คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
ลำดับตอนที่ #10 : TipZ{1}การทำพื้นหลังขุ่น 100%
table {background: #โค้ดสี /*ส่วนที่เขียนเนื้อหาลงไป*/ ;border:0px dashed #โค้ดสี} /*ขอบๆ*/
td {background: #โค้ดสี /*ส่วนที่เขียนเนื้อหาลงไป*/ ;border:0px dashed #โค้ดสี} /*ขอบๆ*/
ให้กลับไปแก้โค้ดตรงนี้ เปลี่ยนเป็น
table {background:url(http://) /*ส่วนที่เขียนเนื้อหาลงไป*/ ;border:0px dashed #โค้ดสี} /*ขอบๆ*/
td {background:url(http://) /*ส่วนที่เขียนเนื้อหาลงไป*/ ;border:0px dashed #โค้ดสี} /*ขอบๆ*/
หรือจะใช้อันนี้ก็ไม่ว่ากันจ้ะ
table {background:none /*ส่วนที่เขียนเนื้อหาลงไป*/ ;border:0px dashed #โค้ดสี} /*ขอบๆ*/
td {background:url(http://) /*ส่วนที่เขียนเนื้อหาลงไป*/ ;border:0px dashed #โค้ดสี} /*ขอบๆ*/
การทำพื้นหลังด้วย Photoshop
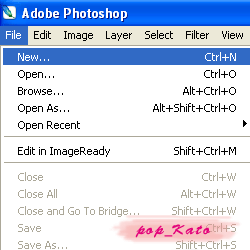
1.เปิดโปรแกรม Photoshop ขึ้นมา
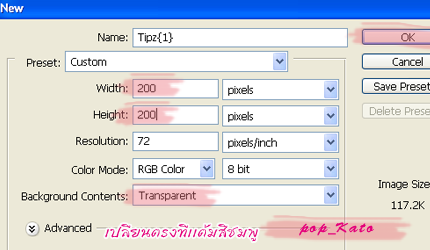
2.สร้าง layer ใหม่ดังนี้
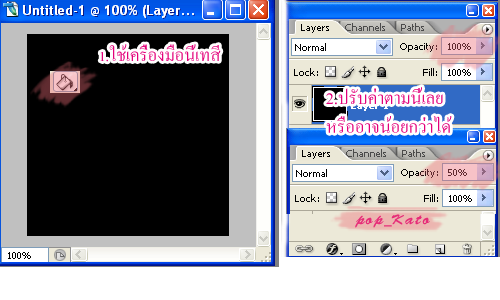
3.ตั้งค่า layer ตามนี้เลย
4.ทำตามขั้นตอนต่อไปตามนี้เลย
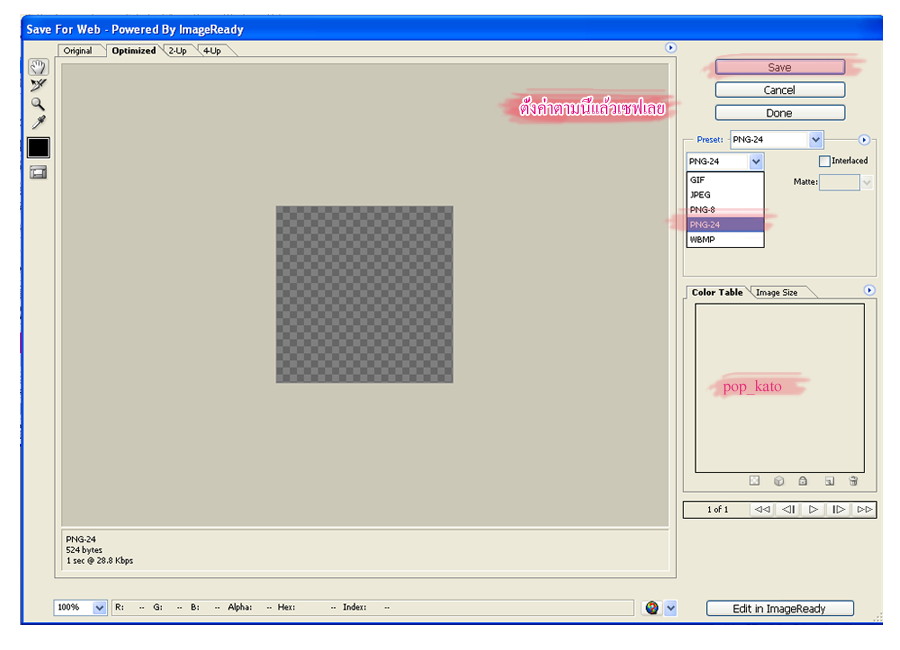
5.เซฟโดยเข้าไปที่ File >> save for web >> ตั้งค่าตามที่เห็นจ้า
ใครทำไม่เป็นก็เอาที่เราทำไว้ให้ได้นะ ก็อป URL ไปเลย >_<











ความคิดเห็น