ลำดับตอนที่ #5
คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
ลำดับตอนที่ #5 : notice - must know about CSS 1
ก่อนที่ทุกคนจะใช้โค้ดของเบทนะค่ะ ก็ต้องเรียนรู้โครงสร้างพื้นฐานของ css ก่อน
เพราะหากนำโค้ดไปใช้อาจจะทำให้ดค้ดนั่นผิดพลาดเพราะความไม่รู้ของตัวทุกคนเอง
จึงของให้ตั้งใจเรียน และตั้งใจอ่านในตอนนี้ให้ดีๆนะค่ะ เริ่มกันเลย!
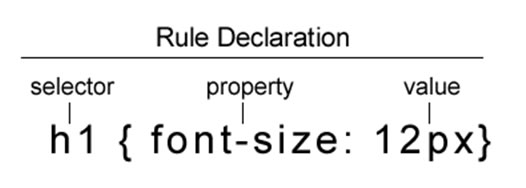
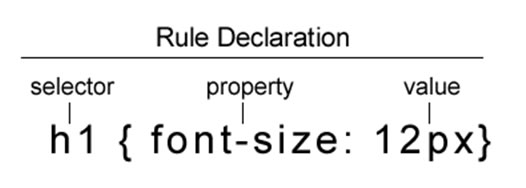
โครงสร้างของ css ประกอบด้วย ดังนี้

selector หรือ elememt ที่เราต้องการเพิ่มความสามารถของมัน ตกแต่งมันให้สวยงามยิ่งขึ้น
เช่นเราต้องการให้ selector ของเราเป็นสีฟ้า สีแดงแดง หรือตัวอักษรขนาดต่างๆ เป็นต้น
เช่นสมมุติให้ <div class="box"></div> เป็นกล่องเปล่าไม่มีอะไรเลยและไม่สมารถมองเห็นได้
เราเลยต้องใช้ css ในการช่วยตกแต่งระบายสีมัน โดยการใช้ .box{background:#0000ff;} ให้ตัวกล่องเป็นสีแดง
และเราสามารถตกแต่งมันเพิ่มได้เช่น ตัวอักษรในกล่องให้เป็นสีขาว .box{background:#0000ff;color:#ffffff;}
เพราะหากนำโค้ดไปใช้อาจจะทำให้ดค้ดนั่นผิดพลาดเพราะความไม่รู้ของตัวทุกคนเอง
จึงของให้ตั้งใจเรียน และตั้งใจอ่านในตอนนี้ให้ดีๆนะค่ะ เริ่มกันเลย!
โครงสร้างของ css ประกอบด้วย ดังนี้

selector หรือ elememt ที่เราต้องการเพิ่มความสามารถของมัน ตกแต่งมันให้สวยงามยิ่งขึ้น
เช่นเราต้องการให้ selector ของเราเป็นสีฟ้า สีแดงแดง หรือตัวอักษรขนาดต่างๆ เป็นต้น
เช่นสมมุติให้ <div class="box"></div> เป็นกล่องเปล่าไม่มีอะไรเลยและไม่สมารถมองเห็นได้
เราเลยต้องใช้ css ในการช่วยตกแต่งระบายสีมัน โดยการใช้ .box{background:#0000ff;} ให้ตัวกล่องเป็นสีแดง
และเราสามารถตกแต่งมันเพิ่มได้เช่น ตัวอักษรในกล่องให้เป็นสีขาว .box{background:#0000ff;color:#ffffff;}
property คือ คุณสมบัติการแสดงผลเช่น color สำหรับกำหนดสีตัวอักษร, font สำหรับกำหนดลักษณะตัวอักษร และอื่นๆ
value คือ ค่าที่กำหนดให้ property เช่น color : green; font : 12px sans-serif; เป็นต้น
เก็บเข้าคอลเล็กชัน


ความคิดเห็น