ลำดับตอนที่ #4
คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
ลำดับตอนที่ #4 : - ฮาวทู แบนเนอร์ แบบเบสิค ;
๑. แบนเนอร์ แบบเบสิค
ไม่เข้าใจถามในตอน
อุปกรณ์
- ไอเทมดอลล์ เป็น png. พื้นหลังใส ง่ายต่อการทำแบนเนอร์
เดินไปซ้าย , เดินไปขวา , จิ้ม , จิ้ม , จิ้ม ,จิ้ม , จิ้ม ,
ขออนุญาตมา ณ ที่นี่นะค่ะ ( _/\_ ) สำหรับชาวบ้าน เอาไปก็ขอบคุณเค้านะค้าา !
- ของแต่งกระจุ๊กกระจิ๊ก ที่เป็น png.
เดินไปหยิบ
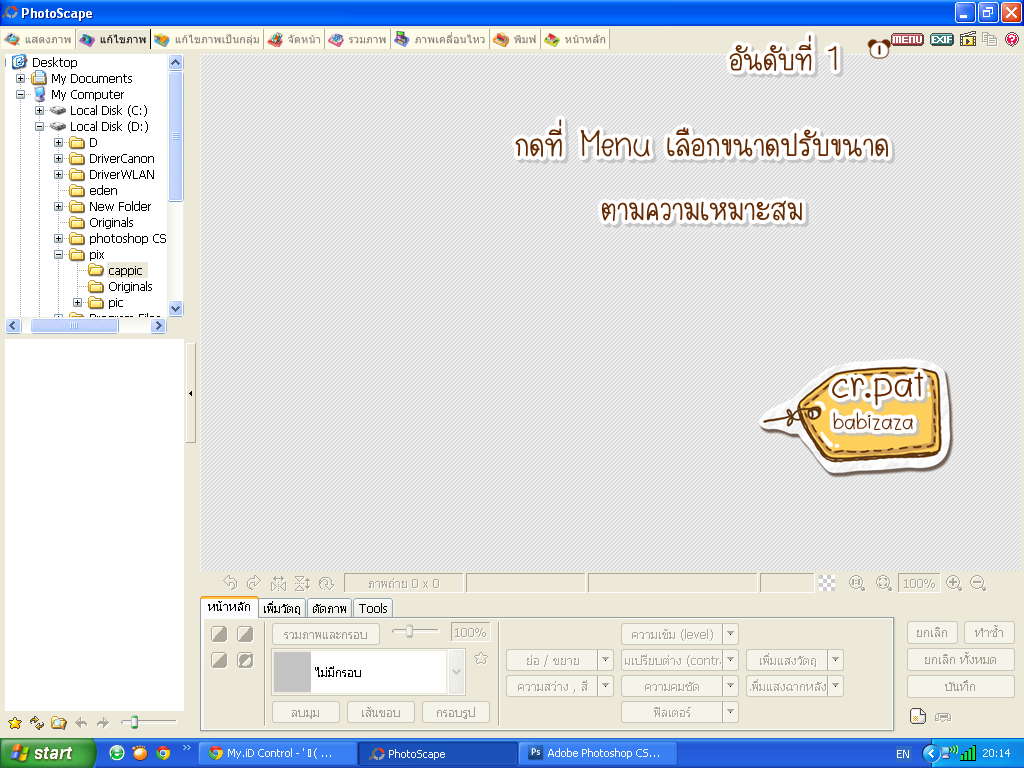
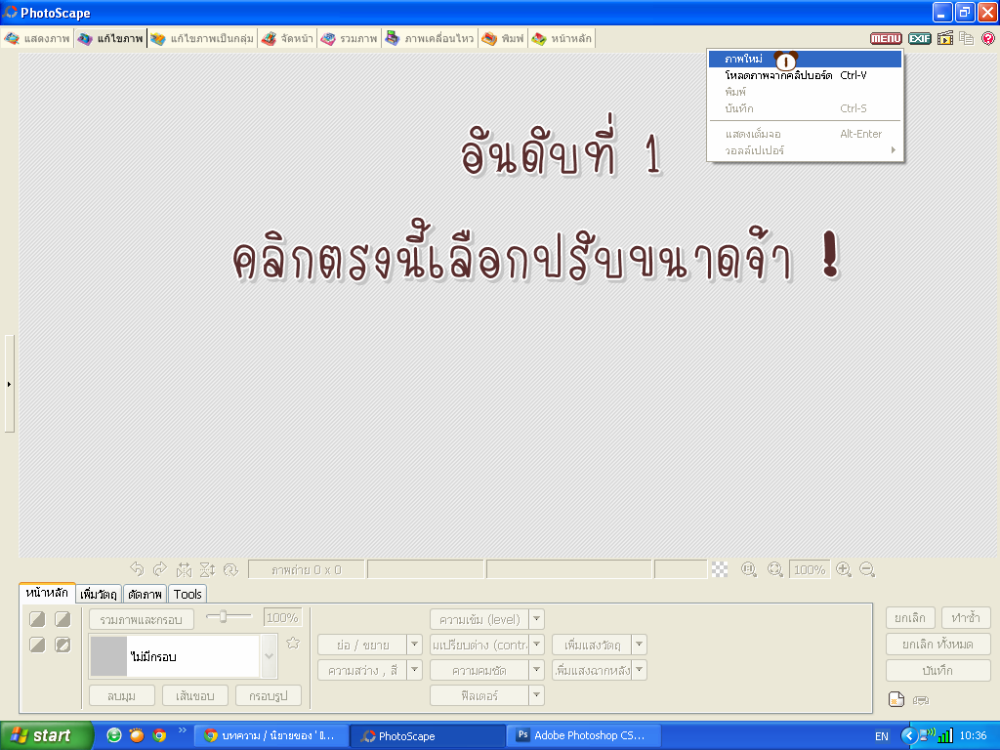
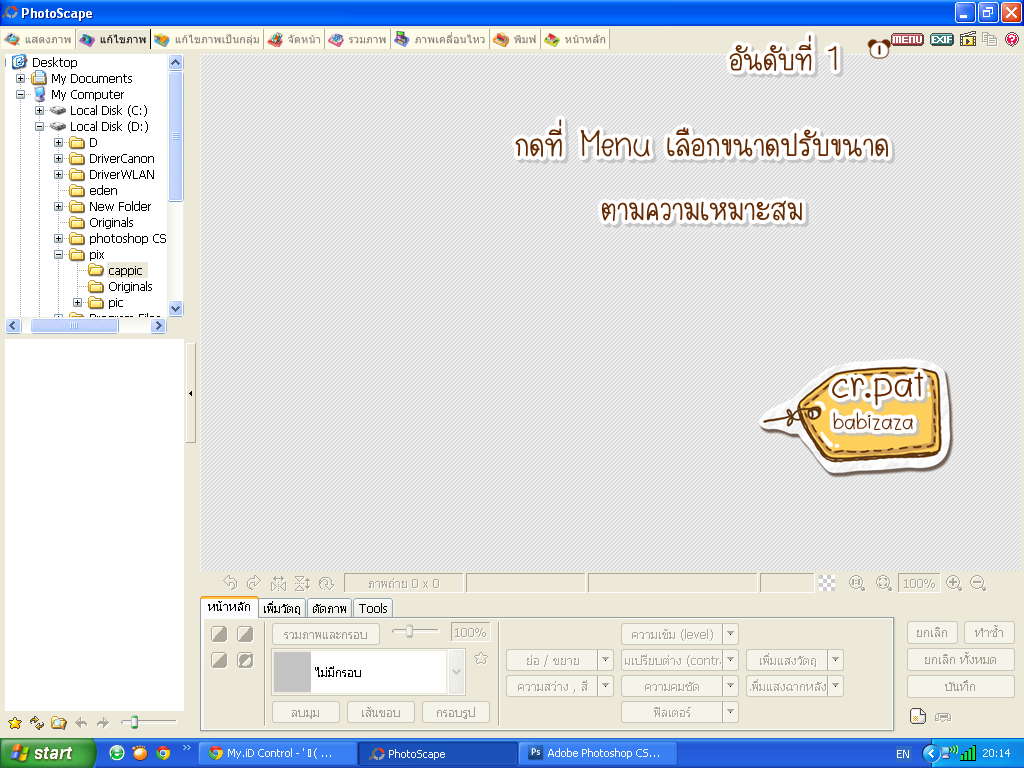
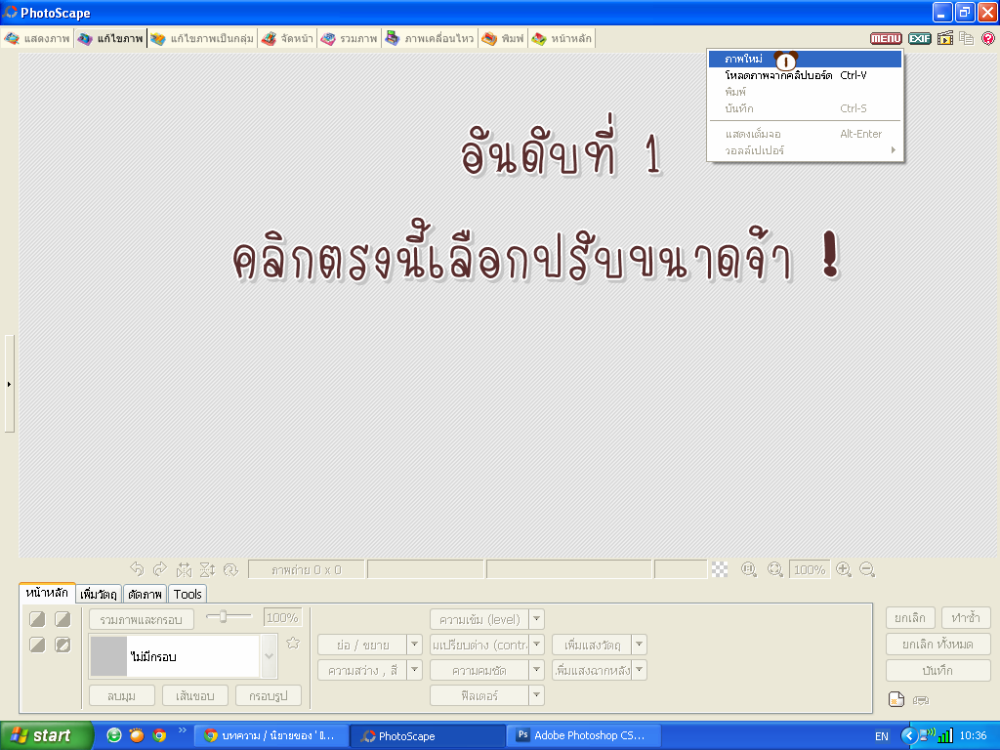
๑. หลังจากคลิก " แก้ไขรูป " คลิกคำว่า MENU ที่มีน้องหมี 1 อยู่ใกล้ ๆ เลยจ้ะ

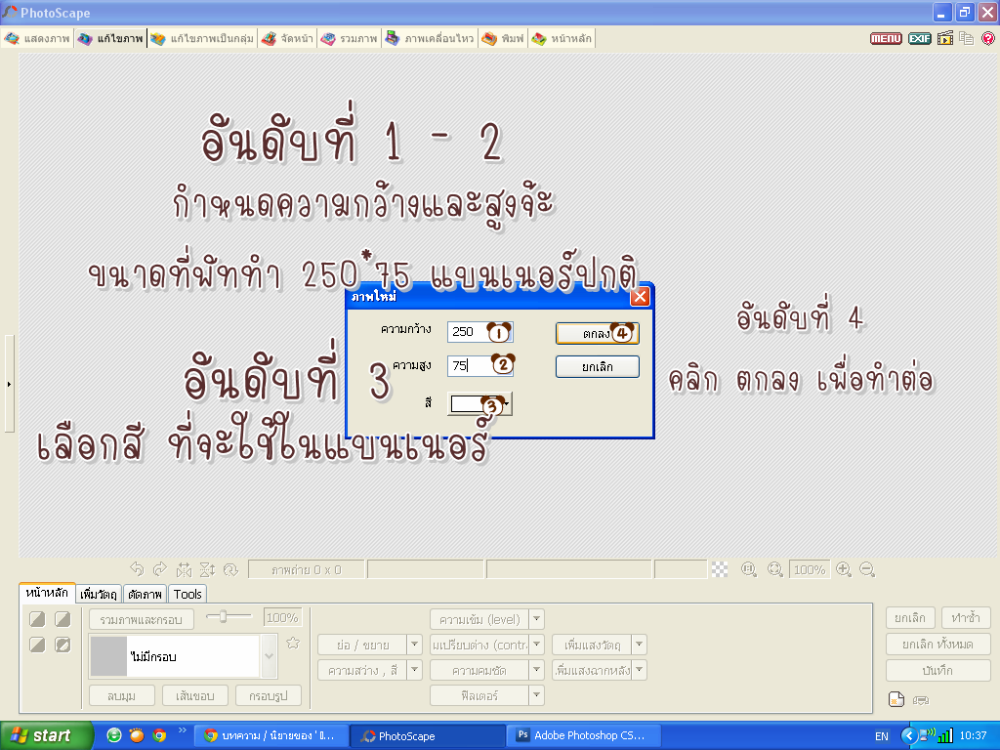
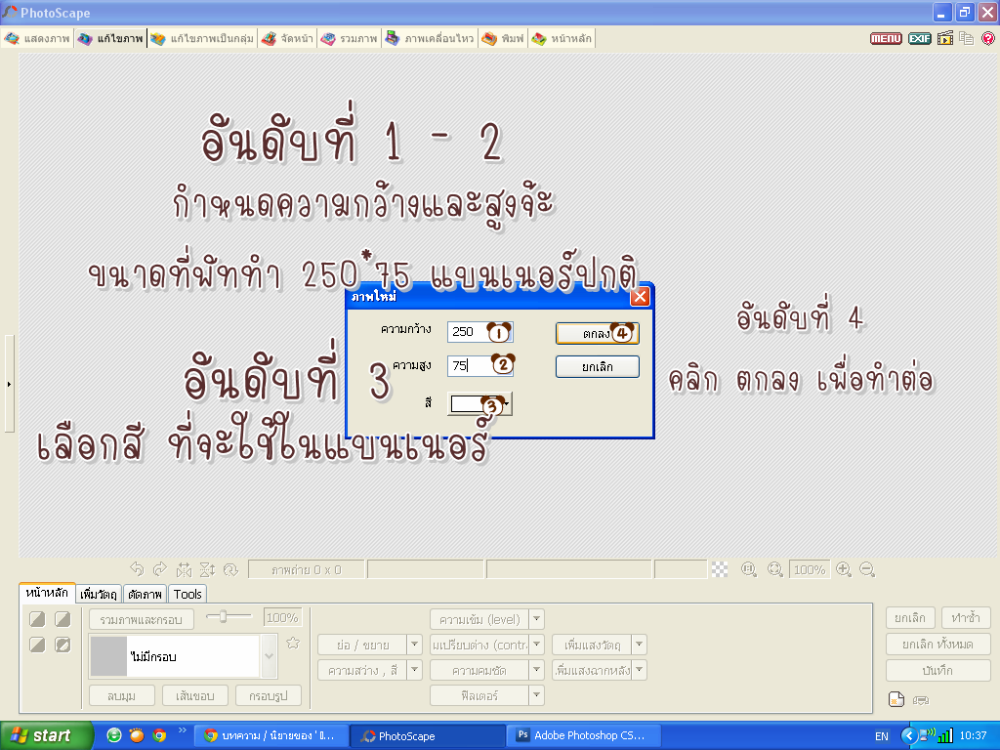
๒. กำหนดขนาดแบนเนอร์
ทำความเข้าใจก่้อนเน้อ แบนเนอร์ขนาดปกติ 250x75 ดังนั้น เมื่อกดเมนูแล้ว
ให้เลือกข้างบน 250 ข้างล่าง 75 นะค่ะ ^[+][+][+]^
และที่ใช้โฟโต้ชอป เพื่อแคปรูปนะฮ่ะ ;w;

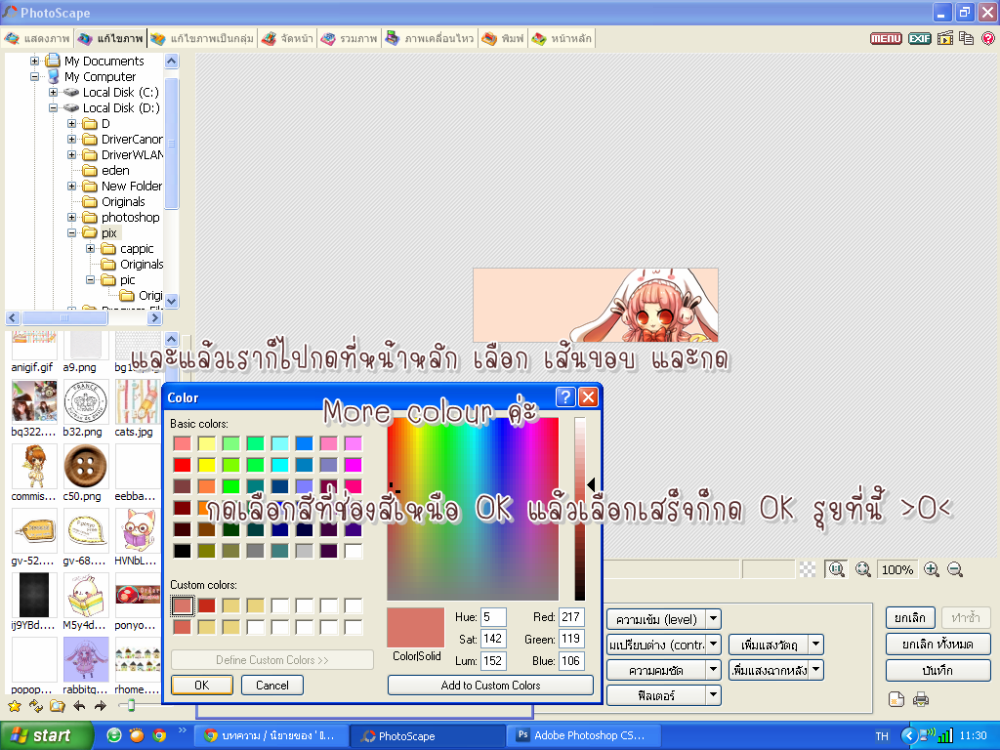
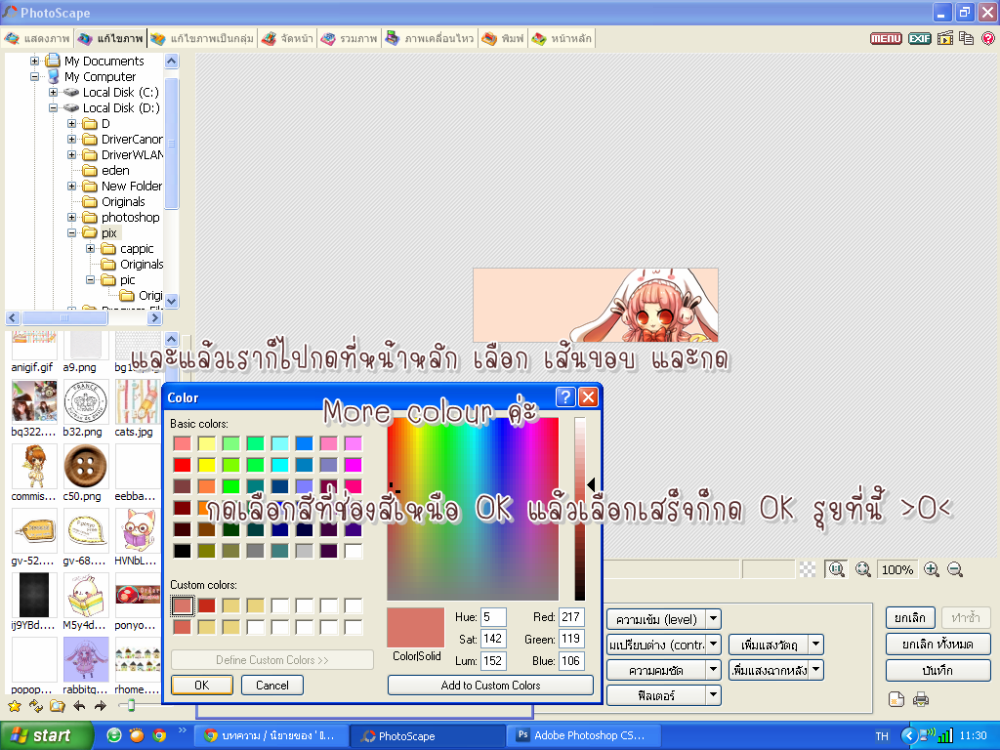
๓. เลือกสี ปรับขนาด ตกลง

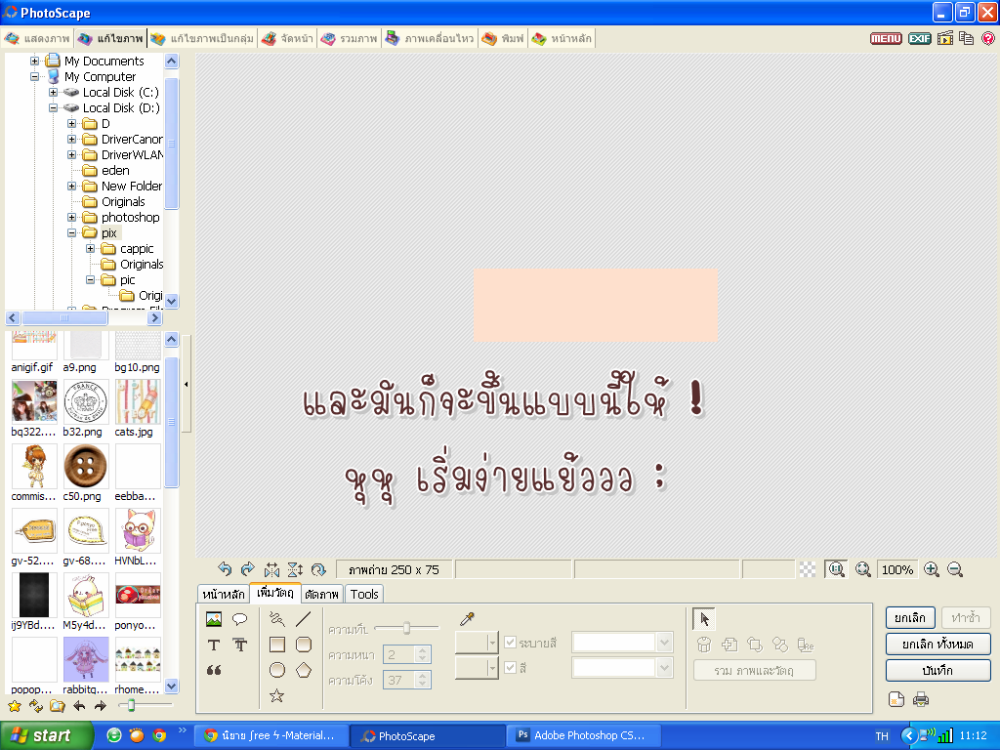
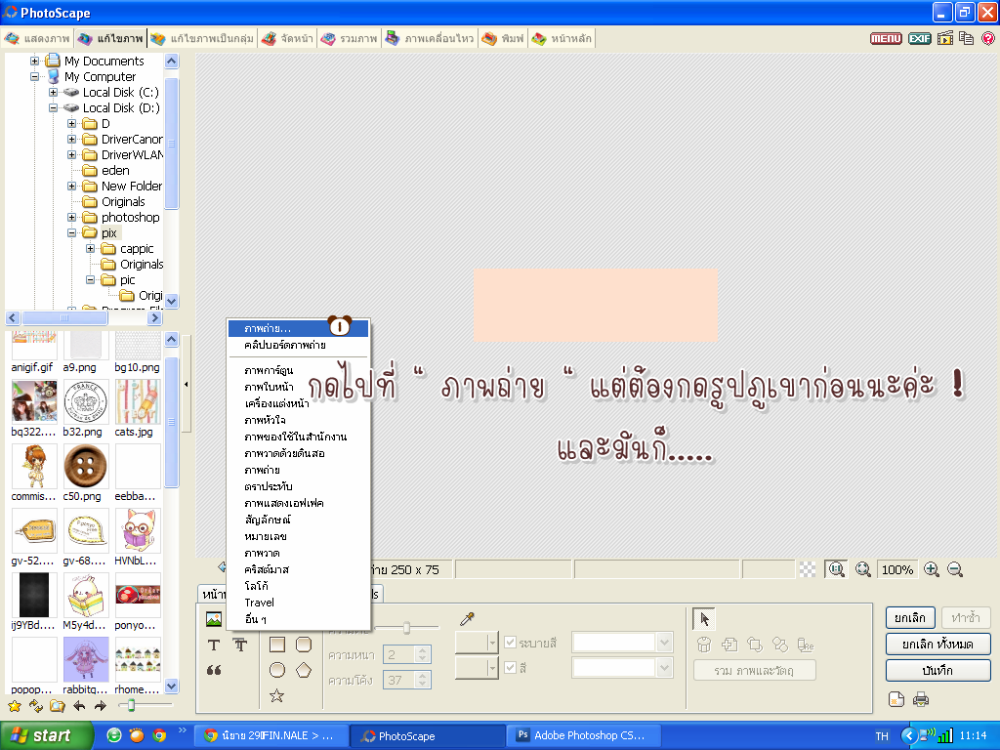
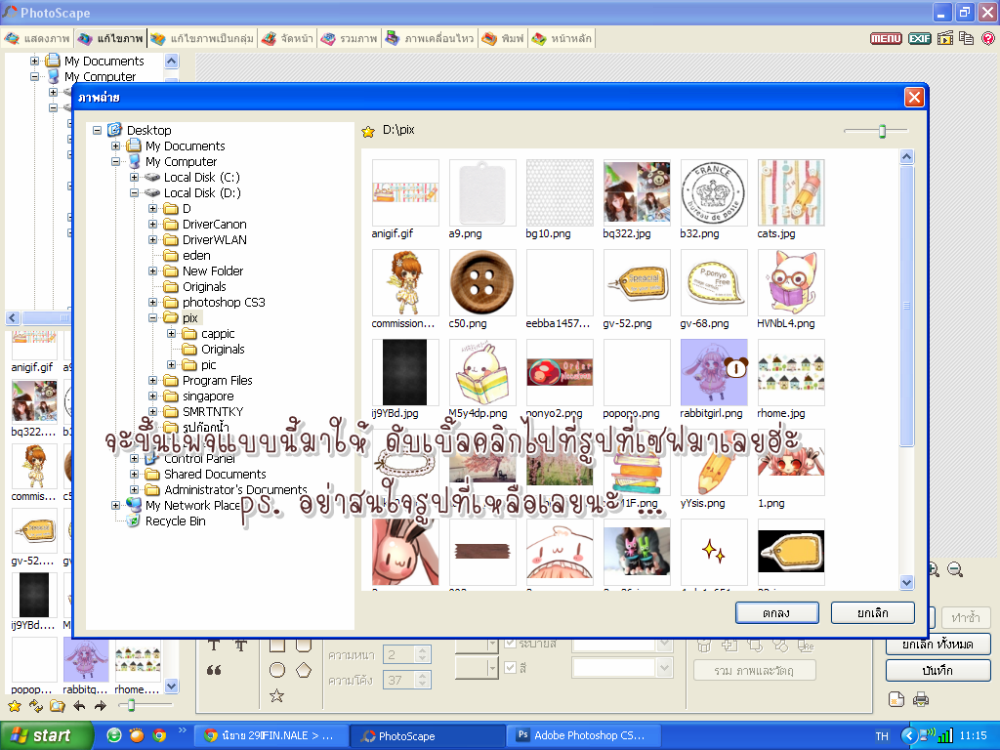
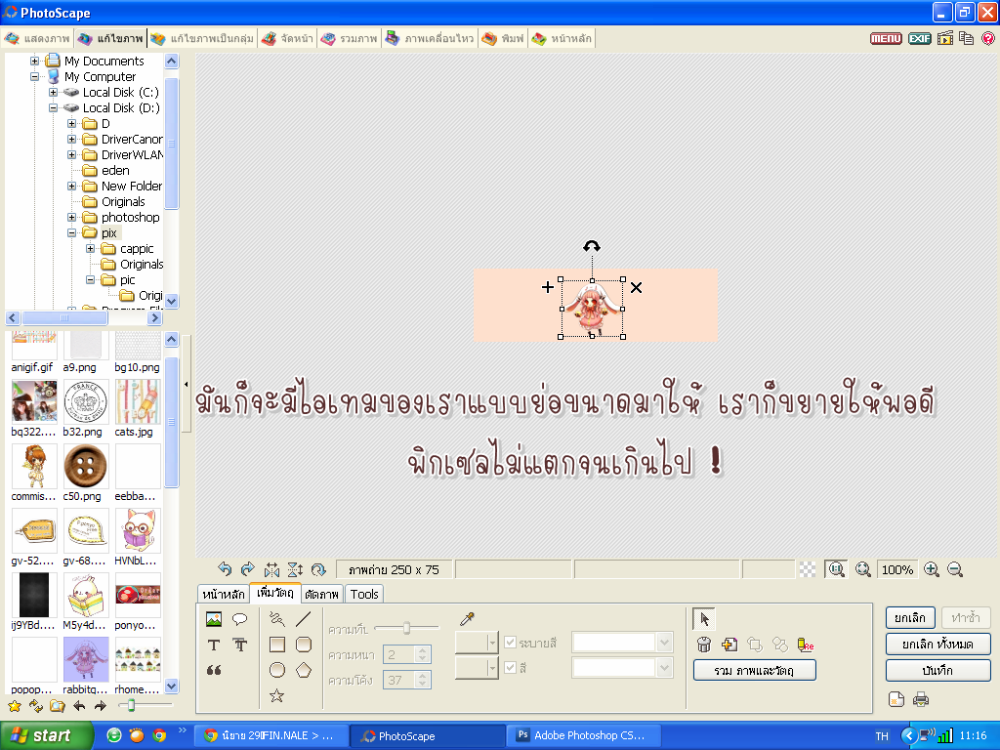
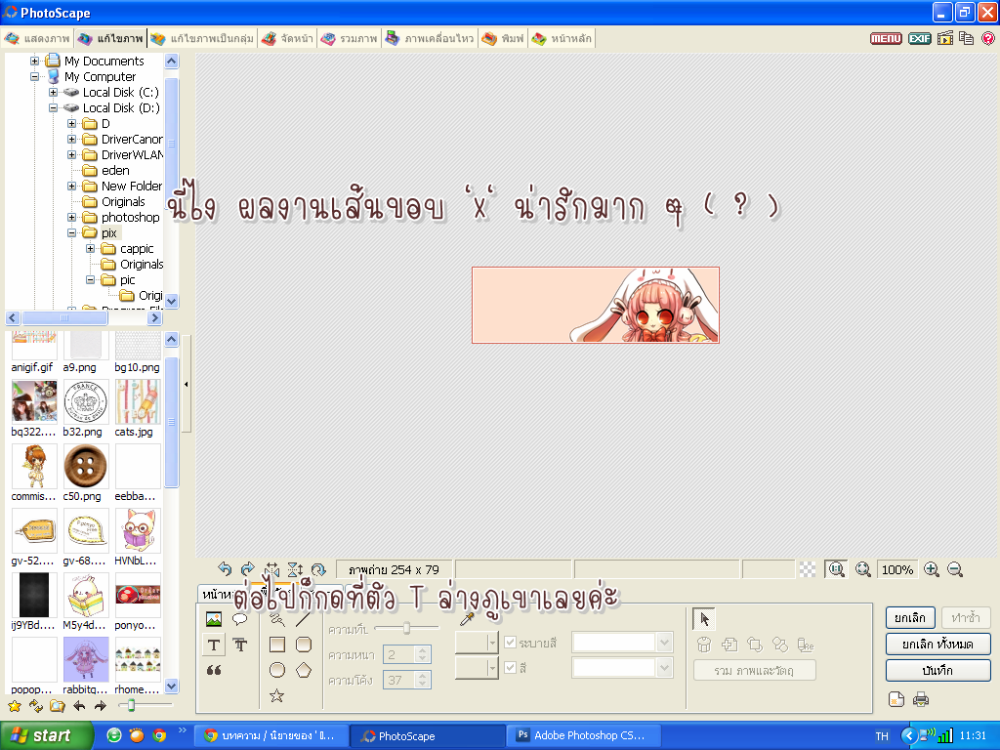
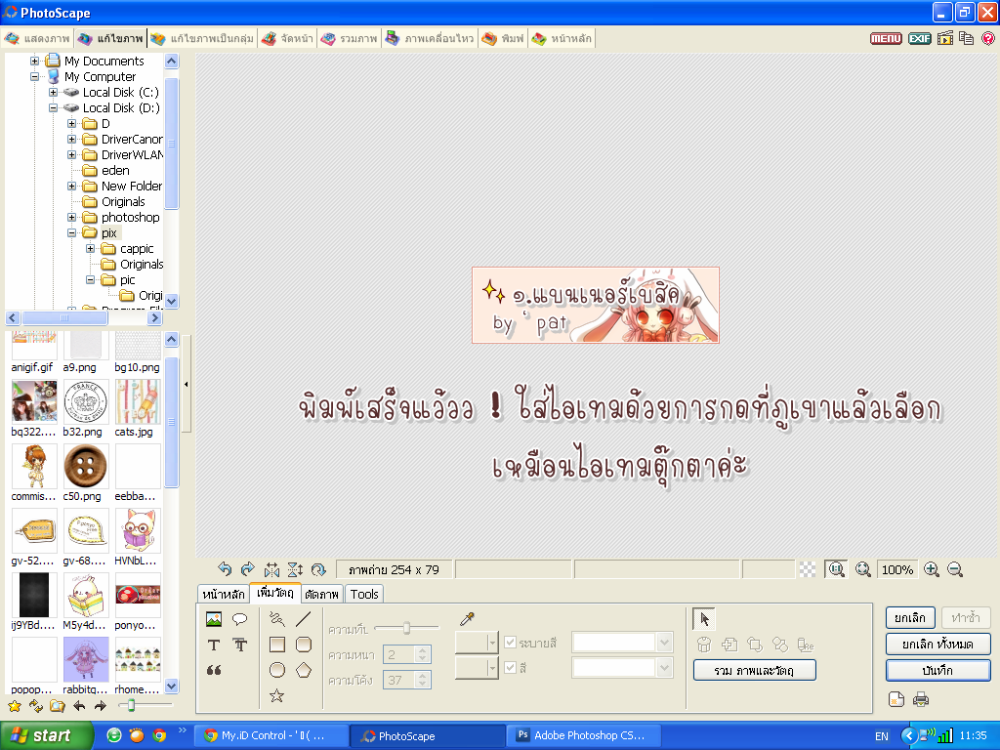
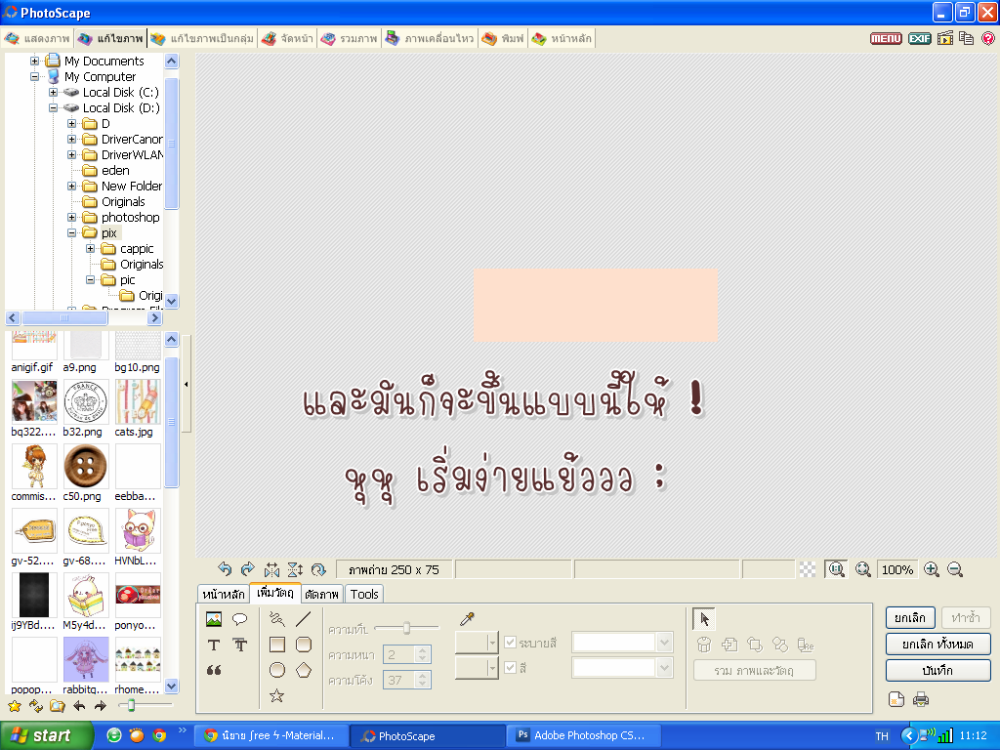
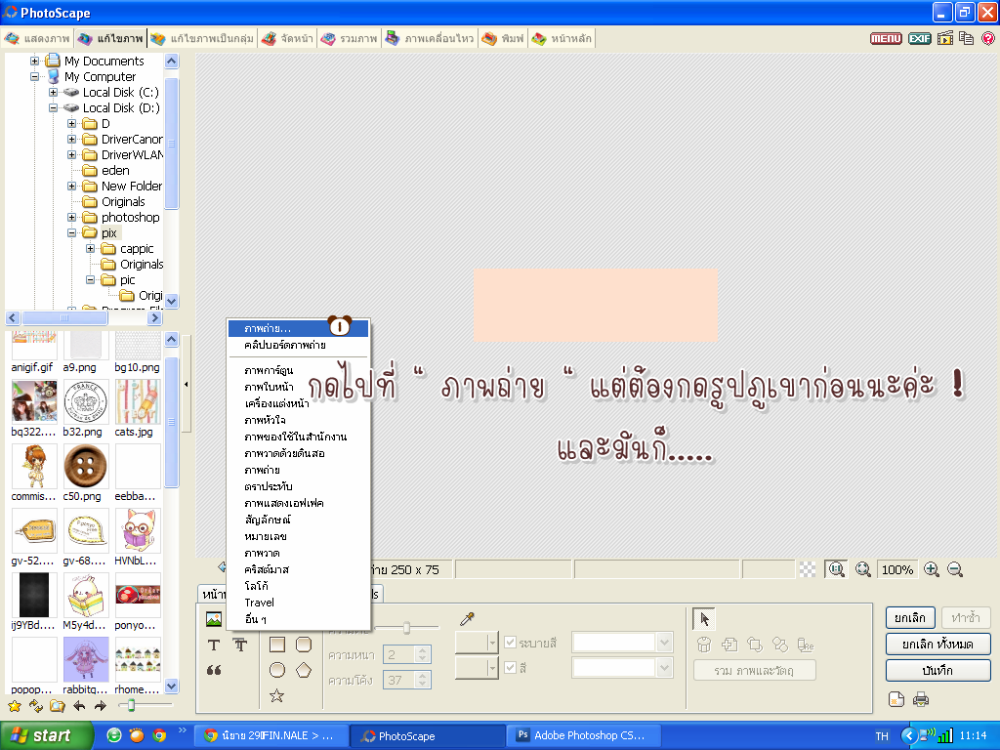
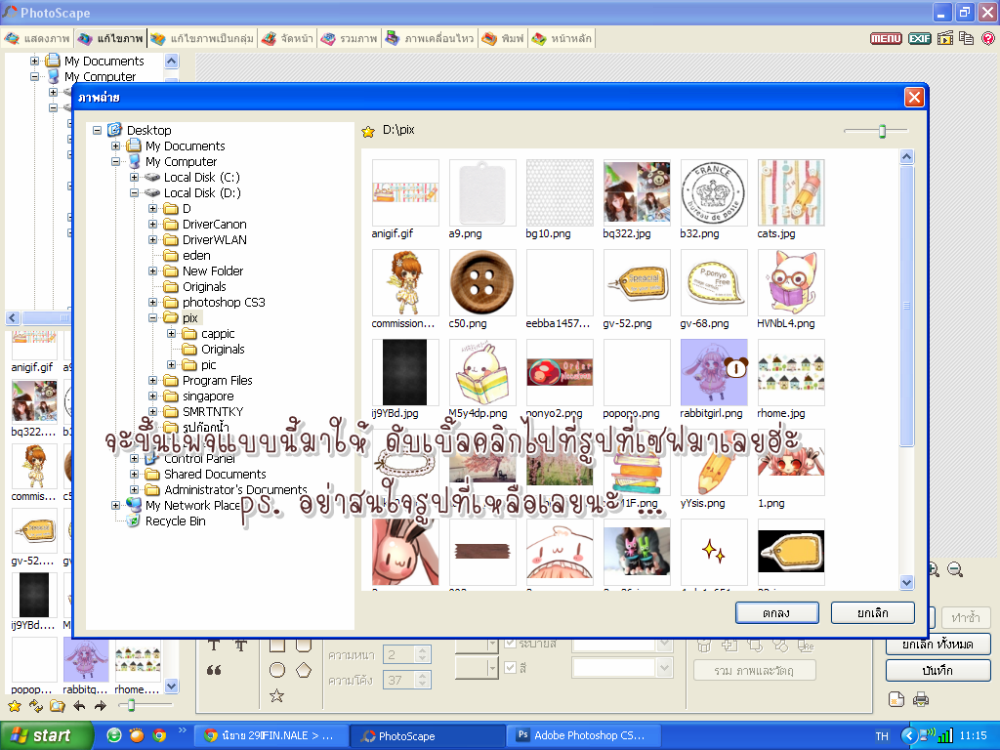
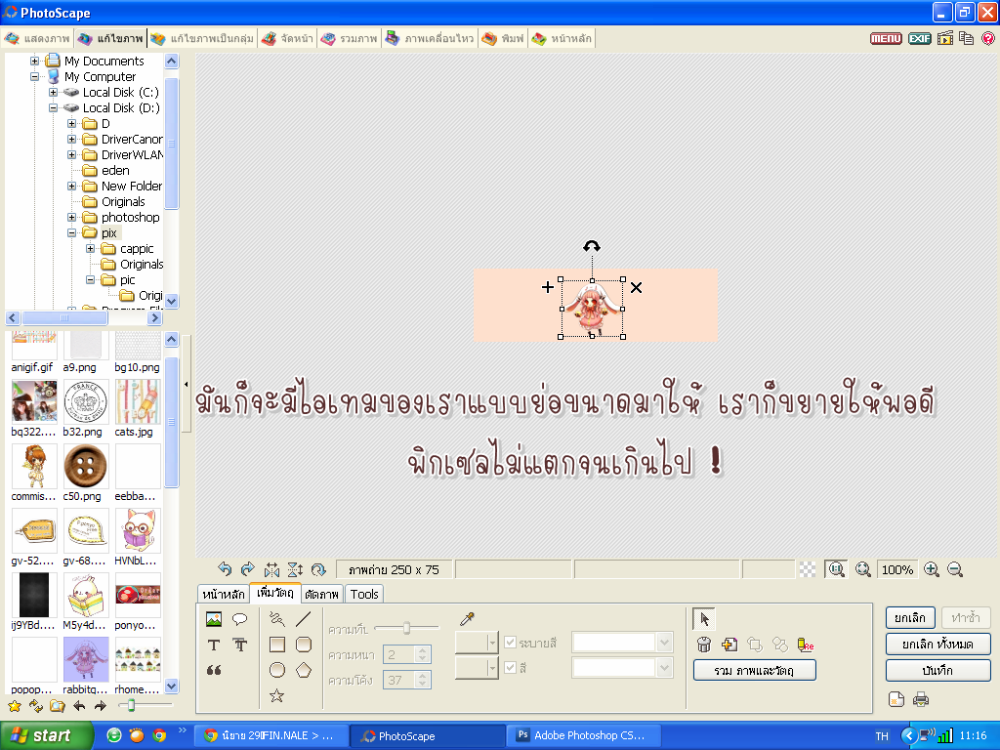
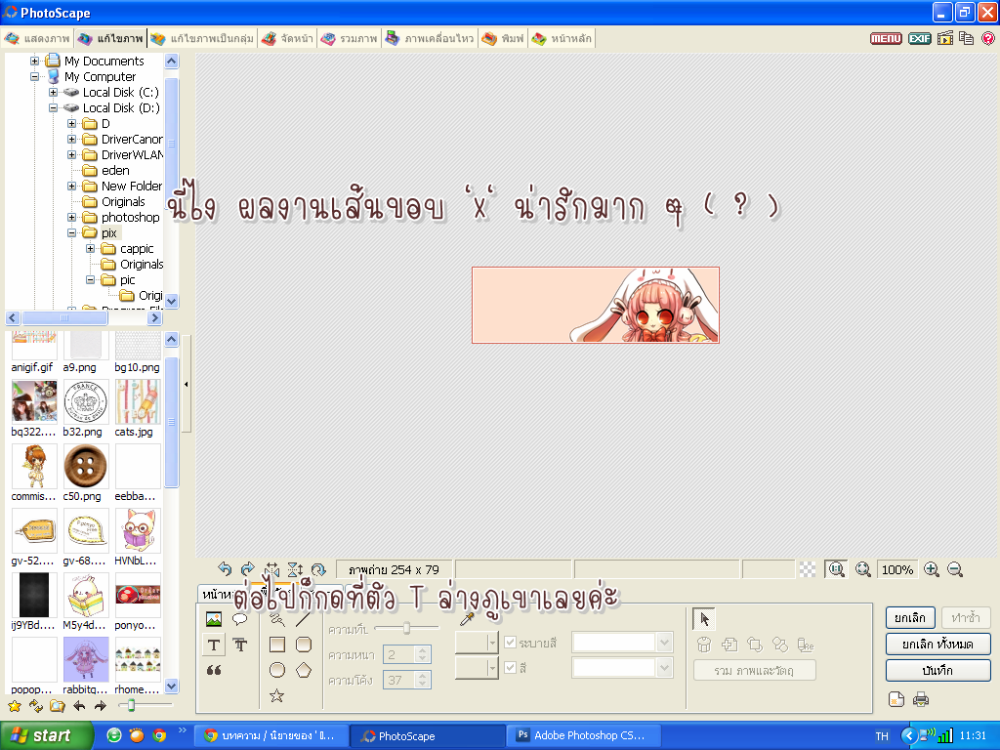
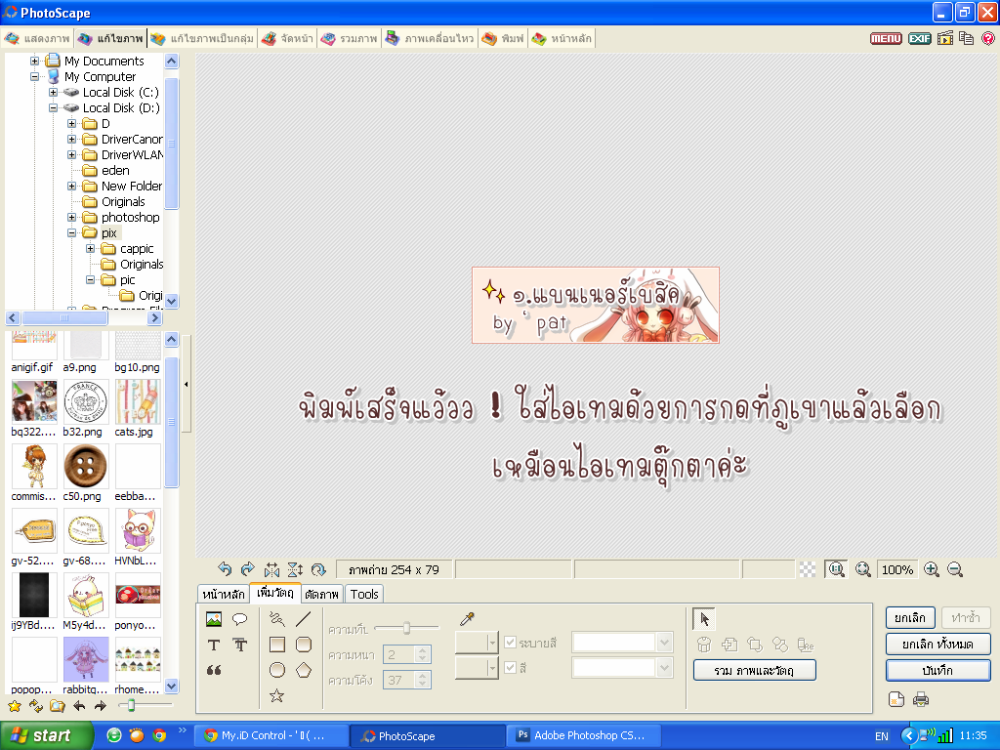
๔. ใส่ไอเทม ตกแต่ง ใส่ข้อความ
ขั้นตอนนี้ยาวมว๊ากกกกกก ;O; ไอ้เราก็อยากให้เข้าใจกันถ้วนหน้า ก็นั่งแคปทั้งวัน 5555;
สำหรับมือใหม่เลยนะเนี่ย ♥
* อ่านใต้ภาพพพ >.,<b




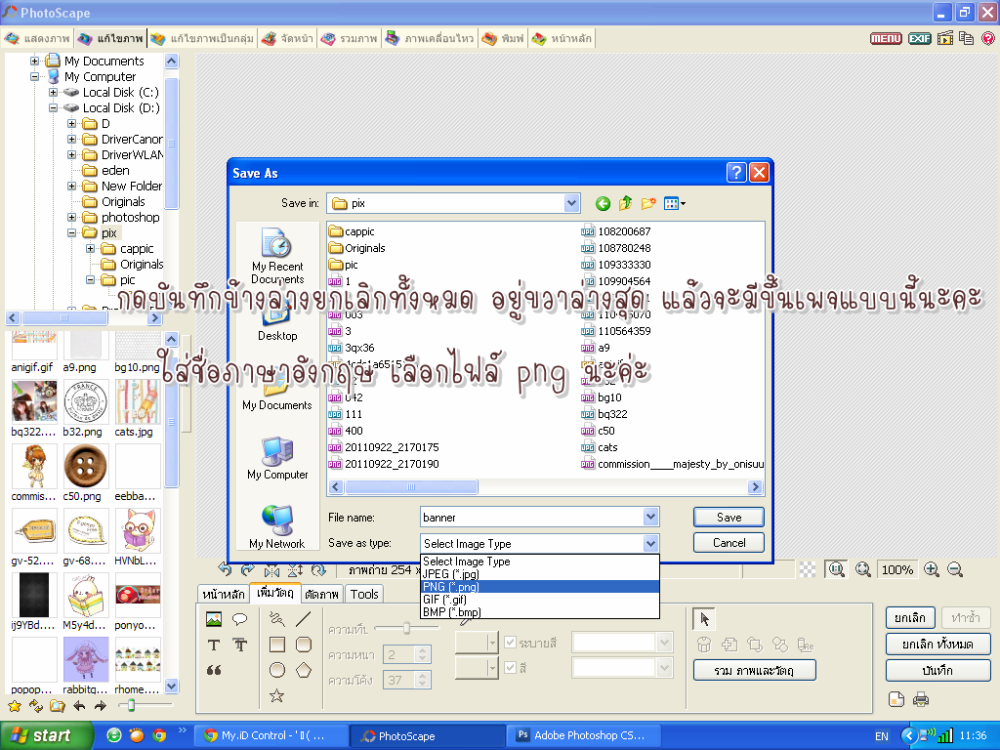
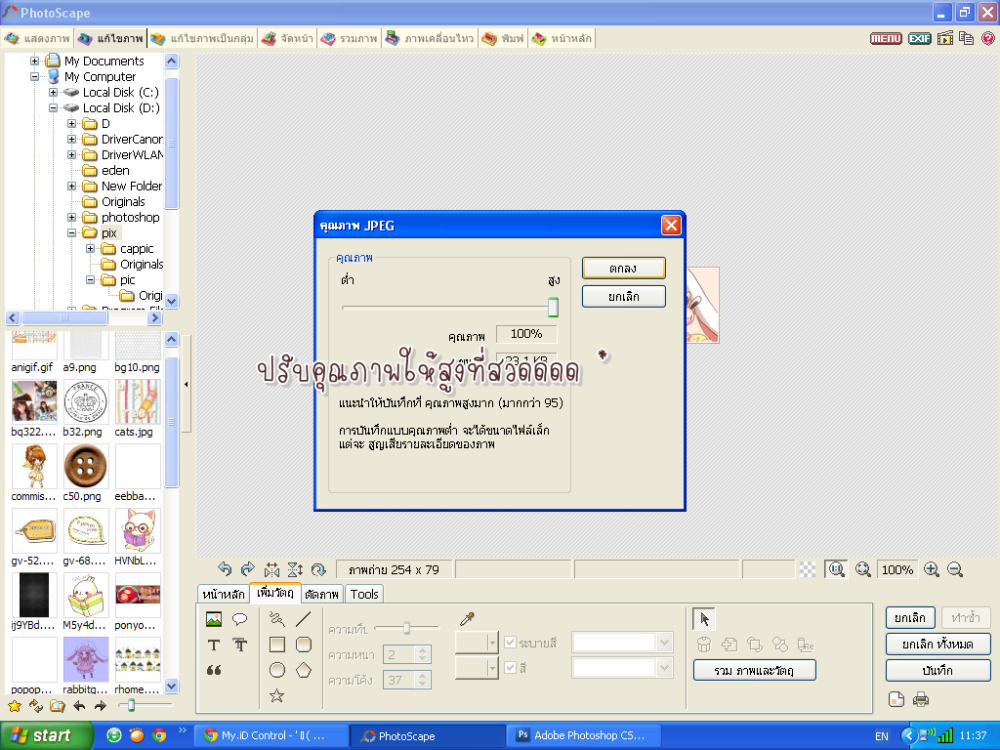
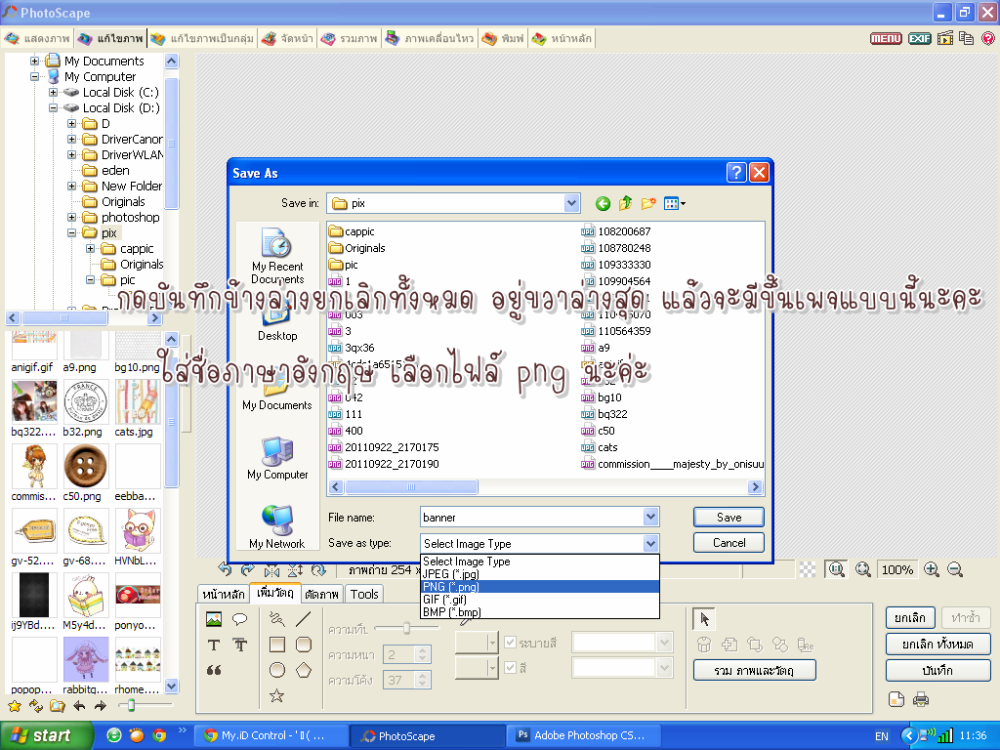
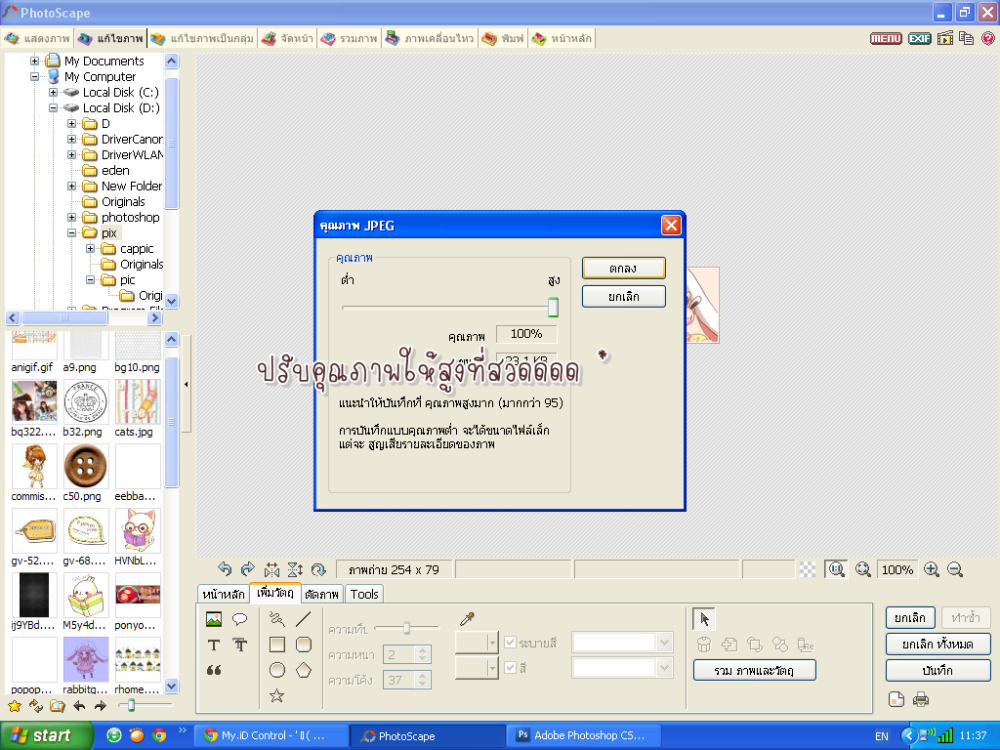
* กดรวมภาพและวัตถุ !!
-d.com/25/2882382/110629535" style="width: 650px; height: 488px; " />




ผลงาน

ขอพูด
ทำตั้งแต่ 7 โมงกว่า ๆ งานก็คลอดออกมา เที่ยงพอดี 5555
ก็รู้ว่าทุกคนทำได้แย้ว แต่ก็อยากสอน ;A;
ใจดีมากมาย 5555555 ต่อไปจะสอนทำแบนเนอร์เคลื่อนไหว
พร้อมไอเดียเจิด ๆ ดีม่ะ >.,<b หุหุ แต่ว่าวันนี้
เอางานพร้อมคอนเทสแรกไปก่อนนะ จุ๊บๆ >3<!
ไม่เข้าใจถามในตอน
อุปกรณ์
- ไอเทมดอลล์ เป็น png. พื้นหลังใส ง่ายต่อการทำแบนเนอร์
เดินไปซ้าย , เดินไปขวา , จิ้ม , จิ้ม , จิ้ม ,จิ้ม , จิ้ม ,
ขออนุญาตมา ณ ที่นี่นะค่ะ ( _/\_ ) สำหรับชาวบ้าน เอาไปก็ขอบคุณเค้านะค้าา !
- ของแต่งกระจุ๊กกระจิ๊ก ที่เป็น png.
เดินไปหยิบ
๑. หลังจากคลิก " แก้ไขรูป " คลิกคำว่า MENU ที่มีน้องหมี 1 อยู่ใกล้ ๆ เลยจ้ะ

๒. กำหนดขนาดแบนเนอร์
ทำความเข้าใจก่้อนเน้อ แบนเนอร์ขนาดปกติ 250x75 ดังนั้น เมื่อกดเมนูแล้ว
ให้เลือกข้างบน 250 ข้างล่าง 75 นะค่ะ ^[+][+][+]^
และที่ใช้โฟโต้ชอป เพื่อแคปรูปนะฮ่ะ ;w;

๓. เลือกสี ปรับขนาด ตกลง

๔. ใส่ไอเทม ตกแต่ง ใส่ข้อความ
ขั้นตอนนี้ยาวมว๊ากกกกกก ;O; ไอ้เราก็อยากให้เข้าใจกันถ้วนหน้า ก็นั่งแคปทั้งวัน 5555;
สำหรับมือใหม่เลยนะเนี่ย ♥
* อ่านใต้ภาพพพ >.,<b




* กดรวมภาพและวัตถุ !!
-d.com/25/2882382/110629535" style="width: 650px; height: 488px; " />





ผลงาน

ขอพูด
ทำตั้งแต่ 7 โมงกว่า ๆ งานก็คลอดออกมา เที่ยงพอดี 5555
ก็รู้ว่าทุกคนทำได้แย้ว แต่ก็อยากสอน ;A;
ใจดีมากมาย 5555555 ต่อไปจะสอนทำแบนเนอร์เคลื่อนไหว
พร้อมไอเดียเจิด ๆ ดีม่ะ >.,<b หุหุ แต่ว่าวันนี้
เอางานพร้อมคอนเทสแรกไปก่อนนะ จุ๊บๆ >3<!
เก็บเข้าคอลเล็กชัน


ความคิดเห็น