ลำดับตอนที่ #7
คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
ลำดับตอนที่ #7 : how to ll เปิดโปแกรมดรีมเมพเวอร์
how to ll เปิดโปแกรมดรีมเมพเวอร์
สำหรับคนที่ยังไม่เคยเล่นโปรแกรมนี้เลยก็จะขอบอกว่า มันก็เหมือน photoshop นั่นแหละ!
ส่วนออกัสเองก็ยังไม่ชำนาญพื้นที่มากนัก เพราะก็เล่นเป็นแต่ทำไอดีดรีม เมนูอื่นๆที่มันมีก็ไม่เคยเล่นเลย
แต่ถ้าเล่นเป็นแล้วรับปากเลยว่าจะมาสอนให้ค่ะ X)
เอาเป็นว่ามาดูหน้าตาโปรแกรมคราวๆกันก่อนนะค่ะ

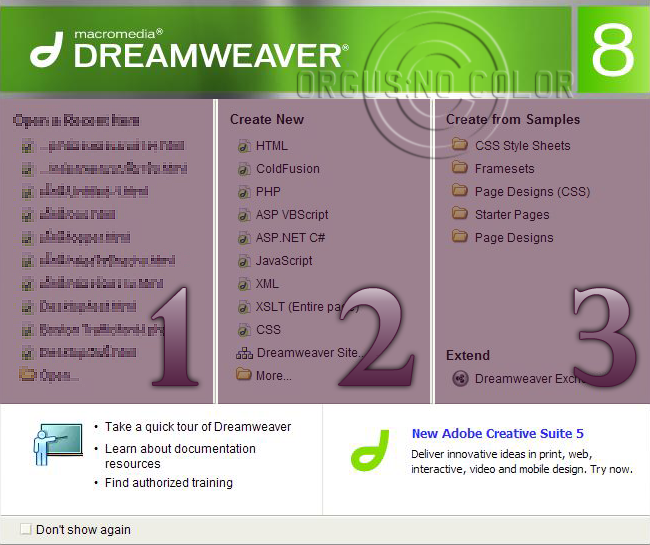
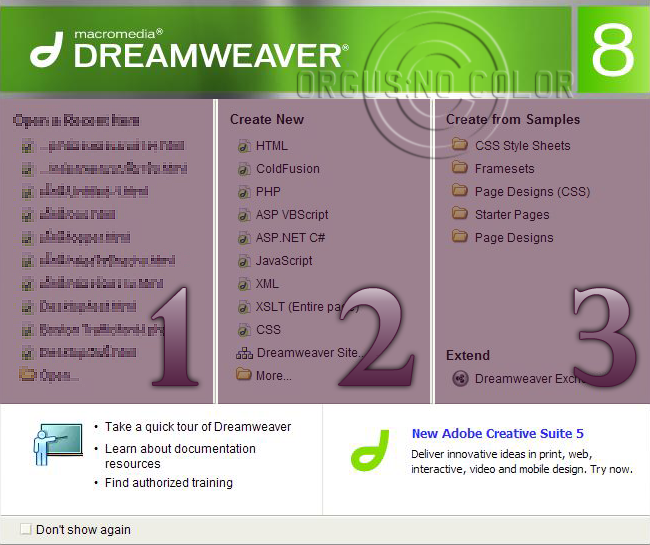
No.1 : เปิดไฟล์เว็บเพจที่เคยใช้งานมาแล้ว
No.2 : เป็นส่วนของการสร้างเว็บเพจใหม่(ไอดีดรีมใช้ส่วนนี้ ; HTML)
No.3 : การสร้างงานตามแบบฟอร์ม

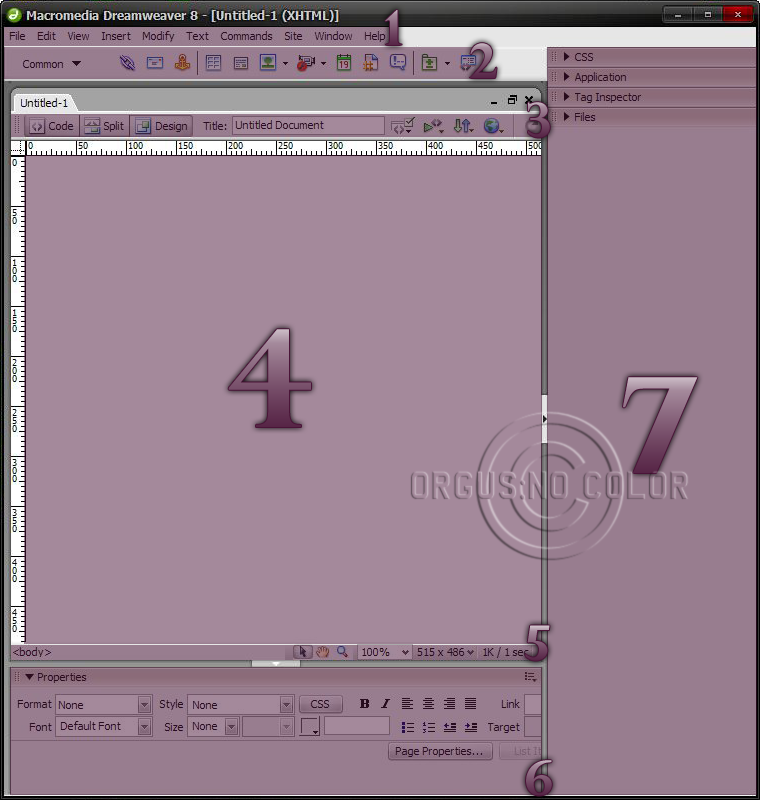
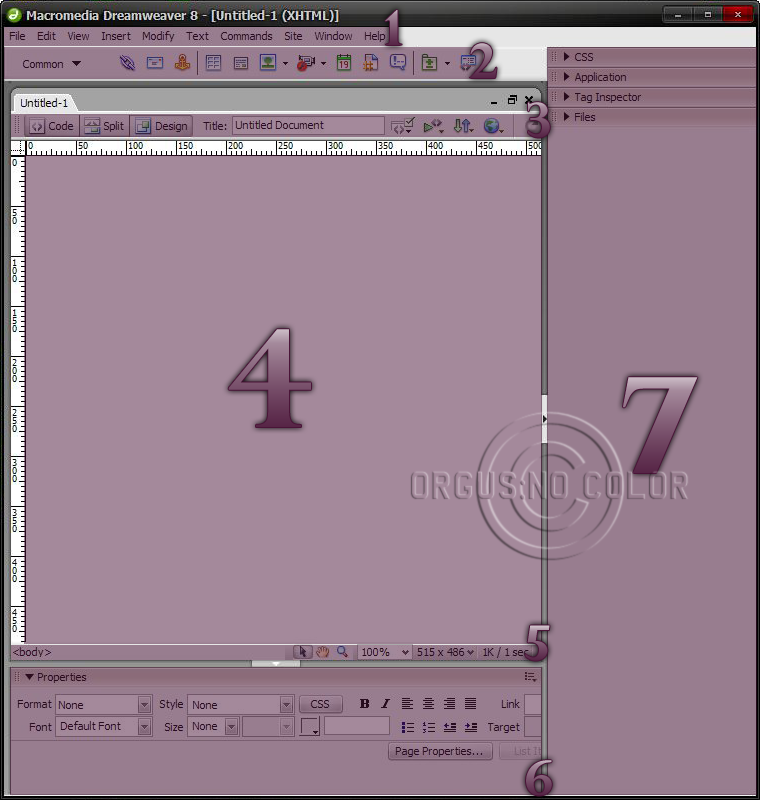
No.1 : menu bar ;เป็นส่วนที่เก็บสั่งต่างๆออกท่ำงานกันเว็บเพจของเรา (ทุกโปรแกรมก็มักจะมีอยู่แล้วXD)
No.2 : insert bar ;แถบที่ใช้แทรกองค์ประกอบ(ออบเจ็กต์)ต่างๆลงในเว็บเพจ เช่นรูปภาพ แฟลชฯลฯ
common : รูปภาพ กราฟฟิก ตาราง ไฟล์มีเดีย เน้นออบเจ็กต์ที่เปิดใช้งานบ่อย
layer : มุมมองในการสร้างเว็บเพจ
forms : ฟอร์มสำหรับสร้างฟอร์มรับข้อมูลจากผู้รับชม เช่น โพล
text : จัดข้อควาามในเว็บเพจ
application : ดึงข้อมูลจากฐานข้อมูลมาแสดงบนเว็บ
flach element : นำแฟลชมาใช้งานบนเว็บ
favorite : เก็บออบเจ็กต์ที่ชอบ
show as tebs : โชว์ทุกอย่าง
No.3 : tool bar ;แถบเครื่องมือที่ใช้เก็บคำสั่งที่ใช้บ่อยๆ
No.4 : document area; เป็นส่วนที่ใช่ในการออกแบบเว็บเพจ
No.5 : status bar; แถบสถานะที่อยู่ด้านล่างของพื้นที่สร้างงาน ซึ่งจะแสดง tag selector ของ HTML(ด้านขวา) ด้านซ้ายจะบอกพื้นที่และเวลาในการดาวน์โหลดหน้าเว็บเพจ
No.6 : properties inspector; หน้าต่างที่แสดงคุณสมบัติต่างๆของออบเจ็กต์ที่ insert bar
No.7 : panels; ที่เก็บพาเนลที่เราเรียกมาใช้งาน คล้ายๆ photoshop เลยจ๊ะ
페르소나.
สำหรับคนที่ยังไม่เคยเล่นโปรแกรมนี้เลยก็จะขอบอกว่า มันก็เหมือน photoshop นั่นแหละ!
ส่วนออกัสเองก็ยังไม่ชำนาญพื้นที่มากนัก เพราะก็เล่นเป็นแต่ทำไอดีดรีม เมนูอื่นๆที่มันมีก็ไม่เคยเล่นเลย
แต่ถ้าเล่นเป็นแล้วรับปากเลยว่าจะมาสอนให้ค่ะ X)
เอาเป็นว่ามาดูหน้าตาโปรแกรมคราวๆกันก่อนนะค่ะ

No.1 : เปิดไฟล์เว็บเพจที่เคยใช้งานมาแล้ว
No.2 : เป็นส่วนของการสร้างเว็บเพจใหม่(ไอดีดรีมใช้ส่วนนี้ ; HTML)
No.3 : การสร้างงานตามแบบฟอร์ม

No.1 : menu bar ;เป็นส่วนที่เก็บสั่งต่างๆออกท่ำงานกันเว็บเพจของเรา (ทุกโปรแกรมก็มักจะมีอยู่แล้วXD)
No.2 : insert bar ;แถบที่ใช้แทรกองค์ประกอบ(ออบเจ็กต์)ต่างๆลงในเว็บเพจ เช่นรูปภาพ แฟลชฯลฯ
common : รูปภาพ กราฟฟิก ตาราง ไฟล์มีเดีย เน้นออบเจ็กต์ที่เปิดใช้งานบ่อย
layer : มุมมองในการสร้างเว็บเพจ
forms : ฟอร์มสำหรับสร้างฟอร์มรับข้อมูลจากผู้รับชม เช่น โพล
text : จัดข้อควาามในเว็บเพจ
application : ดึงข้อมูลจากฐานข้อมูลมาแสดงบนเว็บ
flach element : นำแฟลชมาใช้งานบนเว็บ
favorite : เก็บออบเจ็กต์ที่ชอบ
show as tebs : โชว์ทุกอย่าง
No.3 : tool bar ;แถบเครื่องมือที่ใช้เก็บคำสั่งที่ใช้บ่อยๆ
No.4 : document area; เป็นส่วนที่ใช่ในการออกแบบเว็บเพจ
No.5 : status bar; แถบสถานะที่อยู่ด้านล่างของพื้นที่สร้างงาน ซึ่งจะแสดง tag selector ของ HTML(ด้านขวา) ด้านซ้ายจะบอกพื้นที่และเวลาในการดาวน์โหลดหน้าเว็บเพจ
No.6 : properties inspector; หน้าต่างที่แสดงคุณสมบัติต่างๆของออบเจ็กต์ที่ insert bar
No.7 : panels; ที่เก็บพาเนลที่เราเรียกมาใช้งาน คล้ายๆ photoshop เลยจ๊ะ
페르소나.
เก็บเข้าคอลเล็กชัน


ความคิดเห็น