...................................

ชื่อที่จะขึ้น <style type="text/css">
.head1 { background: #โค้ดสีหัวข้อเรื่อง; }
.head2 { background: #โค้ดสีหัวข้อตอนย่อย; }
table.story { border-color: #สีของตัวอักษร ; } span.desc_head {font-weight: bold; color: #สีของตัวอักษร ; } table {background: url(Url ที่รองพื้น) ;border:none}
td {background:none ;border:0px solid #abcdef}
body {
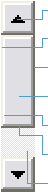
scrollbar-face-color: #โค้ดสี;
scrollbar-highlight-color: #โค้ดสี;
scrollbar-3dlight-color: #โค้ดสี;
scrollbar-darkshadow-color:#โค้ดสี;
scrollbar-shadow-color: #โค้ดสี;
scrollbar-arrow-color: #โค้ดสี;
scrollbar-track-color: #โค้ดสี;</style><style type="text/css">
td,th,div,body,li,ul,p
{color: #โค้ดสีตัวอักษร ;font-size:ขนาดของตัวอักษรpx; /* ขนาด font*/
font-family: ฟอนด์; /*จะเปลี่ยน font แก้ที่นี่ได้เลย*/ }
a:link { color: #โค้ดสีลิงค์ ; }
a:visited { color: #โค้ดสีตัวอักษะ ; }</style><style type="text/css">
BODY {
BORDER-top:ขนาดของกรอบpx solid #โค้ดสีกรอบบน;
BORDER-bottom:ขนาดของกรอบpx solid #โค้ดสีกรอบล่าง ;
BORDER-right:ขนาดของกรอบpx solid #โค้ดสีกรอบขวา;
BORDER-left:ขนาดของกรอบpx solid #โค้ดสีกรอบซ้าย;
}</style><style type="text/css"> A:hover { color: #โค้ดสีตัวอักษร ; background: #โค้ดสีพื้น ; border-top: ขนาดของเส้นกรอบpx ชนิดเส้นขอบ ; border-bottom: ขนาดของเส้นกรอบpx ชนิดเส้นขอบ # ; } A:active {color: } body { background: url(Url BG); background-repeat:repeat; background-position: center; background-attachment:fixed }</style></font></span><span style="color: #00ccff"><font size="2">คำที่จะพิมพ์
กะจะลองเปิดมาตั้งนานแล้ว*0*
|

| Scrollbar Arrow Color | | | Scrollbar 3DLight Color | | | Scrollbar Darkshadow Color | | | Scrollbar Face Color | | | Scrollbar Highlight Color | | | Scrollbar Shadow Color | | | Scrollbar Track Color |
|



ความคิดเห็น