ลำดับตอนที่ #2
คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
ลำดับตอนที่ #2 : Princer Theme : โค้ดลบส่วนต่างๆ ในบทความ *ตอนย่อย* เท่านั้น 100% *แก้ไข 20 JAN 14
เย้ๆๆๆ ในที่สุด ดาก็ได้มาเริ่มอัพตอนแรกสักที ในตอนนี้ ดาขอแจกโค้ดลบที่จำเป็นและไม่จำเป็น ในส่วนของบทความตอนย่อยก่อนนะคะ แหะๆๆ
โค้ดทุกโค้ดที่ดาแกะมานั้น ใช้ได้ 100% กับบทความตอนย่อยนะคะ หากโค้ดไหนที่ดาไม่ได้แกะเอง ดาจะไม่ขออัพนะคะ
เพราะเดี๋ยวจะหาว่าดา Copy Code มาเริ่มกันที่โค้ดแรกกันเลยดีกว่าค่ะ
โค้ดที่ 2 ลบแถบเฮดเหนือชื่อบทความทั้งแถบ

โค้ดที่ 3 ลบแถบตอนที่ใต้ชื่อบทความทั้งแถบ

โค้ดที่ 4 ลบโฆษณาใต้ตอนที่

โค้ดที่ 5 ลบแถบนิยาย-เรื่องยาว โหวต ทั้งแถบ

โค้ดที่ 6 ลบแถบตอนก่อนหน้าทั้งบนและล่าง และ ลบโฆษณาใต้โหวต


โค้ดที่ 7 ซ่อนแถบขนาดตัวอักษร ด้านขวา

โค้ดที่ 8 ลบแถบแชร์เฟสบุ๊ค ทวิตเตอร์ ด้านขวา

โค้ดที่ 9 ลบแถบแอพ "Dek-D Writer App" ออกทั้งแถบ

โค้ดที่ 10 ลบโฆษณาทั้งหมด



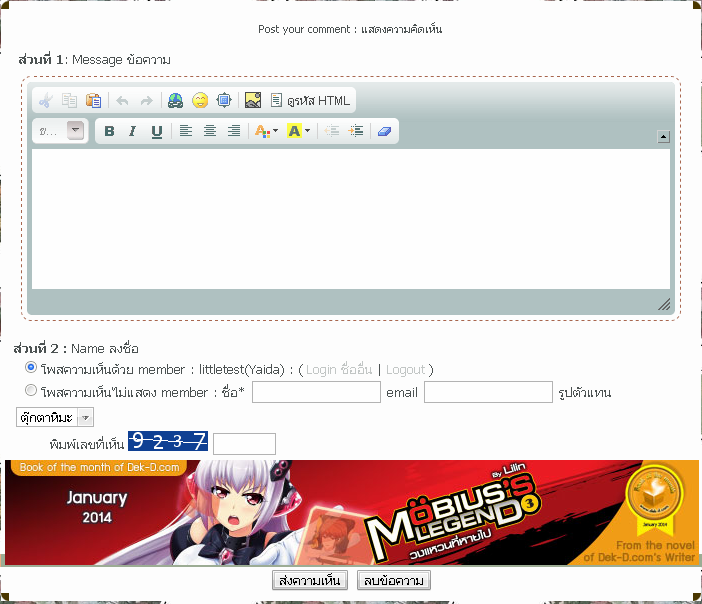
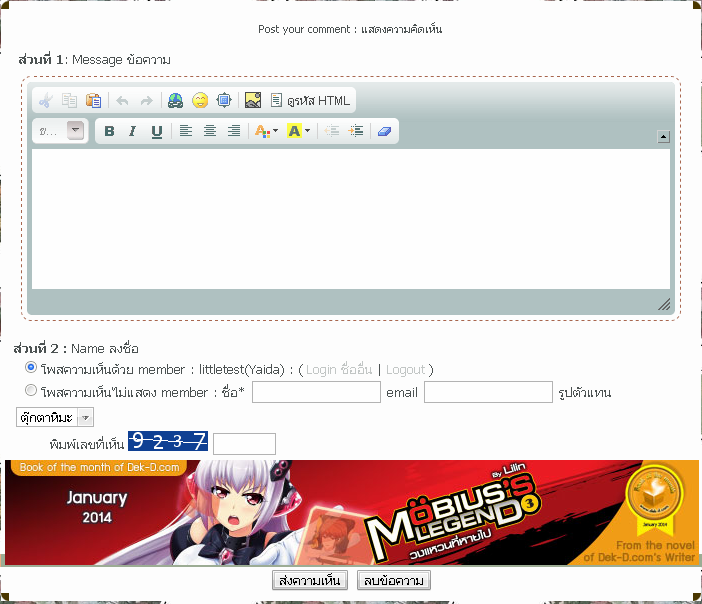
โค้ดที่ 11 ลบแถบ "Post your comment : แสดงความคิดเห็น" เท่านั้น!!!
***ใช้ได้กับหน้าบทความและตอนย่อย***

โค้ดที่ 12 ลบแถบ "ส่วนที่ 1 : Message ข้อความ" เท่านั้น!!!
***ใช้ได้กับหน้าบทความและตอนย่อย***

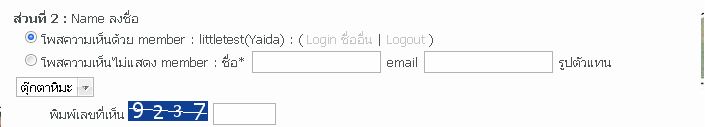
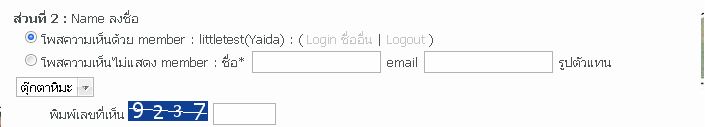
โค้ดที่ 13 ลบแถบ "ส่วนที่ 2 : Name ลงชื่อ"
***จะสามารถโพสได้เฉพาะสมาชิกของเด็กดีเท่านั้น***

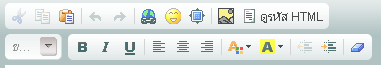
โค้ดที่ 14 ซ่อนแถบเครื่องมือในกล่องคอมเม้น
***ใช้ได้กับหน้าบทความและตอนย่อย***
***เพื่อป้องกันการทดลองโค้ดในหน้าบทความนั้นๆ หรือ ไม่ต้องการให้ความคิดเห็นเพิ่มเพราะ "การแลกแบนเนอร์"***

โค้ดที่ 15 ลบส่วนย่อ-ขยาย ที่อยูด้านล่างขวามือของกล่องเขียนคอมเม้น
***ใช้ได้กับหน้าบทความและตอนย่อย***

โค้ดที่ 16 ลบแถบมุมคอมเม้นทั้ง 4 ด้าน
***ใช้ได้กับหน้าบทความและตอนย่อย***

อ่า!!!~ เสร็จเรียบร้อยแล้วค่ะ สำหรับโค้ดลบส่วนต่างๆ ในบทความ ตอนย่อย เยอะมากใช่ม้า
ขอบอกว่า ทั้งอัพ ทั้งครอปภาพ เหนื่อยมากๆ นะคะ กว่าจะได้แบบนี้ ตาลายมาก
สำหรับวันนี้พอแค่นี้ก่อนนะคะ แล้วพบกันในตอนต่อไปค่ะ

ก่อนจะจากกันขอแนะนำ Tip เล็กๆ น้อยๆ เอาไว้ในการรวมโค้ดนะคะ
Tip 1 : โค้ดเยอะจังแต่ไม่อยากได้ <style type="text/css">...</style>หลายๆ อัน วิธีง่ายๆ คือ
เวลาใส่โค้ดอะไรก็ตาม จะต้องมี <style type="text/css">...</style> กำกับเอาไว้ในส่วนของการเริ่ม และ ตอนจบเสมอ
ซึ่งสามารถใช้ได้ครั้งเดียว แต่ใช้หลายๆ โค้ดในนั้นได้ เพื่อป้องกันการสับสน แต่ขอแนะนำให้แยกโค้ดเป็นหมวดหมู่ก่อนนะคะ เช่น
โค้ดตกแต่งชุดนึง โค้ดธีมชุดนึง โค้ดลบชุดนึง (สรุป: ในโค้ดทั้งหมด จะมี <style type="text/css">...</style> 3 ชุด นั่นเองค่ะ)
ถ้าหากเราทำแบบนี้มันจะดูง่ายต่อการจัดการโค้ดมากกว่า แถมไม่รกตาด้วย
ตัวอย่าง เช่น โค้ดนี้เป็นลบทั้ง 2 โค้ด ใช่มั้ยคะ
<style type="text/css">table[cellspacing="2"]>tbody>tr>td>p{display:none!important;}</style>
<style type="text/css">div[style="position: relative; px;"]{display:none!important;}</style>
แต่อยากจะให้มี <style type="text/css">...</style> เพียงแค่ชุดเดียว ดังนี้
<style type="text/css">
table[cellspacing="2"]>tbody>tr>td>p{display:none!important;}
div[style="position: relative; px;"]{display:none!important;}
</style>
***วิธีนี้ เหมาะสำหรับ โค้ด ที่มีชื่อยาวๆ แบบนี้นะคะ***

Tip 2 : เพื่อนๆ หลายคนอาจจะเห็นว่า โค้ดนี้มันน้อยจัง อยากจะเอาไปรวมกันต้องทำยังไงดี ไม่ยากค่ะ
ตัวอย่าง เช่น
<style type="text/css">table[cellpadding="1"]{display:none!important;}</style>
<style type="text/css">table[cellpadding="10"]{display:none!important;}</style>
สามารถนำมารวมกันให้เป็นบรรทัดเดียวกัน ได้ดังนี้
<style type="text/css">table[cellpadding="1"],table[cellpadding="10"]{display:none!important;}</style>
นั่นก็คือ การใส่เครืองหมาย ลูกน้ำ (,) คั่นเอาไว้นั่นเอง แค่นี้ก็เรียบร้อยแล้วค่ะ
***วิธีนี้เหมาะสำหรับ โค้ด ที่มีชื่อน้อยๆ แบบนี้นะคะ***

Tip 3 : ทั้ง Tip 1 และ Tip 2 เป็น โค้ดลบ (ให้เราจัดหมดหมู่ให้เป็นโค้ดลบนะคะ ดังนี้
<style type="text/css">
/*โค้ดลบ*/
table[cellspacing="2"]>tbody>tr>td>p{display:none!important;}
div[style="position: relative; px;"]{display:none!important;}
table[cellpadding="1"],table[cellpadding="10"]{display:none!important;}
</style>
ที่สำคัญเพื่อป้องกันการสับสน ก็ควรจะใส่ /*หมวดหมู่ของโค้ด*/ กำกับเอาไว้ แบบตัวอย่างก็จะเป็นการดีมากๆ ค่ะ
เพราะเวลาที่เราต้องการเพิ่มโค้ด หรือ แก้ไขโค้ดก็ตาม เราสามารถ กด Ctrl+F ค้นหาชื่อหมวดหมู่ได้อย่างง่ายดายค่ะ

จบแล้วค่ะ สำหรับตอนนี้ ^^ หวังว่าเพื่อนๆ คงจะชอบ และ เข้าใจนะคะ
หากโค้ดไหนเสีย ไม่แสดงผล สามารถแจ้งได้ ณ ตอนนั้นๆ ได้เลยนะคะ

ใครที่เอาโค้ดไปใช้ ก็อย่าลืมให้เครดิต ห้ามลบลิ้งค์ด้วยนะคะ
Credit By Princer
กันด้วยนะคะ เนื่องจากดาไม่ได้ใส่เอาไว้ในโค้ดที่แจกให้ และ อย่าลืม
Comment!!!
Princer L.
โค้ดทุกโค้ดที่ดาแกะมานั้น ใช้ได้ 100% กับบทความตอนย่อยนะคะ หากโค้ดไหนที่ดาไม่ได้แกะเอง ดาจะไม่ขออัพนะคะ
เพราะเดี๋ยวจะหาว่าดา Copy Code มาเริ่มกันที่โค้ดแรกกันเลยดีกว่าค่ะ
โค้ดที่ 1 ลบเส้นเหนือแถบ login ลบแถบlogin ลบลิ้งค์ใต้แถบ login
***โค้ดนี้สามารถใช้ได้ทั้งหน้าบทความและตอนย่อย***

***โค้ดนี้สามารถใช้ได้ทั้งหน้าบทความและตอนย่อย***

โค้ดที่ 2 ลบแถบเฮดเหนือชื่อบทความทั้งแถบ

โค้ดที่ 3 ลบแถบตอนที่ใต้ชื่อบทความทั้งแถบ

โค้ดที่ 4 ลบโฆษณาใต้ตอนที่

โค้ดที่ 5 ลบแถบนิยาย-เรื่องยาว โหวต ทั้งแถบ

โค้ดที่ 6 ลบแถบตอนก่อนหน้าทั้งบนและล่าง และ ลบโฆษณาใต้โหวต


โค้ดที่ 7 ซ่อนแถบขนาดตัวอักษร ด้านขวา

โค้ดที่ 8 ลบแถบแชร์เฟสบุ๊ค ทวิตเตอร์ ด้านขวา

โค้ดที่ 9 ลบแถบแอพ "Dek-D Writer App" ออกทั้งแถบ

โค้ดที่ 10 ลบโฆษณาทั้งหมด



โค้ดที่ 11 ลบแถบ "Post your comment : แสดงความคิดเห็น" เท่านั้น!!!
***ใช้ได้กับหน้าบทความและตอนย่อย***

โค้ดที่ 12 ลบแถบ "ส่วนที่ 1 : Message ข้อความ" เท่านั้น!!!
***ใช้ได้กับหน้าบทความและตอนย่อย***

โค้ดที่ 13 ลบแถบ "ส่วนที่ 2 : Name ลงชื่อ"
***จะสามารถโพสได้เฉพาะสมาชิกของเด็กดีเท่านั้น***

โค้ดที่ 14 ซ่อนแถบเครื่องมือในกล่องคอมเม้น
***ใช้ได้กับหน้าบทความและตอนย่อย***
***เพื่อป้องกันการทดลองโค้ดในหน้าบทความนั้นๆ หรือ ไม่ต้องการให้ความคิดเห็นเพิ่มเพราะ "การแลกแบนเนอร์"***

โค้ดที่ 15 ลบส่วนย่อ-ขยาย ที่อยูด้านล่างขวามือของกล่องเขียนคอมเม้น
***ใช้ได้กับหน้าบทความและตอนย่อย***

โค้ดที่ 16 ลบแถบมุมคอมเม้นทั้ง 4 ด้าน
***ใช้ได้กับหน้าบทความและตอนย่อย***

อ่า!!!~ เสร็จเรียบร้อยแล้วค่ะ สำหรับโค้ดลบส่วนต่างๆ ในบทความ ตอนย่อย เยอะมากใช่ม้า
ขอบอกว่า ทั้งอัพ ทั้งครอปภาพ เหนื่อยมากๆ นะคะ กว่าจะได้แบบนี้ ตาลายมาก
สำหรับวันนี้พอแค่นี้ก่อนนะคะ แล้วพบกันในตอนต่อไปค่ะ

ก่อนจะจากกันขอแนะนำ Tip เล็กๆ น้อยๆ เอาไว้ในการรวมโค้ดนะคะ
Tip 1 : โค้ดเยอะจังแต่ไม่อยากได้ <style type="text/css">...</style>หลายๆ อัน วิธีง่ายๆ คือ
เวลาใส่โค้ดอะไรก็ตาม จะต้องมี <style type="text/css">...</style> กำกับเอาไว้ในส่วนของการเริ่ม และ ตอนจบเสมอ
ซึ่งสามารถใช้ได้ครั้งเดียว แต่ใช้หลายๆ โค้ดในนั้นได้ เพื่อป้องกันการสับสน แต่ขอแนะนำให้แยกโค้ดเป็นหมวดหมู่ก่อนนะคะ เช่น
โค้ดตกแต่งชุดนึง โค้ดธีมชุดนึง โค้ดลบชุดนึง (สรุป: ในโค้ดทั้งหมด จะมี <style type="text/css">...</style> 3 ชุด นั่นเองค่ะ)
ถ้าหากเราทำแบบนี้มันจะดูง่ายต่อการจัดการโค้ดมากกว่า แถมไม่รกตาด้วย
ตัวอย่าง เช่น โค้ดนี้เป็นลบทั้ง 2 โค้ด ใช่มั้ยคะ
<style type="text/css">table[cellspacing="2"]>tbody>tr>td>p{display:none!important;}</style>
<style type="text/css">div[style="position: relative; px;"]{display:none!important;}</style>
แต่อยากจะให้มี <style type="text/css">...</style> เพียงแค่ชุดเดียว ดังนี้
<style type="text/css">
table[cellspacing="2"]>tbody>tr>td>p{display:none!important;}
div[style="position: relative; px;"]{display:none!important;}
</style>
***วิธีนี้ เหมาะสำหรับ โค้ด ที่มีชื่อยาวๆ แบบนี้นะคะ***

Tip 2 : เพื่อนๆ หลายคนอาจจะเห็นว่า โค้ดนี้มันน้อยจัง อยากจะเอาไปรวมกันต้องทำยังไงดี ไม่ยากค่ะ
ตัวอย่าง เช่น
<style type="text/css">table[cellpadding="1"]{display:none!important;}</style>
<style type="text/css">table[cellpadding="10"]{display:none!important;}</style>
สามารถนำมารวมกันให้เป็นบรรทัดเดียวกัน ได้ดังนี้
<style type="text/css">table[cellpadding="1"],table[cellpadding="10"]{display:none!important;}</style>
นั่นก็คือ การใส่เครืองหมาย ลูกน้ำ (,) คั่นเอาไว้นั่นเอง แค่นี้ก็เรียบร้อยแล้วค่ะ
***วิธีนี้เหมาะสำหรับ โค้ด ที่มีชื่อน้อยๆ แบบนี้นะคะ***

Tip 3 : ทั้ง Tip 1 และ Tip 2 เป็น โค้ดลบ (ให้เราจัดหมดหมู่ให้เป็นโค้ดลบนะคะ ดังนี้
<style type="text/css">
/*โค้ดลบ*/
table[cellspacing="2"]>tbody>tr>td>p{display:none!important;}
div[style="position: relative; px;"]{display:none!important;}
table[cellpadding="1"],table[cellpadding="10"]{display:none!important;}
</style>
ที่สำคัญเพื่อป้องกันการสับสน ก็ควรจะใส่ /*หมวดหมู่ของโค้ด*/ กำกับเอาไว้ แบบตัวอย่างก็จะเป็นการดีมากๆ ค่ะ
เพราะเวลาที่เราต้องการเพิ่มโค้ด หรือ แก้ไขโค้ดก็ตาม เราสามารถ กด Ctrl+F ค้นหาชื่อหมวดหมู่ได้อย่างง่ายดายค่ะ

จบแล้วค่ะ สำหรับตอนนี้ ^^ หวังว่าเพื่อนๆ คงจะชอบ และ เข้าใจนะคะ
หากโค้ดไหนเสีย ไม่แสดงผล สามารถแจ้งได้ ณ ตอนนั้นๆ ได้เลยนะคะ

ใครที่เอาโค้ดไปใช้ ก็อย่าลืมให้เครดิต ห้ามลบลิ้งค์ด้วยนะคะ
Credit By Princer
กันด้วยนะคะ เนื่องจากดาไม่ได้ใส่เอาไว้ในโค้ดที่แจกให้ และ อย่าลืม
Comment!!!
Princer L.
เก็บเข้าคอลเล็กชัน


ความคิดเห็น