คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
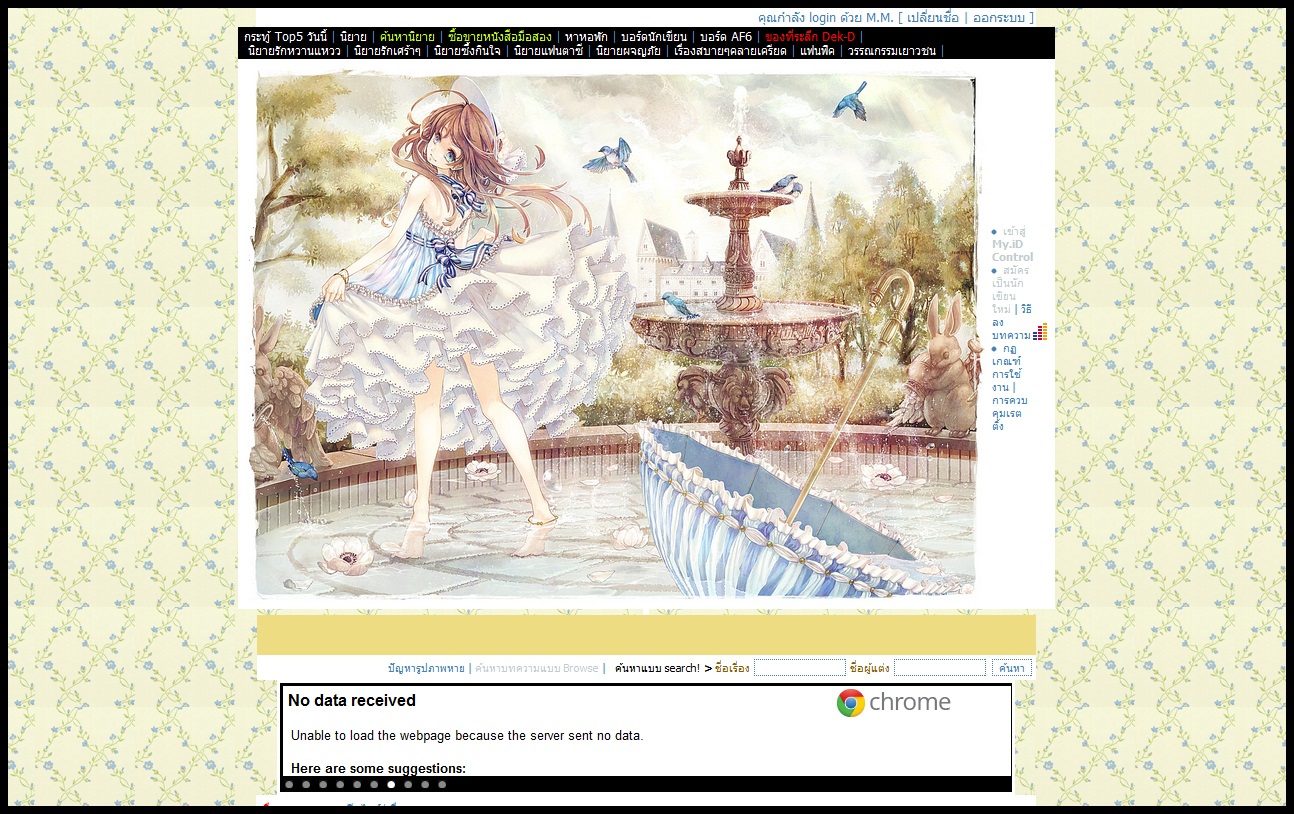
ลำดับตอนที่ #14 : amanita ✿ theme :: lady umbrella II

lady umbrella ii
-----------------------------------------------------------------------------------------
ถ้าต้องการใช้ธีมนี้
ให้ copy ข้อความข้างล่างไปใส่ไว้ในแก้ไขบทความ
โดยไม่ต้องกดแทรก html ให้ copy แล้ววางธรรมดา
ให้ใช้โค้ดดิบข้างล่างแทน
amanita.theme
-----------------------------------------------------------------------------------------
โค้ดดิบ
amanita.<style type="text/css">
.head1 {
background: #EEDC82 ;
border-bottom:1px dashed #B03060 ;
border-top:1px dashed #B03060 ;
border-left:1px dashed #B03060 ;
border-right:1px dashed #B03060 ;
}
.head1 h1 {
color: #4682B4 ;
font-family: Tahoma ;
}
.head2 font {
color: #4682B4 ;
font-size:12px;
}
.head2 table,.head2,.head2 td {
background: #EEE685 ;
}
a:link{
color: #4682B4 ;
}
A:active,a:visited {
color: #C1CDCD ;
}
A:hover {
color: #4682B4 ;
background: #FFFFFF ;
border:1px dotted #4682B4;
}
BODY {
scrollbar-darkshadow-color: #FFFFFF ;
scrollbar-arrow-color: #FFFFFF ;
scrollbar-track-color: #FFFFFF ;
scrollbar-shadow-color: #FFFFFF ;
scrollbar-3dlight-color: #FFFFFF ;
scrollbar-highlight-color: #FFFFFF ;
scrollbar-face-color: #FFFFFF ;
}
INPUT,SELECT,TEXTAREA {
background-color: #FFFFFF ;
border:dotted 1px #4682B4;
color: #4682B4 ;
font-family:tahoma;
font-size:11px;
}
body {
background:#000 url(http://image.free.in.th/z/ik/vf_l04.jpg) repeat fixed;
}
table {
background: #FFFFFF ;
border:none;
border-collapse:separate!important !important;
}
table,td,span.desc_head,tbody,tr {
background: #FFFFFF ;
border:none !important;
color: #4682B4 ;
font-size:11px;
}
table.story {
border:none;
color: #4682B4 ;
font-size:11px;
}
td,th,div,body,li,ul,p {
color: #4682B4 ;
font-family:Tahoma;
font-size:11px;
}
</style>theme
-----------------------------------------------------------------------------------------
เฮดเดอร์

<script>
document.images[0].src ="http://image.ohozaa.com/i/731/Im0Pz.jpg";
document.images[0].width =750; document.images[0].height=546
</script>


ความคิดเห็น