ลำดับตอนที่ #9
คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
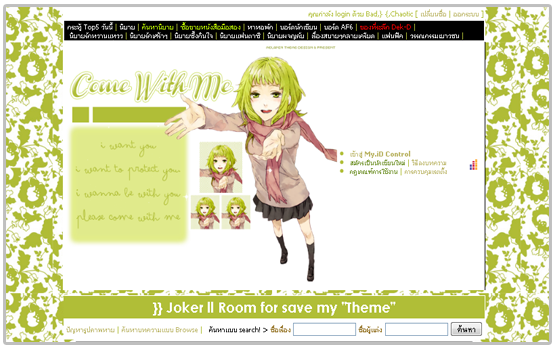
ลำดับตอนที่ #9 : ## Melanin ll Theme VII } Vintage green {

up date: 20/02/2012
Thx: P'zmalsh & P'tem & P'rhm
(C) Melanin theme
- - - - - - - - - - - - - - - - - - -

VINTAGE GREEN


<SCRIPT>document.images[0].src =
"http://i1080.photobucket.com/albums/j333/hypnoswine/head/vintagegreen.png";
document.images[0].width =500; document.images[0].height =418 </SCRIPT>

โค้ดสุข~
ก็อปคำว่า
MELANIN✿ ด้านล่างไปวางที่หน้าแก้ไขบทความ
โดยไม่ต้องแทรกโค้ด HTML ได้เลยนะครับผม
V
V
MELANIN ✿

โค้ดดิบ
VV
V
สำหรับคนที่ใช้กูเกิ้ลโครมโค้ดสุกจะไม่ติด เอาโค้ดดิบไปรับรองติดแน่!
กดแทรกโค้ด HTML ก่อนทุกครั้งนะครับ
MELANIN<style type="text/css">body, a, a:hover {cursor: url(http://cur.cursors-4u.net/others/oth-6/oth660.cur), progress;}</style><style type="text/css"> .head1 { background: #b0be37 ; border-bottom:1px solid #ffffff !important; border-top:1px solid #ffffff !important; border-left:1px solid #ffffff !important; border-right:1px solid #ffffff !important; } .head1 h1 { font-family: Century Gothic,Garamond ;color: #ffffff !important} .head2 font { color: #ffffff !important; font-size:12px; } .head2 { background: #b0be37 ; } .head2 table,.head2,.head2 td { background: #b0be37 !important;} table.story { border-color: #ffffff ; } span.desc_head {font-weight: bold; color: #ADFF2F ; } hr { visibility:hidden; } div.commentMsg { color:b0be37 !important; } span.small_title { color: #fff !important; } td,td font { color: #b0be37 !important ; } BODY { scrollbar-face-color: #b0be37 ; scrollbar-shadow-color: #ffffff ; scrollbar-highlight-color: #ffffff ; scrollbar-3dlight-color: #b0be37 ; scrollbar-darkshadow-color: #ffffff ; scrollbar-track-color: #ffffff ; scrollbar-arrow-color: #ffffff ; } ::-webkit-scrollbar { width: 15px ; } ::-webkit-scrollbar-track { background-color: #EFF7A3 ; } ::-webkit-scrollbar-thumb { border-radius: 1px ; background-color: #b0be37 ; } INPUT,SELECT,TEXTAREA { background-color: #BEC95F !important; border:dotted 1px #fff; color: fff ; font-family:tahoma; font-size:11px; } table {background: #ffffff ;border:none !important;} td {background: #ffffff ;border:none !important;} A:hover { color: #ADFF2F ; background: #ffffff ; border-top: 1px dashed #ADFF2F ; border-bottom: 1px dashed #ADFF2F ; } A:active {color: #6B8E23 } body {background: #ffffff url(http://i1080.photobucket.com/albums/j333/hypnoswine/BG/yijihyopo.jpg); background-repeat:repeat; background-position: left bottom; background-attachment:fixed} BODY { BORDER-top:15px solid # ; BORDER-bottom:15px solid # ; BORDER-right:15px solid # ; BORDER-left:15px solid # ; }</style><style type="text/css"> td,th,div,body,li,ul,p {color: #b0be37 ;font-size:12px; font-family: Tahoma; } a:link { color:#BDB76B ; } a:visited { color: #6B8E23 ; }</style> <style type="text/css"> *::selection{ background: # ; color: #859400 ;} *::-moz-selection{ background: # ; color: #859400 ;} *::-webkit-selection{ background: # ; color: #859400 ;} </style><style type="text/css"> #shareicon{display:none !important} </style>✿ |
เก็บเข้าคอลเล็กชัน

![free theme for you < [ Melanin ] > !!](http://image.dek-d.com/25/2680065/109342123)



ความคิดเห็น