คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
ลำดับตอนที่ #52 : Learn Photoshop :: สอนวิธีทำแบนเนอร์
สร้างหน้ากระดาษขนาด 250*75 ขึ้นมา
หลังจากนั้นเทสีขาวลงไป (หรือสีที่ต้องการล่ะนะ)
หลังจากนั้นให้เปิดไฟล์ภาพที่ต้องการขึ้นมา
ที่จะทำเป็นภาพแบนเนอร์ (ดูตอนที่ 48)
หลังจากตัดส่วนที่ต้องการของตัวโมเดลได้แล้ว
ใช้เครื่องมือ Move tool ลากมายังหน้ากระดาษได้เลย
หลังจากนั้นต้องการให้ภาพเป็นสี ๆ
ก็ให้ใช้ การ์เดี้ยน หรือ แอคชั่น เทคเจอร์ ในการทำก็ได้
แบนเนอร์ตัวนี้จะใช้ แอคชั่นในการทำ
ให้ไปดาวโหลด แอคชั่นมาจากในบทความก็ได้
หลังจากนั้นดู ตอนที่ 130 กะ 131
เราจากที่เราลงแอคชั่นกับภาพของเราแล้ว จะออกมาเป็นอย่างนี้
จากนั้นมาถึงตอนตกแต่ง
ในตอนนี้จะใช้ตัว แพทเทินเข้ามาช่วย
วิธีการทำให้ดูตอนที่ 20 ช่วย
หลังจากที่เราได้แพทเทินและเซฟมาแล้วนั้น
ให้สร้างเลเยอร์ใหม่ขึ้นมาหนึ่งอัน
ให้ใช้เครื่องมือ Rectangle Tool ที่เป็นเครื่องมือลักษณะเป็นสี่เหลี่ยม
คลิกคลุมภาพลงไปแบบนี้เลย
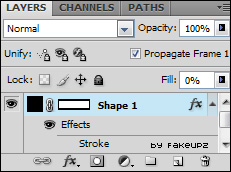
จากนั้นให้ไปดูส่วนของเลเยอร์ ลดค่า fill ลงเหลือ 0%
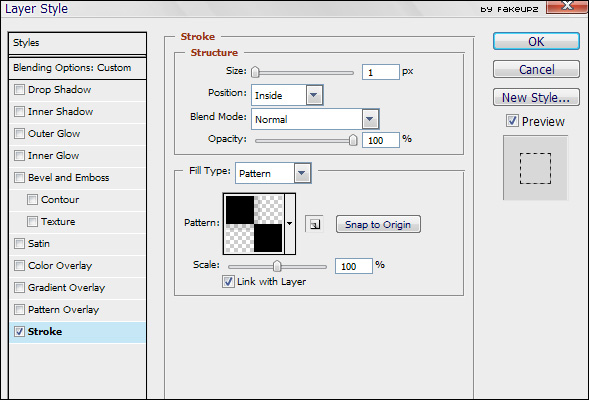
จากนั้นไปที่ตัว F หรือ Fx ตรงส่วนของแถบเลเยอร์ แล้วไปที่ Stroke...
จากนั้นตั้งค่าตามภาพทางด้านล่างเลย
โดยตรงส่วนของแพทเทินนั้นให้เลือกแพทเทินที่เราทำไว้เมื่อกี้
จากนั้นให้ คลิก ok ภาพที่ออกมาจะเป็นแบบนี้
ถ้าเส้นประบังหน้าโมเดลแล้วไม่ชอบ
ให้ใช้เครื่องมือยางลบหัวขนาดประมาณ 10-20 ไม่ฟุ้ง
ลบไปตรงส่วนของเส้นประที่บังหน้าโมเดล
ถ้าต้องการพิมพ์ข้อความลงไป
ให้คลิกที่เครื่องมือรูปตัว T ที่อยู่ตรงแถบ Tools bar (Horizontal type Tool)
จากนั้นตกแต่งภาพตามใจชอบ
อาจจะใส่บรัช หรืออื่นๆ เพิ่มลงไปในภาพก็ได้
ภาพตัวอย่าง
โค้ตแบนเนอร์
<a href="ใส่Urlเว็บที่เราจะ link"><img alt="ประโยคที่จะขึ้นเวลาเอา Mouseไปชี้"
src="URLรูปที่เราจะเอามาทำเป็นรูปแบนเนอร์" border=0></a>
--------------------------------------------------------













ความคิดเห็น