ลำดับตอนที่ #14
คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
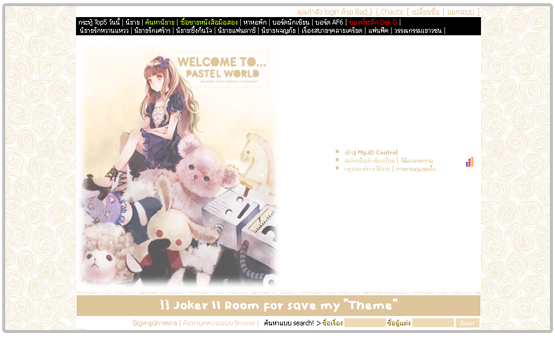
ลำดับตอนที่ #14 : ## Melanin ll Theme IX } Rose Pastel {

up date: 20/02/2012
Thx: P'zmalsh & P'tem & P'rhm
(C) Melanin theme
- - - - - - - - - - - - - - - - - - -
ROSE PASTEL


<SCRIPT>document.images[0].src =
"http://i1080.photobucket.com/albums/j333/hypnoswine/head/rosepastel.png";
document.images[0].width =393; document.images[0].height =450 </SCRIPT>

โค้ดสุข~
ก็อปคำว่า
MELANIN✿ ด้านล่างไปวางที่หน้าแก้ไขบทความ
โดยไม่ต้องแทรกโค้ด HTML ได้เลยนะครับผม
V
V
MELANIN ✿

โค้ดดิบ
VV
V
สำหรับคนที่ใช้กูเกิ้ลโครมโค้ดสุกจะไม่ติด เอาโค้ดดิบไปรับรองติดแน่!
กดแทรกโค้ด HTML ก่อนทุกครั้งนะครับ
MELANIN<style type="text/css">body, a, a:hover {cursor: url(http://cur.cursors-4u.net/others/oth-6/oth652.cur), progress;}</style><style type="text/css"> .head1 { background: #DEC59B ; border-bottom:1px solid #ffffff !important; border-top:1px solid #ffffff !important; border-left:1px solid #ffffff !important; border-right:1px solid #ffffff !important; } .head1 h1 { font-family: Century Gothic,Garamond ;color: #ffffff !important} .head2 font { color: #ffffff !important; font-size:12px; } .head2 { background: #DEC59B ; } .head2 table,.head2,.head2 td { background: #DEC59B !important;} table.story { border-color: #DEC59B ; } span.desc_head {font-weight: bold; color: #E6D4B5 ; } hr { visibility:hidden; } div.commentMsg { color:dec59b !important; } span.small_title { color: #fff !important; } td,td font { color: #dec59b !important ; } BODY { scrollbar-face-color: #DEC59B ; scrollbar-shadow-color: #ffffff ; scrollbar-highlight-color: #ffffff ; scrollbar-3dlight-color: #DEC59B ; scrollbar-darkshadow-color: #ffffff ; scrollbar-track-color: #ffffff ; scrollbar-arrow-color: #ffffff ; } ::-webkit-scrollbar { width: 12px ; } ::-webkit-scrollbar-track { background-color: #DEC59B ; } ::-webkit-scrollbar-thumb { border-radius: 7px ; background-color: #F5E9D5 ; } INPUT,SELECT,TEXTAREA { background-color: #F0DAB6 !important; border:dotted 1px #fff; color: #fff; font-family:tahoma; font-size:11px; } table {background: #ffffff ;border:none !important;} td {background: #ffffff ;border:none !important;} A:hover { color: #D6B987 ; background: #ffffff ; border-top: 0px dashed # ; border-bottom: 1px dashed #D6B987 ; } A:active {color: #E6D4B5 } body {background: #ffffff url(http://i1080.photobucket.com/albums/j333/hypnoswine/BG/w.jpg); background-repeat:repeat; background-position: left bottom; background-attachment:fixed} BODY { BORDER-top:10px solid #DEC59B ; BORDER-bottom:10px solid #DEC59B ; BORDER-right:10px solid #DEC59B ; BORDER-left:10px solid #DEC59B ; }</style><style type="text/css"> td,th,div,body,li,ul,p {color: #DEC59B ;font-size:12px; font-family: Tahoma; } a:link { color:#DEC59B ; } a:visited { color: #E6D4B5 ; }</style> <style type="text/css"> *::selection{ background: # ; color: #BA9A65 ;} *::-moz-selection{ background: # ; color: #BA9A65 ;} *::-webkit-selection{ background: # ; color: #BA9A65 ;} </style><style type="text/css"> #shareicon{display:none !important} </style>✿ |
เก็บเข้าคอลเล็กชัน

![free theme for you < [ Melanin ] > !!](http://image.dek-d.com/25/2680065/109342123)



ความคิดเห็น