ลำดับตอนที่ #58
คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
ลำดับตอนที่ #58 : - โค้ดใส่ชื่อ % หรือข้อความหน้าตอนย่อย ฉบับปรับปรุง

โค้ด
<style type="text/css">
/*ใส่ %หรือข้อความ หน้าชื่อตอน*/
a[href*="chapter=เลขตอน"]:before{
content:"100%";
color:#000; /*สีของข้อตวาม*/
padding:3px;
margin-right:2px;
margin-right:2px;
}
.col-chapter-action {display: none;}
.col-chapter-action {display: none;}
/*betting-bet*/
</style>
ใส่ตัวเลขตอนที่อยากจะให้มีขึ้น
เปลี่ยน%ตรงข้อความสีแดงเอียง
หรืออาจจะเปลี่ยนเป็นข้อความก็ได้เช่น
<style type="text/css">
/*ใส่ % หรือข้อความ หน้าชื่อตอน*/
a[href*="chapter=เลขตอน"]:before{
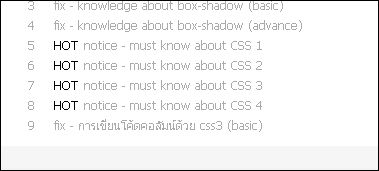
content:"HOT";
color:#000; /*สีของข้อตวาม*/
padding:3px;
margin-right:2px;
margin-right:2px;
}
.col-chapter-action {display: none;}
.col-chapter-action {display: none;}
/*betting-bet*/
</style>
ห้ามนำไปแจกต่อ ดัดแปลงนะจ้ะ
แต่สามารถตกแต่งเพิ่มได้ สำหรับคนที่แก้เป็น
อาจจะใส่สีพื้นหลัง ขอบโค้ง บลาๆ แล้วแต่เลยแบบนี้
<style type="text/css">
/*ใส่ %หรือข้อความ หน้าชื่อตอน*/
a[href*="chapter=58"]:before{
content:"NEW!";
color:#FFF;
background-color:#f44f60;
border-radius:3px;
margin-right:2px;
padding:3px;
font-weight: bold;
}
.col-chapter-action {display: none;}
.col-chapter-action {display: none;}
/*betting-bet*/
</style>
อย่าลบเครดิตออกก็พอ
ขอบคุณพี่จ๊าบนะค่า สำหรับไอเดียนี้
*ดูตัวอย่างได้ที่หน้าบทความนะจ้า*
เก็บเข้าคอลเล็กชัน
ความคิดเห็น