ลำดับตอนที่ #4
คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
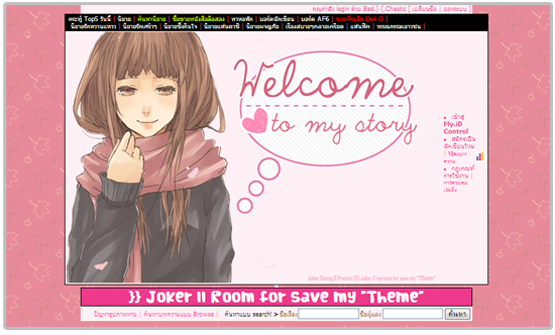
ลำดับตอนที่ #4 : ## Melanin ll Theme II } Pink autumn {

up date: 20/02/2012
Thx: P'zmalsh & P'tem & P'rhm
(C) Melanin theme
- - - - - - - - - - - - - - - - - - -

PINK AUTUMN


<SCRIPT>document.images[0].src =
"http://i1080.photobucket.com/albums/j333/hypnoswine/head/pinkautumn.png";
document.images[0].width =750; document.images[0].height =500 </SCRIPT>

โค้ดสุข~
ก็อปคำว่า
MELANIN✿ ด้านล่างไปวางที่หน้าแก้ไขบทความ
โดยไม่ต้องแทรกโค้ด HTML ได้เลยนะครับผม
V
V
MELANIN ✿

โค้ดดิบ
VV
V
สำหรับคนที่ใช้กูเกิ้ลโครมโค้ดสุกจะไม่ติด เอาโค้ดดิบไปรับรองติดแน่!
กดแทรกโค้ด HTML ก่อนทุกครั้งนะครับ
MELANIN<style type="text/css">body, a, a:hover {cursor: url(http://cur.cursors-4u.net/others/oth-6/oth657.cur), progress;}</style><style type="text/css"> .head1 { background: #EE3A8C ; border-bottom:1px solid #ffffff !important; border-top:1px solid #ffffff !important; border-left:1px solid #ffffff !important; border-right:1px solid #ffffff !important; } .head1 h1 { font-family: Belshaw Donut Robot,Garamond ;color: #ffffff !important} .head2 font { color: #ffffff !important; font-size:12px; } .head2 { background: #EE3A8C ; } .head2 table,.head2,.head2 td { background: #EE3A8C !important;} table.story { border-color: #EE3A8C ; } span.desc_head {font-weight: bold; color: #FF3E96 ; } hr { visibility:hidden; } div.commentMsg { color:ee3a8c !important; } span.small_title { color: #fff !important; } td,td font { color: #ee3a8c !important ; } BODY { scrollbar-face-color: #EE3A8C ; scrollbar-shadow-color: #ffffff ; scrollbar-highlight-color: #ffffff ; scrollbar-3dlight-color: #EE3A8C ; scrollbar-darkshadow-color: #EE3A8C ; scrollbar-track-color: #ffffff ; scrollbar-arrow-color: #ffffff ; } ::-webkit-scrollbar { width: 10px ; } ::-webkit-scrollbar-track { background-color: #ffffff ; } ::-webkit-scrollbar-thumb { border-radius: 10px ; background-color: #EE3A8C ; } INPUT,SELECT,TEXTAREA { background-color: #ffffff !important; border:dotted 1px #FF80BA; color: #FF80BA ; font-family:tahoma; font-size:11px; } table {background: #FFFCFD ;border:none !important;} td {background: #FFFCFD ;border:none !important;} A:hover { color: #EE799F ; background: #fff ; border-top: 1px dashed #EE3A8C ; border-bottom: 1px dashed #EE3A8C ; } A:active {color: #CD6889 } body {background: #CD6889 url(http://i1080.photobucket.com/albums/j333/hypnoswine/BG/pink-autumn-leaves-background.gif); background-repeat:repeat; background-position: left bottom; background-attachment:fixed} BODY { BORDER-top:15px double #EE3A8C ; BORDER-bottom:15px double #EE3A8C ; BORDER-right:15px double #EE3A8C ; BORDER-left:15px double #EE3A8C ; }</style><style type="text/css"> td,th,div,body,li,ul,p {color: #EE3A8C ;font-size:12px; font-family: Tahoma; } a:link { color:#FF3E96 ; } a:visited { color: #EE799F ; }</style> <style type="text/css"> *::selection{ background: # ; color: #BA2D6D ;} *::-moz-selection{ background: # ; color: #BA2D6D ;} *::-webkit-selection{ background: # ; color: #BA2D6D ;} </style><style type="text/css"> #shareicon{display:none !important} </style>✿ |
เก็บเข้าคอลเล็กชัน

![free theme for you < [ Melanin ] > !!](http://image.dek-d.com/25/2680065/109342123)



ความคิดเห็น