ลำดับตอนที่ #16
คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
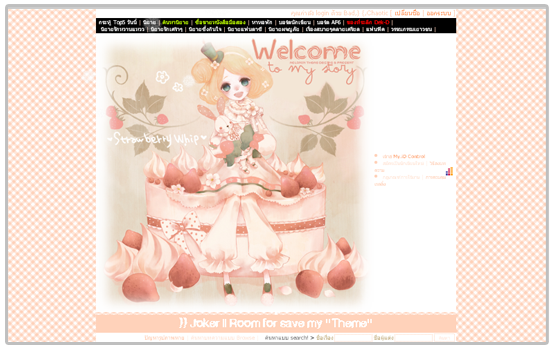
ลำดับตอนที่ #16 : ## Melanin ll Theme XI } Strawberry {

up date: 20/02/2012
Thx: P'zmalsh & P'tem & P'rhm
(C) Melanin theme
- - - - - - - - - - - - - - - - - - -
STRAWBERRY



<SCRIPT>document.images[0].src =
"http://i1080.photobucket.com/albums/j333/hypnoswine/head/pinkorange.png";
document.images[0].width =599; document.images[0].height =600 </SCRIPT>


โค้ดสุข~
ก็อปคำว่า
MELANIN✿ ด้านล่างไปวางที่หน้าแก้ไขบทความ
โดยไม่ต้องแทรกโค้ด HTML ได้เลยนะครับผม
V
V
MELANIN ✿


โค้ดดิบ
VV
V
สำหรับคนที่ใช้กูเกิ้ลโครมโค้ดสุกจะไม่ติด เอาโค้ดดิบไปรับรองติดแน่!
กดแทรกโค้ด HTML ก่อนทุกครั้งนะครับ
MELANIN<style type="text/css">body, a, a:hover {cursor: url(http://cur.cursors-4u.net/others/oth-3/oth273.cur), progress;}</style><style type="text/css"> .head1 { background: #ffd2ba ; border-bottom:none !important; border-top:none !important; border-left:none !important; border-right:none !important; } .head1 h1 { font-family: Century Gothic,Garamond ;color: #ffffff !important} .head2 font { color: #ffffff !important; font-size:12px; } .head2 { background: #ffd2ba ; } .head2 table,.head2,.head2 td { background: #ffd2ba ;} table.story { border-color: #ffd2ba ; } span.desc_head {font-weight: bold; color: #ffd2ba !important; } hr { visibility:hidden; } div.commentMsg { color:ffd2ba !important; } span.small_title { color: #fff !important; } td,td font { color: #ffd2ba !important ; } BODY { scrollbar-face-color: #ffd2ba ; scrollbar-shadow-color: #ffd2ba ; scrollbar-highlight-color: #ffffff ; scrollbar-3dlight-color: #ffd2ba ; scrollbar-darkshadow-color: #ffd2ba ; scrollbar-track-color: #ffffff ; scrollbar-arrow-color: #ffffff ; } ::-webkit-scrollbar { width: 12px ; } ::-webkit-scrollbar-track { background-color: #FFF3ED ; } ::-webkit-scrollbar-thumb { border-radius: 7px ; background-color: #ffd2ba ; } INPUT,SELECT,TEXTAREA { background-color: #fff !important; border:dotted 1px #ffd2ba; color: #ffd2ba ; font-family:tahoma; font-size:11px; } table {background: #ffffff ;border:none !important;} td {background: #ffffff ;border:none !important;} A:hover { color: #FFC1A1 ; background: #FFF8F5 ; border-top: 1px dashed #ffd2ba ; border-bottom: 1px solid #ffd2ba ; } A:active {color: #FF9D69 } body {background: #ffffff url(http://i1080.photobucket.com/albums/j333/hypnoswine/BG/108191583.gif); background-repeat:repeat; background-position: left bottom; background-attachment:fixed} BODY { BORDER-top:15px solid #ffd2ba ; BORDER-bottom:15px solid #ffd2ba ; BORDER-right:15px solid #ffd2ba ; BORDER-left:15px solid #ffd2ba ; }</style><style type="text/css"> td,th,div,body,li,ul,p {color: #ffd2ba ;font-size:12px; font-family: Tahoma; } a:link { color:#FF9D69 ; } a:visited { color: #FFCAAD ; }</style> <style type="text/css"> *::selection{ background: # ; color: #FFA06E ;} *::-moz-selection{ background: # ; color: #FFA06E ;} *::-webkit-selection{ background: # ; color: #FFA06E ;} </style><style type="text/css"> #shareicon{display:none !important} </style>✿ |
เก็บเข้าคอลเล็กชัน

![free theme for you < [ Melanin ] > !!](http://image.dek-d.com/25/2680065/109342123)



ความคิดเห็น