ลำดับตอนที่ #9
คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
ลำดับตอนที่ #9 : how to ll ทำพื้นหลังไอดีดรีม 2
how to ll ทำพื้นหลังไอดีดรีม 2

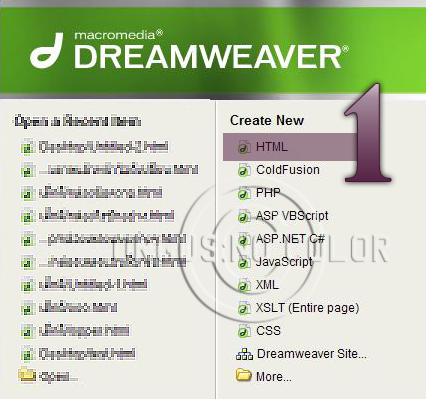
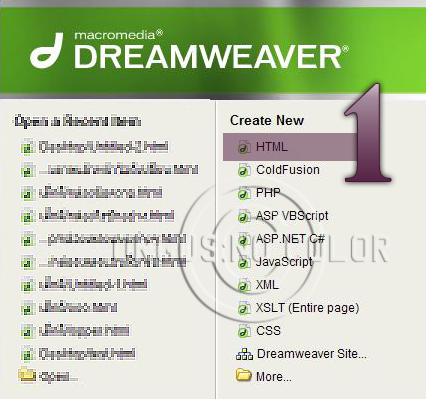
เปิดโปรแกรมดรีมเมพเวอร์ขึ้นมาแล้วสร้างงานใหม่เป็น HTML

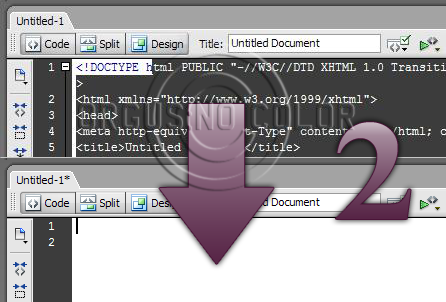
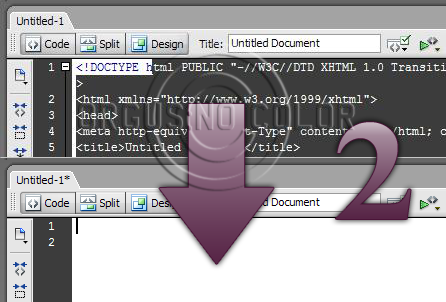
จากนั้นโปรแกรมจะพาไปที่หน้าเขียนโค้ดให้ลบโค้ดออกให้หมดจนว่างดังรูป
แล้วไปที่หน้าดีไซน์

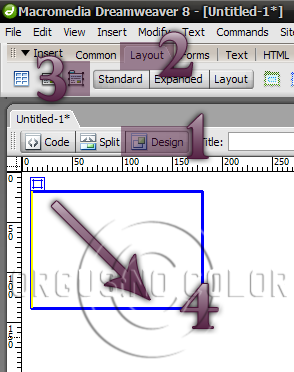
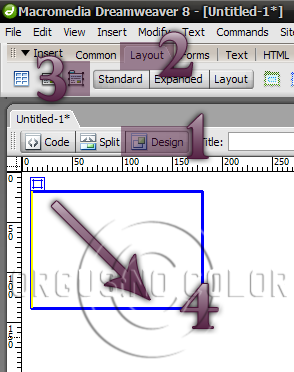
หมายเลข 1 ที่หน้าต่างดีไซน์
หมายเลข 2 เลือก laout
หมายเลข 3 เลือก draw layer
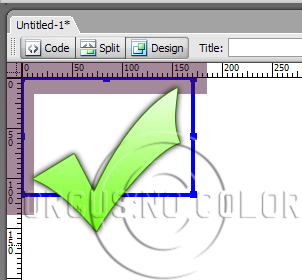
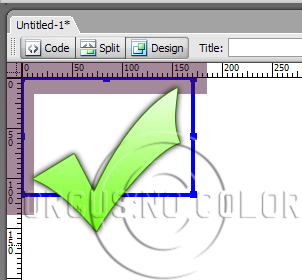
หมายเลข 4 วาดเลเยอร์ โดยลากเมาส์ลงมาตามแนวลูกศร ขนาดเท่าไหร่ก็ได้
ในนี้เราจะใส่ blackgroung ของเราลงไป แต่ไม่ต้องกลัวว่าเลเยอร์จะเล็กไปนะเพราะมันจะปรับขนาดตามพื้นหลังเราเลย ยกเว้นว่าเราสร้างใหญ่กว่าพื้นหลัง เราจึงต้องกับมาปรับให้มันพอดี

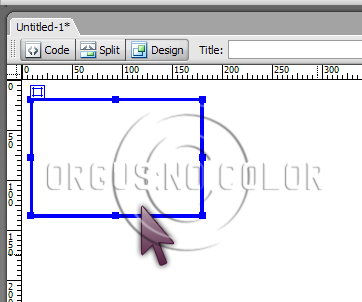
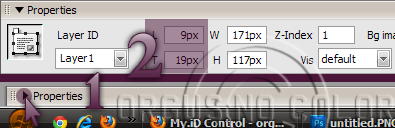
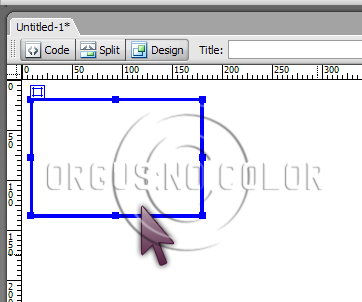
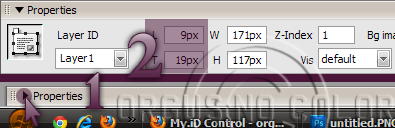
เอาเมาส์คลิกที่กรอบ layer ให้ขึ้นจุดๆที่กรอบดังภาพ จากนั้นเลื่อนไปดูหน้าต่าง propertie ด้านล่าง

หมายเลข 2 จากนั้นปรับค่า L กับ T เป็น 0px ทั้งคู่
หมายเลข 1 บางคนอาจเจอมันยุบอยู่ ก็คลิกตรงสามเหลี่ยมดำๆเปิดอกมานะคะ่ XD

ถ้าผลที่ได้ชิดกรอบทั้งสองด้านแสดงว่าทำถูกแล้วนะค่ะ XD
จากนั้นก็ให้เราคลิกเข้าไปในกรอบเลยค่ะ เราจะมาใส่ภาพพื้นหลังกันแล้ว

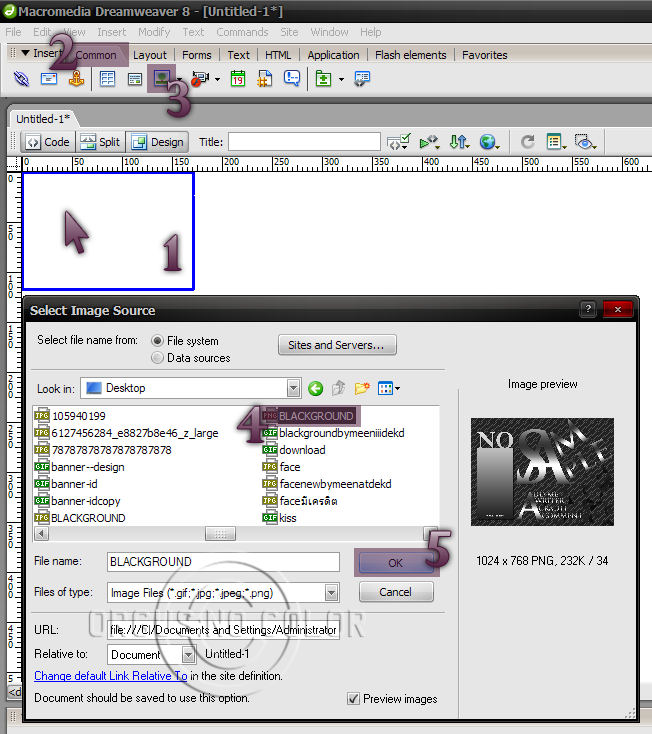
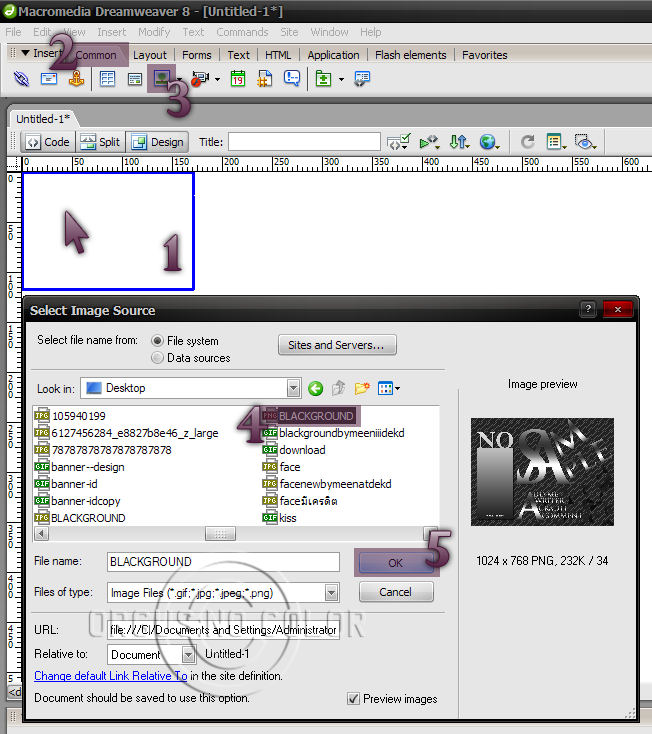
หมายเลข 1 คลิกลงไปในเลเยอร์
หมายเลข 2 เลือก common
หมายเลข 3 คลิกลงไปที่รูปต้นไม้ ไม่ต้องเลือกตรงลูกศรนะ
หมายเลข 4 เลือกภาพพื้นหลังของเราออกมา
หมายเลข 5 เลือก ok
จากนั้นก็จะปรากฎหน้สต่างอะไรออกมามากมาย กดตกลงลูกเดียวอย่างอื่นไม่ต้องไปสน
(เริ่มเข้าสู้โหมดขี้เกัยจสอน =w=;;;)

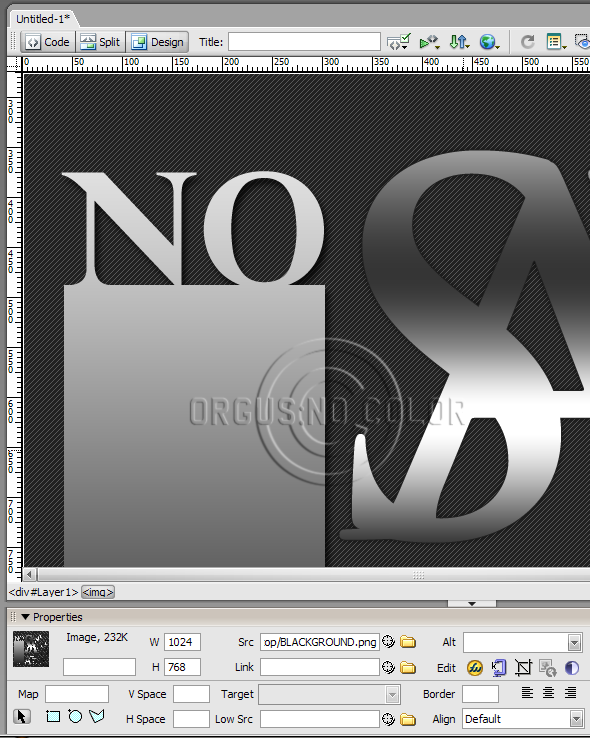
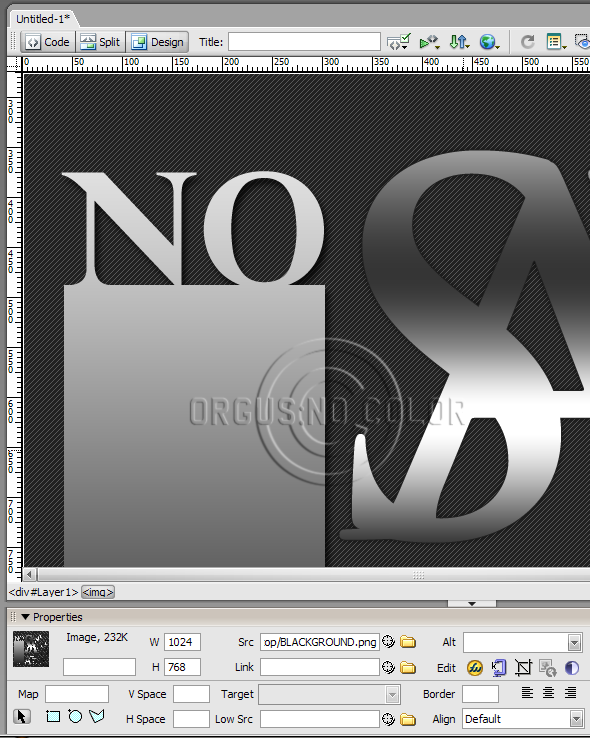
ก็จะได้ภาพพื้นหลังออกมาแล้วจ๊ะ X)
페르소나.

เปิดโปรแกรมดรีมเมพเวอร์ขึ้นมาแล้วสร้างงานใหม่เป็น HTML

จากนั้นโปรแกรมจะพาไปที่หน้าเขียนโค้ดให้ลบโค้ดออกให้หมดจนว่างดังรูป
แล้วไปที่หน้าดีไซน์


หมายเลข 1 ที่หน้าต่างดีไซน์
หมายเลข 2 เลือก laout
หมายเลข 3 เลือก draw layer
หมายเลข 4 วาดเลเยอร์ โดยลากเมาส์ลงมาตามแนวลูกศร ขนาดเท่าไหร่ก็ได้
ในนี้เราจะใส่ blackgroung ของเราลงไป แต่ไม่ต้องกลัวว่าเลเยอร์จะเล็กไปนะเพราะมันจะปรับขนาดตามพื้นหลังเราเลย ยกเว้นว่าเราสร้างใหญ่กว่าพื้นหลัง เราจึงต้องกับมาปรับให้มันพอดี

เอาเมาส์คลิกที่กรอบ layer ให้ขึ้นจุดๆที่กรอบดังภาพ จากนั้นเลื่อนไปดูหน้าต่าง propertie ด้านล่าง

หมายเลข 2 จากนั้นปรับค่า L กับ T เป็น 0px ทั้งคู่
หมายเลข 1 บางคนอาจเจอมันยุบอยู่ ก็คลิกตรงสามเหลี่ยมดำๆเปิดอกมานะคะ่ XD

ถ้าผลที่ได้ชิดกรอบทั้งสองด้านแสดงว่าทำถูกแล้วนะค่ะ XD
จากนั้นก็ให้เราคลิกเข้าไปในกรอบเลยค่ะ เราจะมาใส่ภาพพื้นหลังกันแล้ว

หมายเลข 1 คลิกลงไปในเลเยอร์
หมายเลข 2 เลือก common
หมายเลข 3 คลิกลงไปที่รูปต้นไม้ ไม่ต้องเลือกตรงลูกศรนะ
หมายเลข 4 เลือกภาพพื้นหลังของเราออกมา
หมายเลข 5 เลือก ok
จากนั้นก็จะปรากฎหน้สต่างอะไรออกมามากมาย กดตกลงลูกเดียวอย่างอื่นไม่ต้องไปสน
(เริ่มเข้าสู้โหมดขี้เกัยจสอน =w=;;;)

ก็จะได้ภาพพื้นหลังออกมาแล้วจ๊ะ X)
페르소나.
เก็บเข้าคอลเล็กชัน


ความคิดเห็น