
เริ่มแรกเราก็สร้างตัวคาด โดยคลิกที่ Rectangular Tool ดังรูป

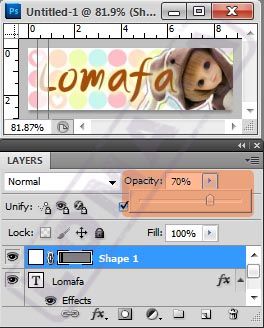
เลือกสีขาว (หรือสีอื่นๆตามความชอบ) แล้วลากสี่เหลี่ยมเล็กๆ เป็นแนวตั้งค่ะ
แล้วปรับความโปร่งแสงหรือ Opacity ตามชอบ (ในที่นี้ปรับเป็น 70% ค่ะ)

กรณีที่จะทำเส้นคาดหลายๆเส้น ก็สร้างสี่เหลี่ยมตามปกติเลยค่ะ
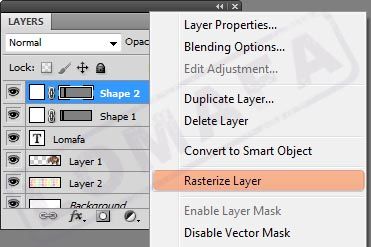
แล้วปรับเลเยอร์เส้นคาดทุกเลเยอร์ให้เป็นเลเยอร์ปกติ (ตอนนี้รูปแบบเลเยอร์เป็น Shape ค่ะ)
โดยการ คลิกขวาที่เลเยอร์นั้น แล้วเลือก Rasterize Layer ค่ะ
[ หรือ คลิกที่เมนู Layer > Rasterize > Shape ]

เลือกเลเยอร์ตัวคาดที่อยู่บนสุด แล้วเลือกเมนู Layer > Merge Down
เพื่อรวมเลเยอร์ตัวคาดทั้งหมด ให้อยู่ในเลเยอร์เดียว เพื่อให้ง่ายต่อการ tween ค่ะ
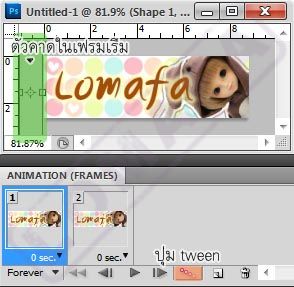
ขั้นตอนต่อไป คือการ tween ค่ะ เริ่มจากการสร้างเฟรมเริ่ม และเฟรมจบ
แล้วกดปุ่ม tween ค่ะ ตั้งค่าจำนวนเฟรม และเวลาของแต่ละเฟรม

(ในที่นี้ตั้ง 15 เฟรม เฟรมละ 0.1 sec ค่ะ)
สุดท้ายก็ Save ธรรมดาเป็น .psd
และ Save for Web & Devices… เป็นอันเสร็จเรียบร้อยค่า

 |
|
สามารถทำแบนเนอร์แบบ เคลือบไปแล้วกลับได้ ด้วยการทำ tween ซ้อน 2 ครั้งค่ะ
โดยให้เฟรมจบของการ tween ครั้งแรก เป็น เฟรมแรก ของการ tween ครั้งที่ที่สอง ค่ะ ^ ^ |
|---|

ความคิดเห็น