ลำดับตอนที่ #8
คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
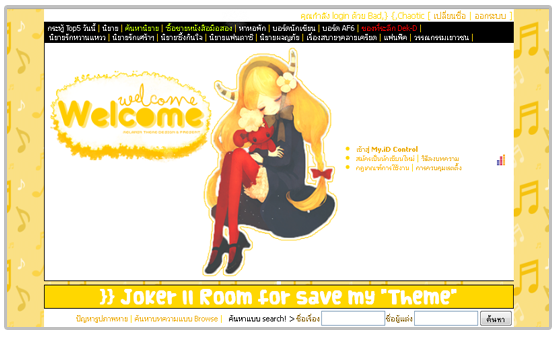
ลำดับตอนที่ #8 : ## Melanin ll Theme VI } Yellow note {

up date: 20/02/2012
Thx: P'zmalsh & P'tem & P'rhm
(C) Melanin theme
- - - - - - - - - - - - - - - - - - -

YELLOW NOTE


<SCRIPT>document.images[0].src =
"http://i1080.photobucket.com/albums/j333/hypnoswine/head/colorfulheart.png";
document.images[0].width =492; document.images[0].height =371 </SCRIPT>

โค้ดสุข~
ก็อปคำว่า
MELANIN✿ ด้านล่างไปวางที่หน้าแก้ไขบทความ
โดยไม่ต้องแทรกโค้ด HTML ได้เลยนะครับผม
V
V
MELANIN ✿

โค้ดดิบ
VV
V
สำหรับคนที่ใช้กูเกิ้ลโครมโค้ดสุกจะไม่ติด เอาโค้ดดิบไปรับรองติดแน่!
กดแทรกโค้ด HTML ก่อนทุกครั้งนะครับ
MELANIN<style type="text/css">body, a, a:hover {cursor: url(http://cur.cursors-4u.net/cursors/cur-6/cur548.cur), progress;}<style type="text/css"> .head1 { background: #FFD700 !important; border:1px dashed #ffffff !important; } .head1 h1,td.head1{ background: #FFD700 ; border-bottom:1px dashed #fff ; font-family: Belshaw Donut Robot,Garamond ;color: #ffffff !important;} .head2 font { color: #ffffff !important; font-size:12px; } .head2 { background: #FFD700 !impotant; } .head2 table,.head2,.head2 td { background: #ffd700 !important;} table.story { border-color: #ffffff ; } span.desc_head {font-weight: bold; color: #FFD700 ; } hr { visibility:hidden; } div.commentMsg { color:ffd700 !important; } span.small_title { color: #fff !important; } td,td font { color: #ffd700 !important ; } BODY { scrollbar-face-color: #FFD700 ; scrollbar-shadow-color: #FFFF00 ; scrollbar-highlight-color: #ffffff ; scrollbar-3dlight-color: #FFD700 ; scrollbar-darkshadow-color: #ffffff ; scrollbar-track-color: #ffffff ; scrollbar-arrow-color: #ffffff ; } ::-webkit-scrollbar { width: 15px ; } ::-webkit-scrollbar-track { background-color: #FFF4BA ; } ::-webkit-scrollbar-thumb { border-radius: 1px ; background-color: #FFD700 ; } INPUT,SELECT,TEXTAREA { background-color: #FFE970 !important; border:dotted 1px #fff; color: fff ; font-family:tahoma; font-size:11px; } table {background: #ffffff ;border:none !important;} td {background: #ffffff ;border:none !important;} A:hover { color: #EEAD0E ; background: #ffffff ; border-top: 1px solid #EEAD0E ; border-bottom: 1px solid #EEAD0E ; } A:active {color: #FFB90F } body {background: #ffffff url(http://i1080.photobucket.com/albums/j333/hypnoswine/BG/yellow-music.gif); background-repeat:repeat; background-position: left bottom; background-attachment:fixed}</style><style type="text/css"> td,th,div,body,li,ul,p {color: #FFD700 ;font-size:12px; font-family: Tahoma; } a:link { color:#EEAD0E ; } a:visited { color: #FFB90F ; }</style> <style type="text/css"> *::selection{ background: # ; color: #FFBB00 ;} *::-moz-selection{ background: # ; color: #FFBB00 ;} *::-webkit-selection{ background: # ; color: #FFBB00 ;} </style><style type="text/css"> #shareicon{display:none !important} </style>✿ |
เก็บเข้าคอลเล็กชัน

![free theme for you < [ Melanin ] > !!](http://image.dek-d.com/25/2680065/109342123)



ความคิดเห็น