คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
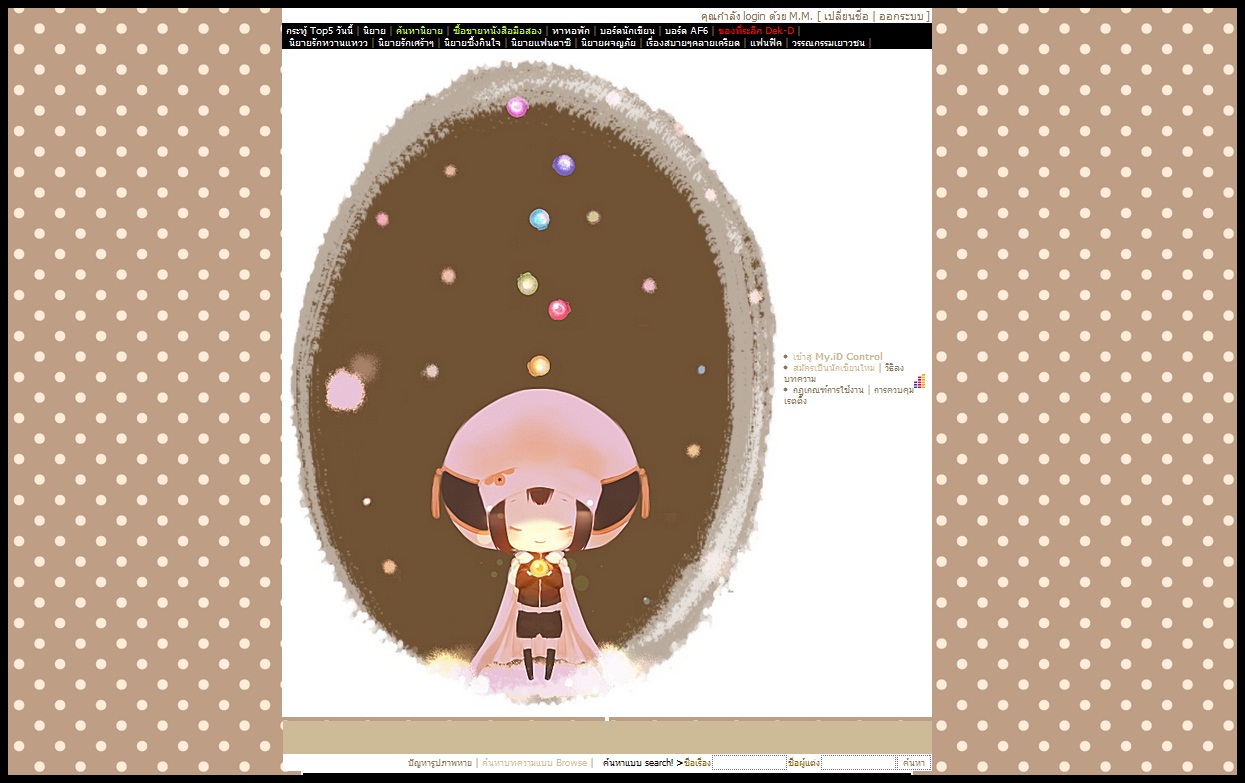
ลำดับตอนที่ #16 : amanita ✿ theme :: dot brown

Dot Brown
Theme number fifteen by amanita
----------------------------------------------------------------------------------
ถ้าต้องการใช้ธีมนี้
ให้ copy ข้อความข้างล่างไปใส่ไว้ในแก้ไขบทความ
โดยไม่ต้องกดแทรก html ให้ copy แล้ววางธรรมดา
amanita.theme
----------------------------------------------------------------------------------
โค้ดดิบ
amanita.<style type="text/css">
.head1 {
background: #CDBA96 ;
border-bottom:1px dotted #FFA500 ;
border-top:1px dotted #FFA500 ;
border-left:1px dotted #FFA500 ;
border-right:1px dotted #FFA500 ;
}
.head1 h1 {
color: #8B7355 ;
font-family: Tahoma ;
}
.head2 font {
color: #8B7355 ;
font-size:12px;
}
.head2 table,.head2,.head2 td {
background: #CDBA96 ;
}
a:link{
color: #8B7355 ;
}
A:active,a:visited {
color: #CDBA96 ;
}
A:hover {
color: #8B7355 ;
background: #FFFFFF ;
border:1px dotted #FFE7BA;
}
BODY {
scrollbar-darkshadow-color: #FFFFFF ;
scrollbar-arrow-color: #FFFFFF ;
scrollbar-track-color: #FFFFFF ;
scrollbar-shadow-color: #FFFFFF ;
scrollbar-3dlight-color: #FFFFFF ;
scrollbar-highlight-color: #FFFFFF ;
scrollbar-face-color: #FFFFFF ;
}
INPUT,SELECT,TEXTAREA {
background-color: #FFFFFF ;
border:dotted 1px #7B68EE;
color: #8B7355 ;
font-family:tahoma;
font-size:11px;
}
body {
background:#000 url(http://image.ohozaa.com/i/d62/cxGUX.png) repeat fixed;
}
table {
background: #FFFFFF ;
border:none;
border-collapse:separate!important !important;
}
table,td,span.desc_head,tbody,tr {
background: #FFFFFF ;
border:none !important;
color: #8B7355 ;
font-size:11px;
}
table.story {
border:none;
color: #8B7355 ;
font-size:11px;
}
td,th,div,body,li,ul,p {
color: #8B7355 ;
font-family:Tahoma;
font-size:11px;
}
</style>theme
----------------------------------------------------------------------------------
เฮดเดอร์



ความคิดเห็น