ลำดับตอนที่ #15
คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
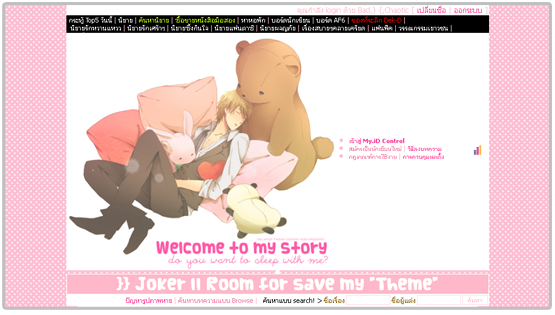
ลำดับตอนที่ #15 : ## Melanin ll Theme X } Sweet Dots {

up date: 20/02/2012
Thx: P'zmalsh & P'tem & P'rhm
(C) Melanin theme

SWEET DOTS



<SCRIPT>document.images[0].src =
"http://i1080.photobucket.com/albums/j333/hypnoswine/head/sweetdots.png";
document.images[0].width =500; document.images[0].height =433 </SCRIPT>


โค้ดสุข~
ก็อปคำว่า
MELANIN✿ ด้านล่างไปวางที่หน้าแก้ไขบทความ
โดยไม่ต้องแทรกโค้ด HTML ได้เลยนะครับผม
V
V
MELANIN ✿


โค้ดดิบ
VV
V
สำหรับคนที่ใช้กูเกิ้ลโครมโค้ดสุกจะไม่ติด เอาโค้ดดิบไปรับรองติดแน่!
กดแทรกโค้ด HTML ก่อนทุกครั้งนะครับ
MELANIN<style type="text/css">body, a, a:hover {cursor: url(http://cur.cursors-4u.net/food/foo-5/foo424.cur), progress;}</style><style type="text/css"> .head1 { background: #ffb8c9 ; border-bottom:none !important; border-top:none !important; border-left:none !important; border-right:none !important; } .head1 h1 { font-family: Century Gothic,Garamond ;color: #ffffff !important} .head2 font { color: #ffffff !important; font-size:12px; } .head2 { background: #FFB8C9 ; } .head2 table,.head2,.head2 td { background: #ffb8c9 ;} table.story { border-color: #ffb8c9 ; } span.desc_head {font-weight: bold; color: #FF69B4 !important; } hr { visibility:hidden; } div.commentMsg { color:ffb8c9 !important; } span.small_title { color: #fff !important; } td,td font { color: #ffb8c9 !important ; } BODY { scrollbar-face-color: #FFB8C9 ; scrollbar-shadow-color: #FFB8C9 ; scrollbar-highlight-color: #ffffff ; scrollbar-3dlight-color: #FFB8C9 ; scrollbar-darkshadow-color: #FF69B4 ; scrollbar-track-color: #ffffff ; scrollbar-arrow-color: #ffffff ; } ::-webkit-scrollbar { width: 12px ; } ::-webkit-scrollbar-track { background-color: #FFF2F5 ; } ::-webkit-scrollbar-thumb { border-radius: 7px ; background-color: #FFB8C9 ; } INPUT,SELECT,TEXTAREA { background-color: #fff !important; border:dotted 1px #ffb8c9; color: #ffb8c9 ; font-family:tahoma; font-size:11px; } table {background: #ffffff ;border:none !important;} td {background: #ffffff ;border:none !important;} A:hover { color: #EE799F ; background: #fff ; border-top: 1px dashed #FF69B4 ; border-bottom: 1px solid #FF87A5 ; } A:active {color: #FF69B4 } body {background: #ffffff url(http://image.dek-d.com/25/1299997/108664183); background-repeat:repeat; background-position: left bottom; background-attachment:fixed} BODY { BORDER-top:15px solid #FFB8C9 ; BORDER-bottom:15px solid #FFB8C9 ; BORDER-right:15px solid #FFB8C9 ; BORDER-left:15px solid #FFB8C9 ; }</style><style type="text/css"> td,th,div,body,li,ul,p {color: #ffb8c9 ;font-size:12px; font-family: Tahoma; } a:link { color:#FF3E96 ; } a:visited { color: #EE799F ; }</style> <style type="text/css"> *::selection{ background: # ; color: #FF4773 ;} *::-moz-selection{ background: # ; color: #FF4773 ;} *::-webkit-selection{ background: # ; color: #FF4773 ;} </style><style type="text/css"> #shareicon{display:none !important} </style>✿ |
เก็บเข้าคอลเล็กชัน

![free theme for you < [ Melanin ] > !!](http://image.dek-d.com/25/2680065/109342123)



ความคิดเห็น