ลำดับตอนที่ #17
คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
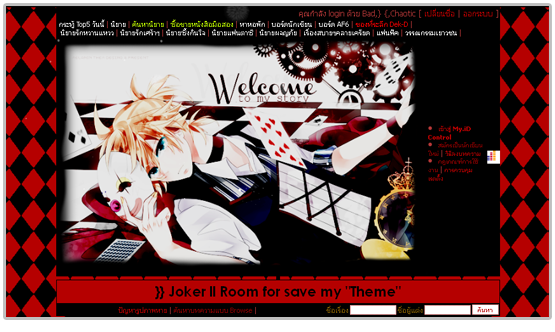
ลำดับตอนที่ #17 : ## Melanin ll Theme XII } Red Crytpic {

up date: 20/02/2012
Thx: P'zmalsh & P'tem & P'rhm
(C) Melanin theme
- - - - - - - - - - - - - - - - - - -
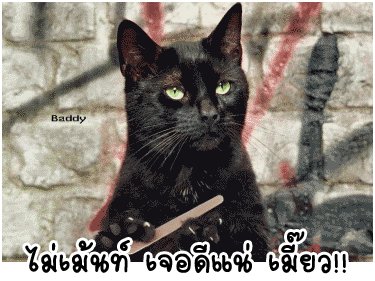
RED CRYPTIC


<SCRIPT>document.images[0].src =
"http://i1080.photobucket.com/albums/j333/hypnoswine/head/redcryptic-2.png";
document.images[0].width =650; document.images[0].height =403 </SCRIPT>

โค้ดสุข~
ก็อปคำว่า
MELANIN✿ ด้านล่างไปวางที่หน้าแก้ไขบทความ
โดยไม่ต้องแทรกโค้ด HTML ได้เลยนะครับผม
V
V
MELANIN ✿

โค้ดดิบ
VV
V
สำหรับคนที่ใช้กูเกิ้ลโครมโค้ดสุกจะไม่ติด เอาโค้ดดิบไปรับรองติดแน่!
กดแทรกโค้ด HTML ก่อนทุกครั้งนะครับ
MELANIN<style type="text/css">body, a, a:hover {cursor: url(http://cur.cursors-4u.net/symbols/sym-6/sym550.cur), progress;}</style><style type="text/css"> .head1 { background: #b50000 ; border: 1px solid #000 !important; } .head1 h1 { font-family: Century Gothic,Garamond ;color: #000 !important} .head2 font { color: #000 !important; font-size:12px; } .head2 { background: #b50000 ; } .head2 table,.head2,.head2 td { background: #b50000 !important;} table.story { border-color: #b50000 ; } span.desc_head {font-weight: bold; color: #c41919 ; } hr { visibility:hidden; } div.commentMsg { color:b50000 !important; } span.small_title { color: #fff !important; } td,td font { color: #b50000 !important ; } BODY { scrollbar-face-color: #b50000 ; scrollbar-shadow-color: #000 ; scrollbar-highlight-color: #000 ; scrollbar-3dlight-color: #b50000 ; scrollbar-darkshadow-color: #000000 ; scrollbar-track-color: #b50000 ; scrollbar-arrow-color: #000 ; } ::-webkit-scrollbar { width: 12px ; } ::-webkit-scrollbar-track { background-color: #000 ; } ::-webkit-scrollbar-thumb { border-radius: 7px ; background-color: #b50000 ; } INPUT,SELECT,TEXTAREA { background-color: #fff !important; border:dotted 1px #b50000; color: #b50000 ; font-family:tahoma; font-size:11px; } table {background: #000000 ;border:none !important;} td {background: #000000 ;border:none !important;} A:hover { color: #b50000 ; background: #000 ; border-top: 1px dashed #b50000 ; border-bottom: 1px solid #b50000 ; } A:active {color: #b87c7c } body {background: #000000 url(http://i1080.photobucket.com/albums/j333/hypnoswine/BG/bgwritern23.png); background-repeat:repeat; background-position: left bottom; background-attachment:fixed} BODY { BORDER-top:10px solid #000000 ; BORDER-bottom:10px solid #000000 ; BORDER-right:10px solid #000000 ; BORDER-left:10px solid #000000 ; }</style><style type="text/css"> td,th,div,body,li,ul,p {color: #b23636 ;font-size:12px; font-family: Tahoma; } a:link { color:#b50000 ; } a:visited { color: #8e0000 ; }</style> <style type="text/css"> *::selection{ background: # ; color: #8A0000 ; } *::-moz-selection{ background: # ; color: #8A0000 ; } *::-webkit-selection{ background: # ; color: #8A0000 ; } </style><style type="text/css"> #shareicon{display:none !important} </style>✿ |
เก็บเข้าคอลเล็กชัน

![free theme for you < [ Melanin ] > !!](http://image.dek-d.com/25/2680065/109342123)



ความคิดเห็น