ลำดับตอนที่ #26
คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
ลำดับตอนที่ #26 : HOW TO DW : CSS เบื้องต้น 40%
dw ที่เราใช้เป้น cs5 นะคะ ใครใช้ไม่เหมือนเราก็อาจแตกต่างกันนิดหน่อย แต่รวมๆแล้วก็เหมือนๆกันค่ะ
เดี๋ยวเราจะมาบอกเครื่องมือคร่าวๆของCSS นะคะ แบบที่เป็นสำเร็จรูป ไม่ต้องมาโค้ดเองให้ยุ่งยากเนาะ^^
ขั้นตอนแรกเปิด dw ขึ้นมาก่อนค่ะ

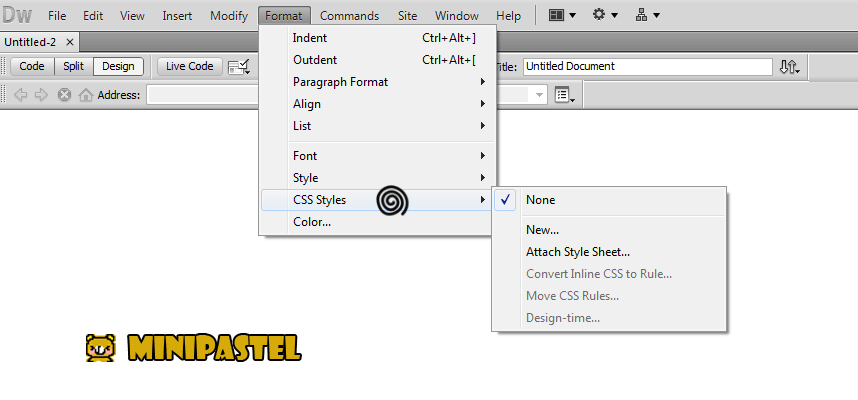
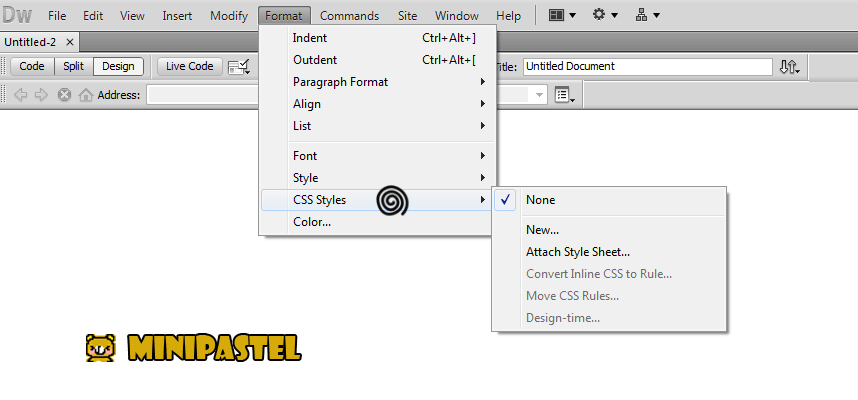
ในแถบเมนู จะเห็น format > CSS styles นะคะ
จากในภาพ แถบที่เด้งออกมา
-none คือเราไม่ได้เลือก css อันไหนไว้ค่ะ
-new คือ สร้าง CSS ใหม่ค่ะ
-attach style sheet คือ ดึงCSS จากภายนอกมาใส่ไว้ในเพจค่ะ เดี๋ยวเอาไว้เราจะสอนทำCSS ภายนอกในตอนต่อๆไปเนาะ

มาต่อแล้วนะคะะะะะ ตอนนี้dw อาจหน้าตาแปลกไปบ้าง เพราะเราใช้ portable อีกแล้ว cs5มันหมด แครกก้ลงละพัง พัง พัง เจ๊ง 555
เดี๋ยวว่าจะลงวินโด้ใหม่ละ T^T
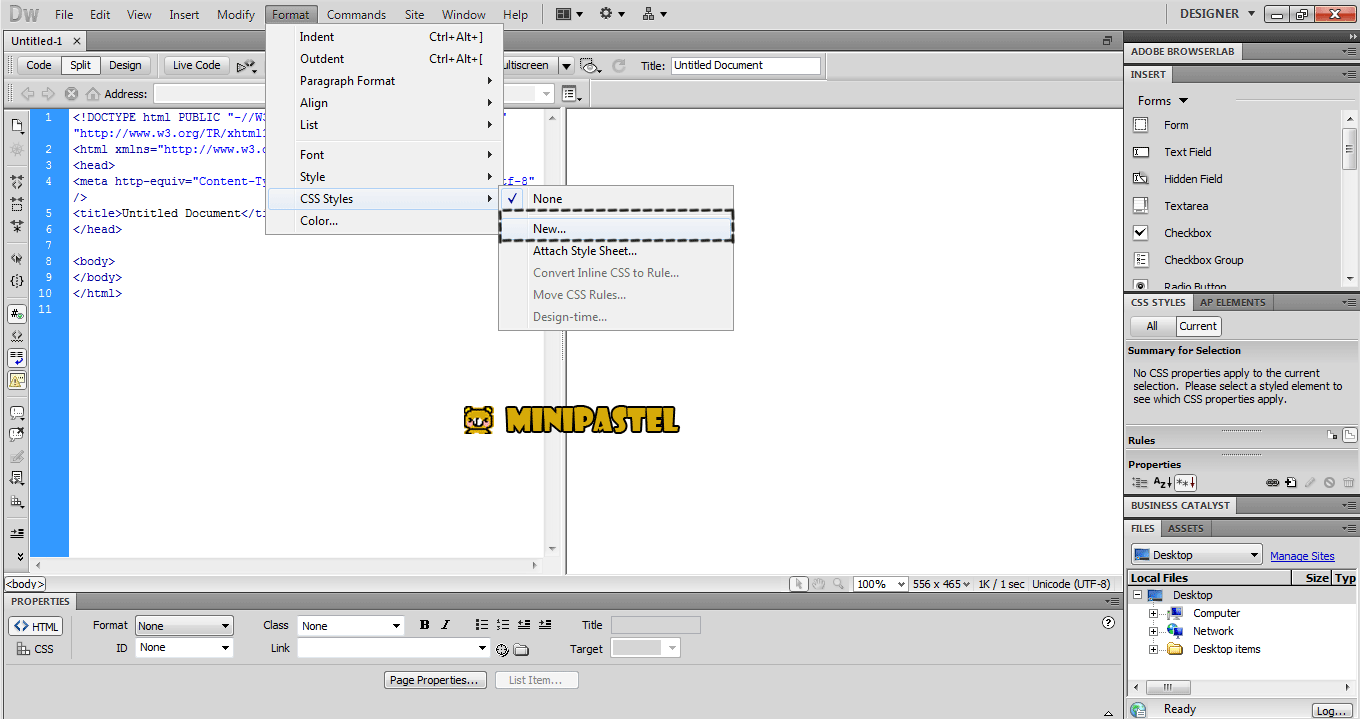
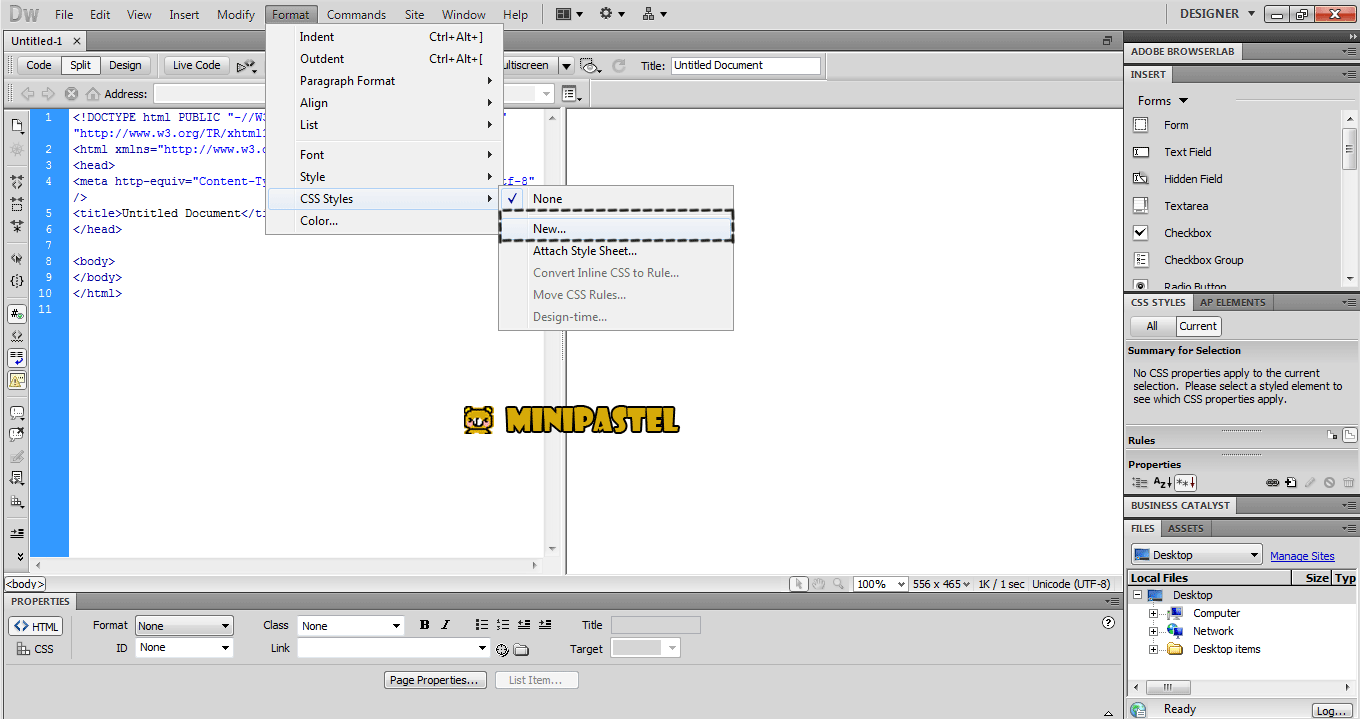
เลือก new

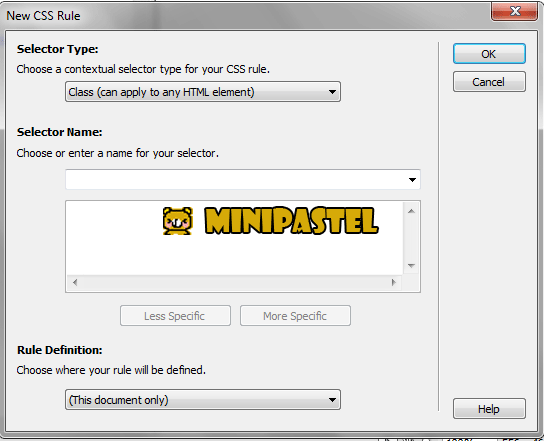
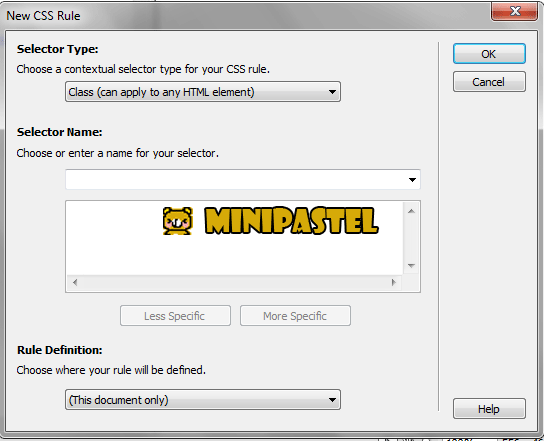
ทุกคนจะเจอหน้าตาแบบเน้ (เริ่มวิบัติ 55555 ขอสักหน่อย เพื่อค.ฮา ของใคร- -;)

ขอพักสักแป้ป ps เรามันค้างละหลุดออกตลอดเลย ซึ่งภาพพึ่งครอปนะ ละยังไม่เซฟ T_T พอกดเซฟ เพ้นดิ้งเออเร่อเลยจ้า
มาสอนที่ละกี่เปอเซน 555 แต่อีกไม่นานเราจะเข้ามาน้า ปิดเทอมว่างงงงงงงงง
http://www.peruvianclub.thmy.com/
เว็บเราตอนส่งอ.เด้อ ไม่สวย แต่อยากจะอวด 5555 มีไรถามได้ ชุบุ
เดี๋ยวเราจะมาบอกเครื่องมือคร่าวๆของCSS นะคะ แบบที่เป็นสำเร็จรูป ไม่ต้องมาโค้ดเองให้ยุ่งยากเนาะ^^
ขั้นตอนแรกเปิด dw ขึ้นมาก่อนค่ะ

ในแถบเมนู จะเห็น format > CSS styles นะคะ
จากในภาพ แถบที่เด้งออกมา
-none คือเราไม่ได้เลือก css อันไหนไว้ค่ะ
-new คือ สร้าง CSS ใหม่ค่ะ
-attach style sheet คือ ดึงCSS จากภายนอกมาใส่ไว้ในเพจค่ะ เดี๋ยวเอาไว้เราจะสอนทำCSS ภายนอกในตอนต่อๆไปเนาะ

มาต่อแล้วนะคะะะะะ ตอนนี้dw อาจหน้าตาแปลกไปบ้าง เพราะเราใช้ portable อีกแล้ว cs5มันหมด แครกก้ลงละพัง พัง พัง เจ๊ง 555
เดี๋ยวว่าจะลงวินโด้ใหม่ละ T^T
เลือก new

ทุกคนจะเจอหน้าตาแบบเน้ (เริ่มวิบัติ 55555 ขอสักหน่อย เพื่อค.ฮา ของใคร- -;)

ขอพักสักแป้ป ps เรามันค้างละหลุดออกตลอดเลย ซึ่งภาพพึ่งครอปนะ ละยังไม่เซฟ T_T พอกดเซฟ เพ้นดิ้งเออเร่อเลยจ้า
มาสอนที่ละกี่เปอเซน 555 แต่อีกไม่นานเราจะเข้ามาน้า ปิดเทอมว่างงงงงงงงง
http://www.peruvianclub.thmy.com/
เว็บเราตอนส่งอ.เด้อ ไม่สวย แต่อยากจะอวด 5555 มีไรถามได้ ชุบุ
เก็บเข้าคอลเล็กชัน

ความคิดเห็น