ลำดับตอนที่ #18
คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
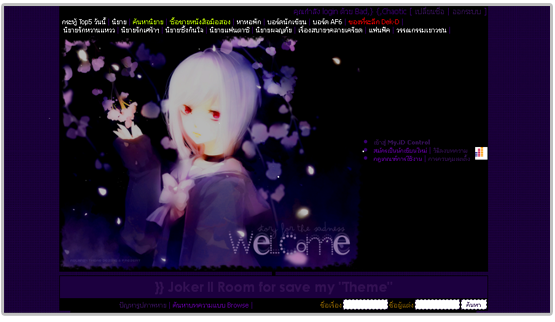
ลำดับตอนที่ #18 : ## Melanin ll Theme XIII } When sakura fall. [purple] {

up date: 20/02/2012
Thx: P'zmalsh & P'tem & P'rhm
(C) Melanin theme
- - - - - - - - - - - - - - - - - - -
WHEN SAKURA FALL. [purple]

<SCRIPT>document.images[0].src =
"http://i1080.photobucket.com/albums/j333/hypnoswine/head/whensakurafall-1.png";
document.images[0].width =550; document.images[0].height =415 </SCRIPT>

โค้ดสุข~
ก็อปคำว่า
MELANIN✿ ด้านล่างไปวางที่หน้าแก้ไขบทความ
โดยไม่ต้องแทรกโค้ด HTML ได้เลยนะครับผม
V
V
MELANIN ✿

โค้ดดิบ
VV
V
สำหรับคนที่ใช้กูเกิ้ลโครมโค้ดสุกจะไม่ติด เอาโค้ดดิบไปรับรองติดแน่!
กดแทรกโค้ด HTML ก่อนทุกครั้งนะครับ
MELANIN<style type="text/css">body, a, a:hover {cursor: url(http://cur.cursors-4u.net/cursors/cur-9/cur817.cur), progress;}</style><style type="text/css"> .head1 { background: #1c003f ; border:1px solid #000 !important; } .head1 h1 { font-family: Century Gothic,Garamond ;color: #321052 !important} .head2 font { color: #3a0070 !important; font-size:12px; } .head2 { background: #1c003f ; } .head2 table,.head2,.head2 td { background: #1c003f !important;} table.story { border-color: #1c003f ; } span.desc_head {font-weight: bold; color: #321052 ; } hr { visibility:hidden; } div.commentMsg { color:3F1369 !important; } span.small_title { color: #fff !important; } td,td font { color: #321052 !important ; } } BODY { scrollbar-face-color: #1c003f ; scrollbar-shadow-color: #000 ; scrollbar-highlight-color: #000 ; scrollbar-3dlight-color: #1c003f ; scrollbar-darkshadow-color: #000000 ; scrollbar-track-color: #1c003f ; scrollbar-arrow-color: #000 ; } ::-webkit-scrollbar { width: 12px ; } ::-webkit-scrollbar-track { background-color: #000 ; } ::-webkit-scrollbar-thumb { border-radius: 7px ; background-color: #1c003f ; } INPUT,SELECT,TEXTAREA { background-color: #fff !important; border:dashed 1px #1c003f; color: #1c003f ; font-family:tahoma; font-size:11px; } table {background: #000000 ;border:none !important;} td {background: #000000 ;border:none !important;} A:hover { color: #321052 ; background:none ; border-top: 1px dashed #321052 ; border-bottom: 1px solid #321052 ; } A:active {color: #480077 } body {background: #1e0139 url(http://i1080.photobucket.com/albums/j333/hypnoswine/BG/purple1.jpg); background-repeat:repeat; background-position: left bottom; background-attachment:fixed} BODY { BORDER-top:10px solid #000000 ; BORDER-bottom:10px solid #000000 ; BORDER-right:10px solid #000000 ; BORDER-left:10px solid #000000 ; }</style><style type="text/css"> td,th,div,body,li,ul,p {color: #3a0070 !important;font-size:12px; font-family: Tahoma; } a:link { color:#321052 ; } a:visited { color: #5e009b ; }</style> <style type="text/css"> *::selection{ background: # ; color: #410091 ;} *::-moz-selection{ background: # ; color: #410091 ;} *::-webkit-selection{ background: # ; color: #410091 ;} </style><style type="text/css"> #shareicon{display:none !important} </style>✿ |
เก็บเข้าคอลเล็กชัน

![free theme for you < [ Melanin ] > !!](http://image.dek-d.com/25/2680065/109342123)



ความคิดเห็น