ลำดับตอนที่ #1
คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
ลำดับตอนที่ #1 : แบนเนอร์สีเลื่อนขึ้นเลื่อนลง
มาเริ่มเรียนกันที่บทแรกเลยนะคะ
ทุกคนคงจะรู้กันแล้ว แบนเนอร์สีเลื่อนขึ้นเลื่อนลงข้างในตัวอักษร
ดังนั้นเรามาเริ่มกันเลยนะคะ
เปิดโปรแกรมขึ้นมาเลย
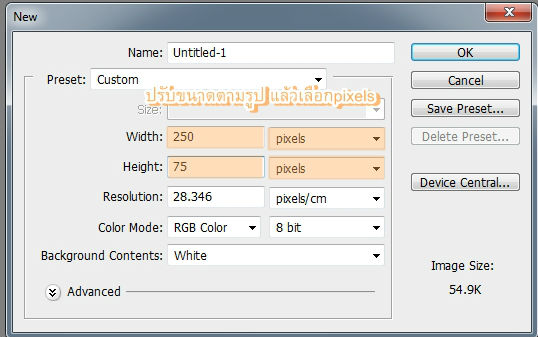
กดที่File แล้วเลือก New แล้วมันจะขึ้นตามรูปแล้วให้ปรับขนาดตามรูปเลยค่ะ
ทุกคนคงจะรู้กันแล้ว แบนเนอร์สีเลื่อนขึ้นเลื่อนลงข้างในตัวอักษร
ดังนั้นเรามาเริ่มกันเลยนะคะ
เปิดโปรแกรมขึ้นมาเลย
กดที่File แล้วเลือก New แล้วมันจะขึ้นตามรูปแล้วให้ปรับขนาดตามรูปเลยค่ะ

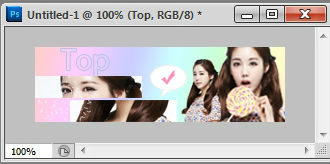
กดOK แล้วใส่ภาพพื้นหลังตามใจ อย่างเช่นถ้าเป็นเรา เราก็จะทำเป็นแบบนี้

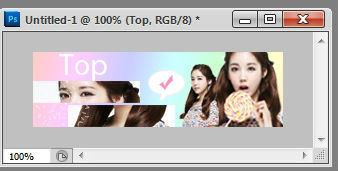
จากนั้นเราก็ตกแต่งแบนเนอร์ให้สวยงามเรียบร้อย(อย่าลืมเว้นที่ว่างไว้สำหรับตัวอักษรด้วยนะคะ^^;)

จากนั้นเราก็เริ่มลงมือทำตัวอักษรกันเลย เขียนตัวอักษรลงไปในนั้น
จะได้แบบนี้

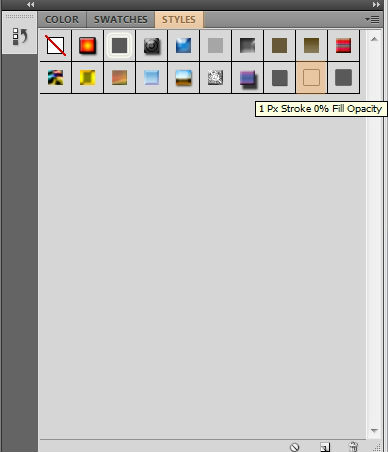
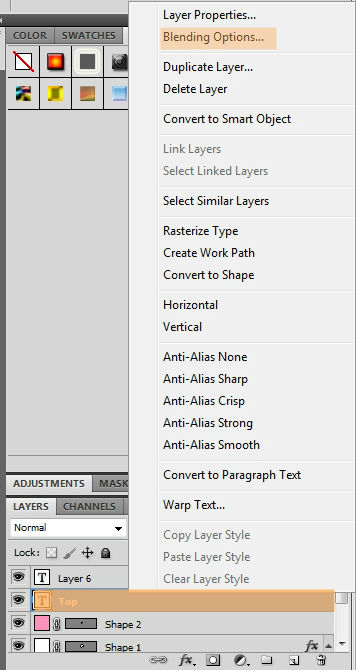
ทำตามรูปภาพเลยค่ะ ทำสีเน้นว่าต้องกดตรงไหนเอาไว้ให้แล้ว

จากนั้นกดที่ทำสีเอาไว้

แล้วจะสังเกตเห็นว่ามันมีกล่องเพิ่มขึ้นมาอีกอันให้กดคำว่า Stroke
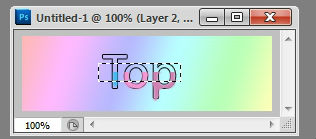
แล้วปรับสีกรอบตัวอักษรให้สวยงาม จะได้มาเป็นแบบนี้

จากนั้นกดปุ่มนี้

แล้วก็เลือกสี จากนั้นทาลงไปที่ตัวอักษร
ถ้าทำแล้วมันเลยออกมาสามารถใช้ยางลบ ลบได้เลยนะคะ^^
(ขออนุญาติเปลี่ยแบนเนอร์ที่ใช้เป็นตัวอย่างนะคะ)

เราจะมาใช้ตัวนี้กันนะคะ

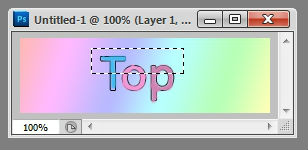
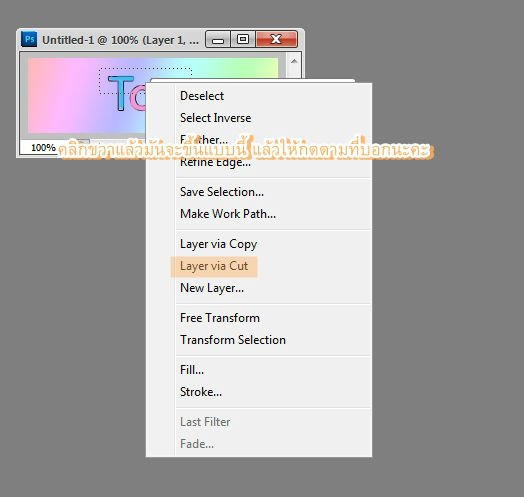
จากนั้นครอบที่ตัวอักษรแบบนี้นะคะ


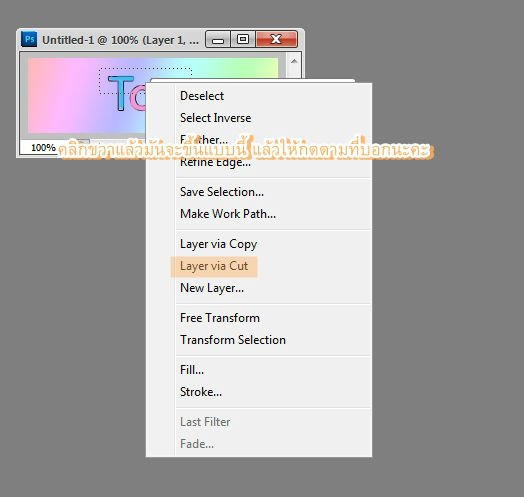
ทำตามรูปเลยค่ะ

ทำตามที่ไฮไลค์เลยนะคะ พอกดทำตามมันจะมีกล่องด้านล่างเพิ่มขึ้นมา

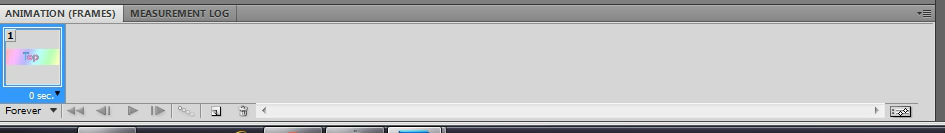
จะเห็นว่ากล่องมันจะเป็นแบบนี้นะคะ

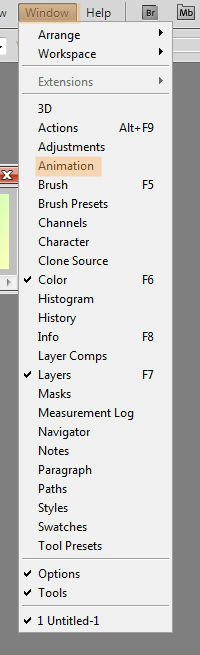
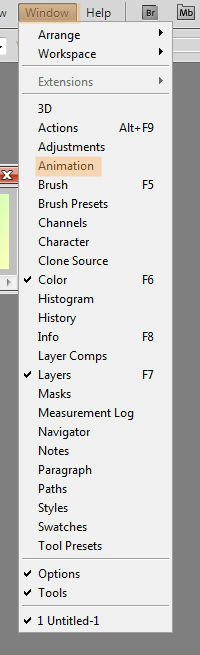
ที่นี้กดตรงนี้นะคะ

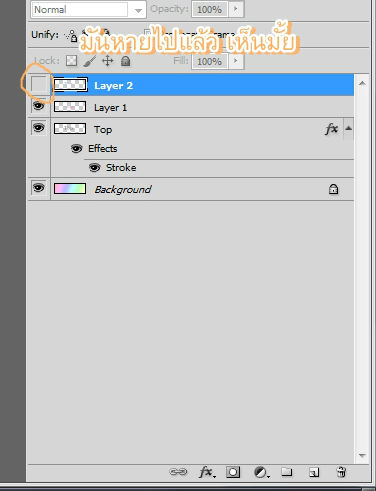
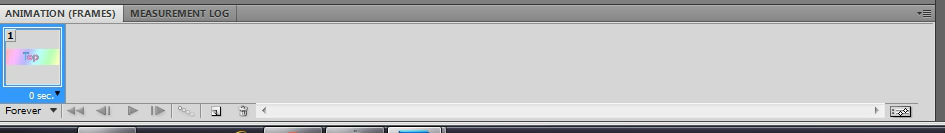
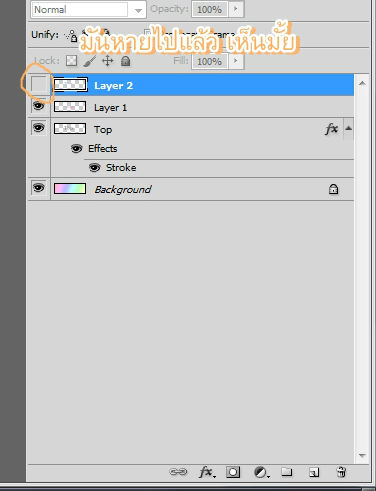
จากนั้นก็จะเห็นว่ามันจะมีlayer2 กดตรงรูปตาของlayer2
มันก็จะหายไปดังภาพ

แล้วกับไปทำเหมือนเดิม ครอบที่ตัวอักษรแบบนี้นะคะ

แล้วทำการเพิ่มหน้าและเปิดปิดเรื่อยๆเหมือนเคย ทำไปจนสีในตัวอักษรไปมี
มันจะออกมาแบบนี้นะคะ
เราทำมาให้แค่นี้นะ^0^


ทำตามที่ไฮไลค์เลยนะคะ พอกดทำตามมันจะมีกล่องด้านล่างเพิ่มขึ้นมา

จะเห็นว่ากล่องมันจะเป็นแบบนี้นะคะ

ที่นี้กดตรงนี้นะคะ

จากนั้นก็จะเห็นว่ามันจะมีlayer2 กดตรงรูปตาของlayer2
มันก็จะหายไปดังภาพ

แล้วกับไปทำเหมือนเดิม ครอบที่ตัวอักษรแบบนี้นะคะ

แล้วทำการเพิ่มหน้าและเปิดปิดเรื่อยๆเหมือนเคย ทำไปจนสีในตัวอักษรไปมี
มันจะออกมาแบบนี้นะคะ
เราทำมาให้แค่นี้นะ^0^

Thank you
เก็บเข้าคอลเล็กชัน


ความคิดเห็น