ลำดับตอนที่ #3
คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
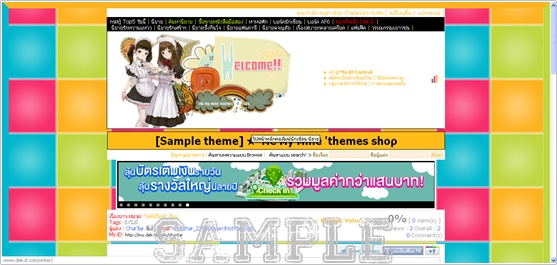
ลำดับตอนที่ #3 : 「themes shop」 - Colorful square :: ฟ้า,เหลือง,เขียว,แดงชมพู


ก็อบโค้ดข้างล่างนี้ได้เลยค่ะ
โึ้ค้ดสุก
★`me my
 mine
mine โึค้ดดิบ
<style type="text/css">body, a, a:hover {cursor: url(http://cur.cursors-4u.net/cursors/cur-6/cur586.cur), progress;}</style><style type="text/css">
img { filter: alpha(opacity=70); opacity:.7; }
img:hover { filter: alpha(opacity=100); opacity:1.0; }
</style><a href="http://writer.dek-d.com/dek-d/writer/view.php?id=753999"><img alt="★`мe мy мine themes shoρ" border="0" style="color: rgb(0, 0, 238); text-decoration: underline; left: 0px; position: absolute; top: 0px; " src="http://upic.me/i/1s/104564567.png" /></a><style type="text/css">
.head1 { background:#FDBC18; }
.head2 { background:#FDBC18; }
table {background:#ffffff ;}
td {background:#ffffff ; }
<style type="text/css">
BODY{
color: #FDBC18;
font-family: Tahoma;
font-size: 12px;
}
a:link {text-decoration:none; color:#FDBC18; }
a:visited {text-decoration:none; color: #000000; }
a:active {text-decoration:none; color: #FDBC18; }
td,th,div,body,li,ul,p {
color: #FDBC18;
font-size:11px;
font-family: 'Tahoma';
}</style><style type="text/css">
BODY {
scrollbar-face-color:#FDBC18;
scrollbar-shadow-color:#FDBC18;
scrollbar-highlight-color:#FDBC18;
scrollbar-3dlight-color:#FDBC18;
scrollbar-darkshadow-color:#FDBC18;
scrollbar-track-color:#FDBC18;
scrollbar-arrow-color:#000000;
}
A:hover {
color:#000000;
background:#FDBC18;
border-top:1px sold #000000;
border-bottom:1px sold #000000;
}
body {background:url(http://www.backgroundlabs.com/backgrounds/480.png);
background-repeat:repeat;
background-position: left;
background-attachment:fixed}
BODY {
BORDER-top:15px solid #FDB320;
BORDER-bottom:15px solid #F62D6C;
BORDER-right:15px solid #BED640;
BORDER-left:15px solid #00B6CC; } ;
}</style><style type="text/css">
INPUT, SELECT, TEXTAREA {
background-color: #fff0e1 ;
color: #FDBC18 ;
font-family: tahoma;
font-size: 11px;
border: dashed 1px #FDBC18 ;
padding: 0;
}</style>
เฮดบทความค่ะ ถ้าต้องการ
ก็ก็อปโค้ดด้านล่างแล้วนำไปแทรกใน แทรกโค้ด HTML ค่ะ

<SCRIPT>
document.images[0].src =
document.images[0].width =453; document.images[0].height =220
</SCRIPT>

ธีมแรกของเราาาา ตอนแรกว่าจะทำหลังแบนเนอร์มา
แต่ทำไงได้ เค้าต้องทำวิธีการใช้ธีมนี่เนอะ T__-
ใช้กันเยอะๆน้า นัทชอบบีจี สดดี :P

เก็บเข้าคอลเล็กชัน




ความคิดเห็น