ลำดับตอนที่ #20
คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
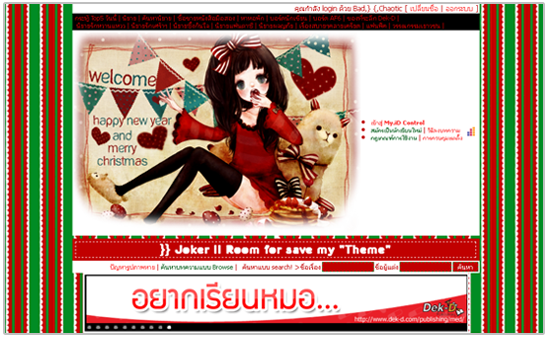
ลำดับตอนที่ #20 : ## Melanin ll Theme XV } Christmas clover {

up date: 20/02/2012
Thx: P'zmalsh & P'tem & P'rhm
(C) Melanin theme

CHRISTMAS CLOVER


<SCRIPT>document.images[0].src =
"http://i1080.photobucket.com/albums/j333/hypnoswine/head/ChristmasClover.png";
document.images[0].width =550; document.images[0].height =388 </SCRIPT>

โค้ดสุข~
ก็อปคำว่า
MELANIN✿ ด้านล่างไปวางที่หน้าแก้ไขบทความ
โดยไม่ต้องแทรกโค้ด HTML ได้เลยนะครับผม
V
V
MELANIN
✿

โค้ดดิบ
VV
V
สำหรับคนที่ใช้กูเกิ้ลโครมโค้ดสุกจะไม่ติด เอาโค้ดดิบไปรับรองติดแน่!
กดแทรกโค้ด HTML ก่อนทุกครั้งนะครับ
|
MELANIN<style type="text/css">body, a, a:hover {cursor: url(http://cur.cursors-4u.net/holidays/hol-4/hol345.cur), progress;}</style><style type="text/css"> .head1 { background: #c10000 ; }
.head1 h1 { color: #c10000 !important; border:1px dashed #fff !important;font-family: Zitti,Garamond ;color: #fff !important} .head2 font { color: #fff !important; font-size:12px; } .head2 { background: #008c24 ; border:1px dashed #d3d3d3 !important; } .head2 table,.head2,.head2 td { background: #008c24 !important;} table.story { border-color: #008c24 ; } span.desc_head {font-weight: bold; color: #ec3939 ; } hr { visibility:hidden; } div.commentMsg { color:#d00000 !important; } span.small_title { color: #fff !important; } td,td font { color: #c10000 !important; } } BODY { scrollbar-face-color: #008c24 ; scrollbar-shadow-color: #fff ; scrollbar-highlight-color: #fff ; scrollbar-3dlight-color: #fff ; scrollbar-darkshadow-color: #fff ; scrollbar-track-color: #008c24 ; scrollbar-arrow-color: #fff ; } ::-webkit-scrollbar { width: 12px ; } ::-webkit-scrollbar-track { background-color: #c10000 ; } ::-webkit-scrollbar-thumb { background-color:#008c24; border:1px dashed #2dbc52; -webkit-border-radius: 5px ; } INPUT,SELECT,TEXTAREA { background-color: #c10000 !important; border:dashed 1px #008c24; color: #fff ; font-family:tahoma; font-size:12px; } table {background: #fff ;border:none !important;} td {background: #fff ;border:none !important;} A:hover { color: #ff3333 ; background:none ; border-top: 1px dashed #c10000 ; border-bottom: 1px solid #008c24 ; } A:active {color: #005a17 } body {background: #fff url(http://i1080.photobucket.com/albums/j333/hypnoswine/BG/108981078.png); background-repeat:repeat; background-position: left bottom; background-attachment:fixed} </style><style type="text/css"> td,th,div,body,li,ul,p {color: #c10000 !important;font-size:12px; font-family: Tahoma; } a:link { color:#ff3333 ; } a:visited { color: #005a17 ; }</style><style type="text/css"> *::selection{ background: # ; color: #008c24 ;} *::-moz-selection{ background: # ; color: #008c24 ;} *::-webkit-selection{ background: # ; color: #008c24 ;} </style><style type="text/css"> #shareicon{display:none !important} </style>✿ |
เก็บเข้าคอลเล็กชัน

![free theme for you < [ Melanin ] > !!](http://image.dek-d.com/25/2680065/109342123)





ความคิดเห็น