ลำดับตอนที่ #13
คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
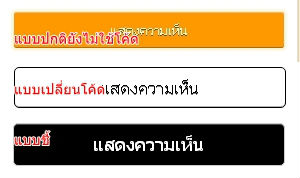
ลำดับตอนที่ #13 : ♡ - - > โค้ดเปลี่ยนสีปุ่มแสดงความคิดเห็น

<style type="text/css">
/*ปกติ*/
.cm-box-area .comment-submit {
color: #000; /*สีตัวอักษร*/
font-size: 16px; /*ขนาดตัวอักษร*/
background: #fff; /*สีพื้นหลัง*/
border: 1px solid #000; /* ความหนาของเส้น ชนิดของเส้น สีของเส้น*/
-webkit-transition:All 0.8s ease ;
}
/*เปลี่ยนสีเมื่อชี้*/
.cm-box-area .comment-submit:hover {
color: #fff; /*สีตัวอักษร*/
font-size: 18px; /*ขนาดตัวอักษร*/
background: #000; /*สีพื้นหลัง*/
border: 1px solid #ccc; /* ความหนาของเส้น ชนิดของเส้น สีของเส้น*/
-webkit-transition:All 0.8s ease ;
}
/*betting-bet*/
</style>
**สีแดงคือส่วนที่แก้ไขได้คะ **
*ใช้ได้ทั้งตอนย่่อยและหน้าหลักคะ*
comment + add fav + don't forget CREDIT
เก็บเข้าคอลเล็กชัน


ความคิดเห็น