ลำดับตอนที่ #7
คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
ลำดับตอนที่ #7 : Gather ★ Codes : การทำโมดูลกึ่งโปร่งใส และการเปลี่ยนสีโมดูล
บทความนี้ง่ายๆ ไม่อยาก ^^
โค้ดนี้เรกิจัดเองนะจ๊ะ ><
---------------------------------------------------------------
**ลืมโค้ดโมดูลแบบใส่สี 555 วิ่งมาแปะใหม่ T T ขอโทษนะคะ**
<style type="text/css">
table {background:#โค้ดสีจ้าาา;
background-attachment:fixed;}
td {background:none;}</style>

<style type="text/css">
table {background:url(ลิ้งค์ภาพ);
background-attachment:fixed;}
td {background:none;}</style>
โค้ดสำหรับ โมดูลกึ่งโปร่งใส
แล้วไหนล่ะ ลิ้งค์ภาพ!!!
อันนี้ต้องมาอธิบายก่อนนะคะ ว่าชอบแค่ ขาวขุ่นเลย หรือว่าดำดาร์กสวยงาม
หรือว่า "อยากทำเอง"
เอาล่ะ!! ขอเริ่มจาก "อยากทำเอง" ก่อนนะ
ง่ายๆ ไม่ต้องคิดมากเลย แต่ต้องมีความรู้ photoshop เบื้องต้นนะ ใครไม่เก็ท ขอแนะนำ!!
>>
 <<
<<
เอาล่ะ เริ่มกันดีกว่า...
พูดง่ายๆ สำหรับคนที่เข้าใจนะ
//ถ้ามันไม่สำเร็จต้องขอโทษด้วย photoshop เป็นเบื้องต้นค่ะ T T//
*คิดว่า อธิบายข้อความจะดีกว่าภาพนะคะ TvT ภาพกลัวพามั่วจริงๆ*
READY.....
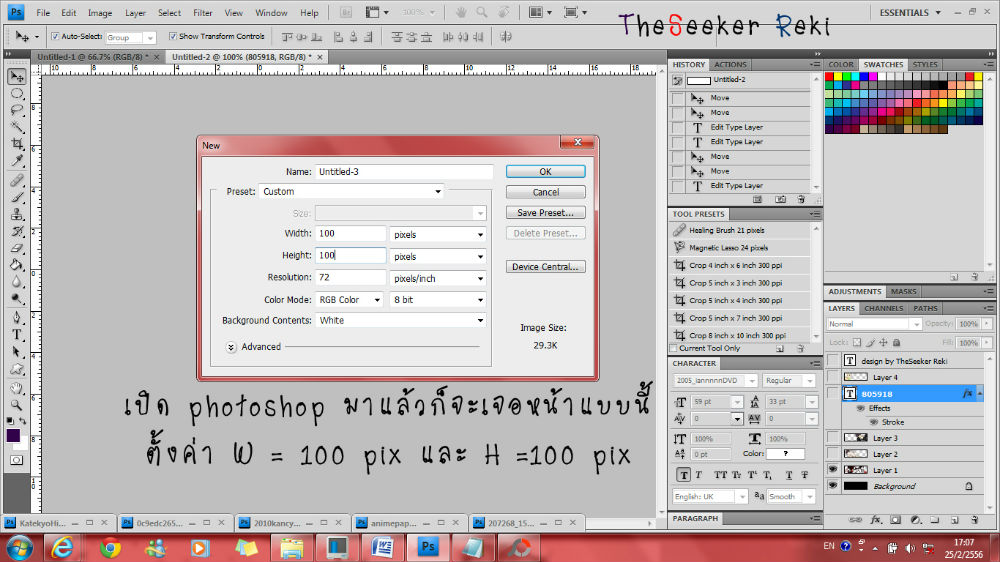
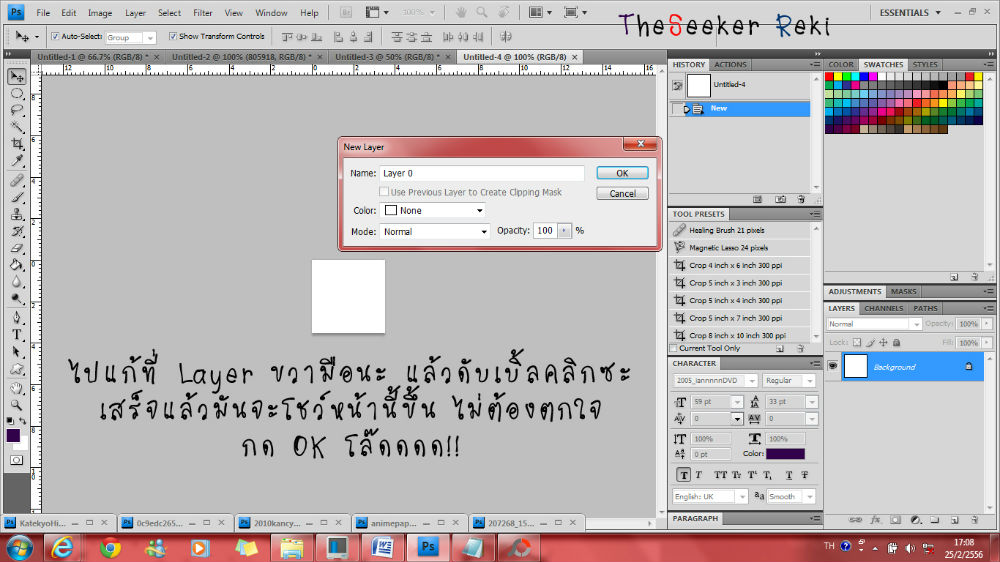
1. เปิด photoshop แล้วตั้งขนาดเป็น 100x100 (จริงๆ เท่าไหร่ก็ได้แหละนะคะ)
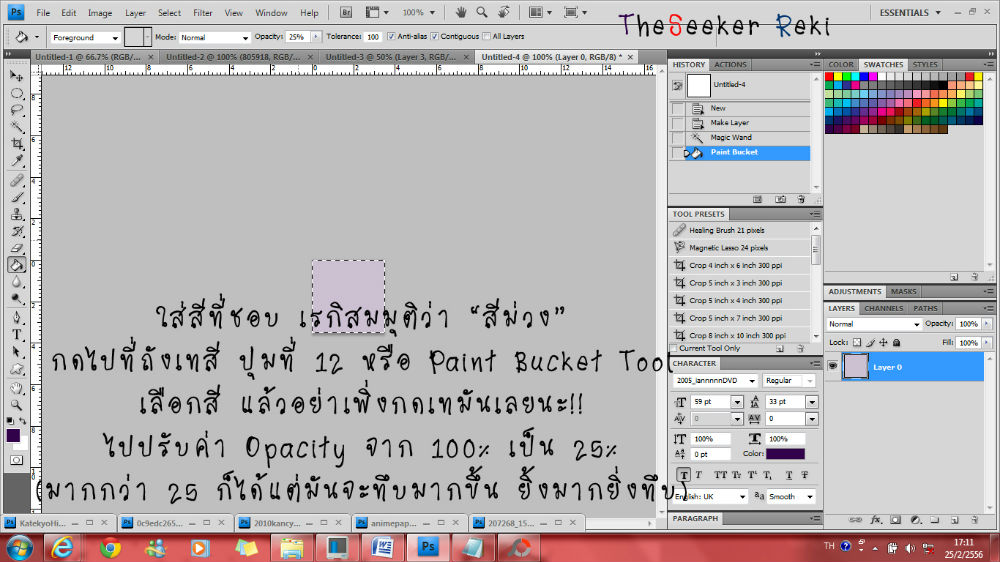
2. ก่อนจะลงมือเทสี ปรับค่า Opacity จาก 100% เป็น 25% (ยิ่งน้อยยิ่งสว่างโปร่งใสมากขึ้นนะคะ)
3. ประเด็นคือ Save ขอให้ Save As... นะคะ แล้วเปลี่ยนนามสกุลไฟล์เป็น PNG นะคะ!!
2. ก่อนจะลงมือเทสี ปรับค่า Opacity จาก 100% เป็น 25% (ยิ่งน้อยยิ่งสว่างโปร่งใสมากขึ้นนะคะ)
3. ประเด็นคือ Save ขอให้ Save As... นะคะ แล้วเปลี่ยนนามสกุลไฟล์เป็น PNG นะคะ!!
จบแล้วววววว!!! ง่ายมาก!!
//บทความนี้ถ้าไม่สำเร็จ ต้องขออภัยอย่างมาก เลื่อนลงไป ก็อปโค้ดโมดูลกึ่งโปร่งใส แทนนะคะ//





ต่อไปก็ตบท้ายด้วยยยยย!!!
"แจกโมดูลกึ่งโปร่งใสหลายแบบพร้อมตัวอย่าง!!"
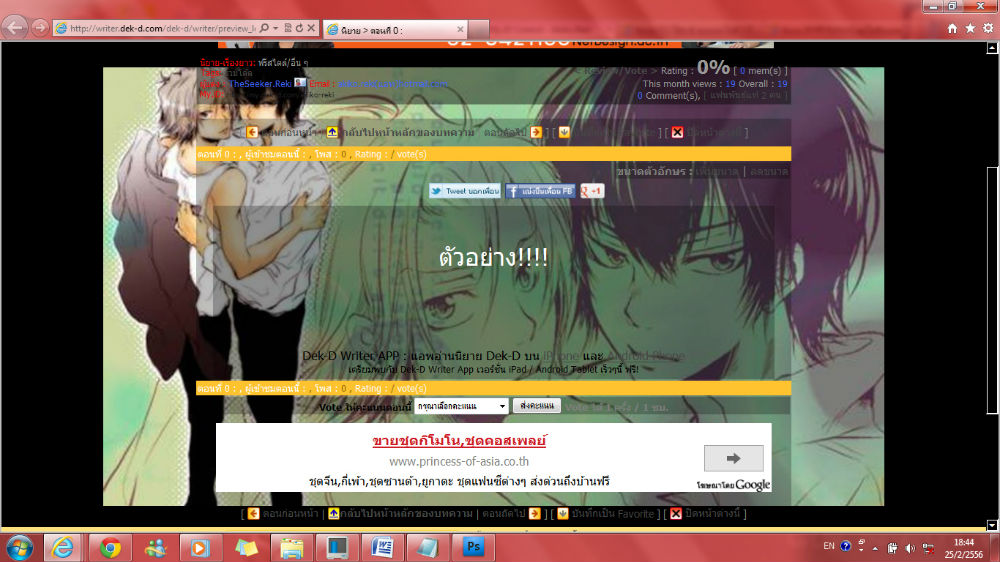
1. สีขาวขุ่นใส
<style type="text/css">
table {background:url(http://i804.photobucket.com/albums/yy324/rekisama/bgwhite_zps42f52269.png);
background-attachment:fixed;}
td {background:none;}</style>
ตัวอย่าง

2. สีดำไม่ทึบมาก
<style type="text/css">
table {background:url(http://i804.photobucket.com/albums/yy324/rekisama/bgblack_zpsbc6ee1de.png);
background-attachment:fixed;}
td {background:none;}</style>
ตัวอย่าง

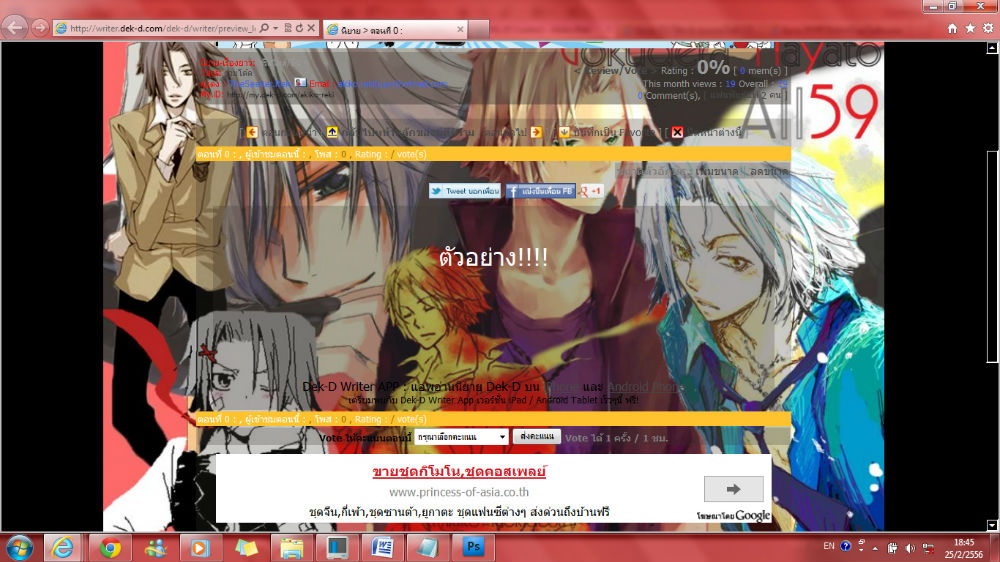
3. สีเทา ดำอ่อนรองลงมากำลังดี
<style type="text/css">
table {background:url(http://i804.photobucket.com/albums/yy324/rekisama/bggray_zps458a18d6.png);
background-attachment:fixed;}
td {background:none;}</style>
ตัวอย่าง

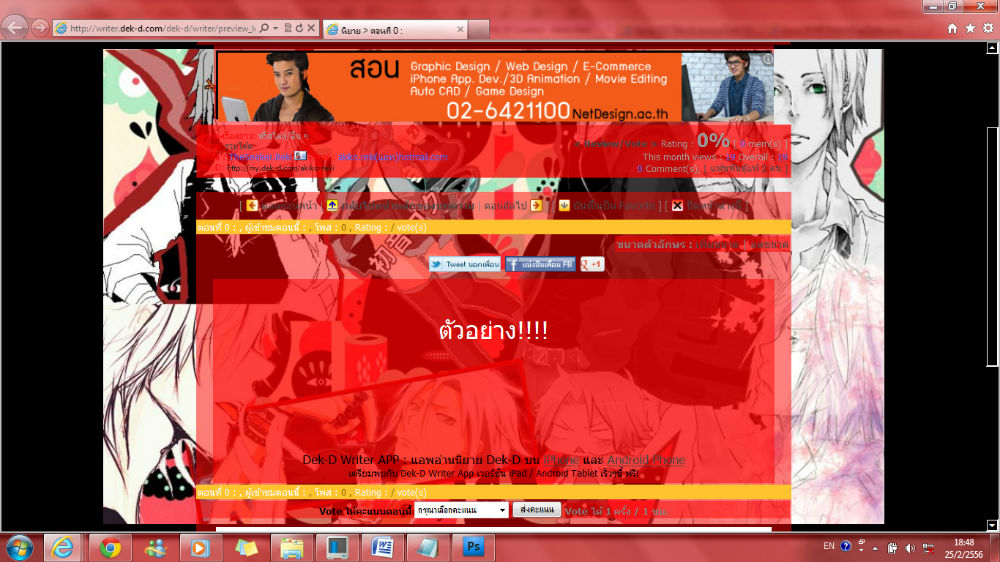
4. สีแดงแจ๋แรงฤทธิ์!!
<style type="text/css">
table {background:url(http://i804.photobucket.com/albums/yy324/rekisama/bgred_zpsfaca5e18.png);
background-attachment:fixed;}
td {background:none;}</style>
ตัวอย่าง

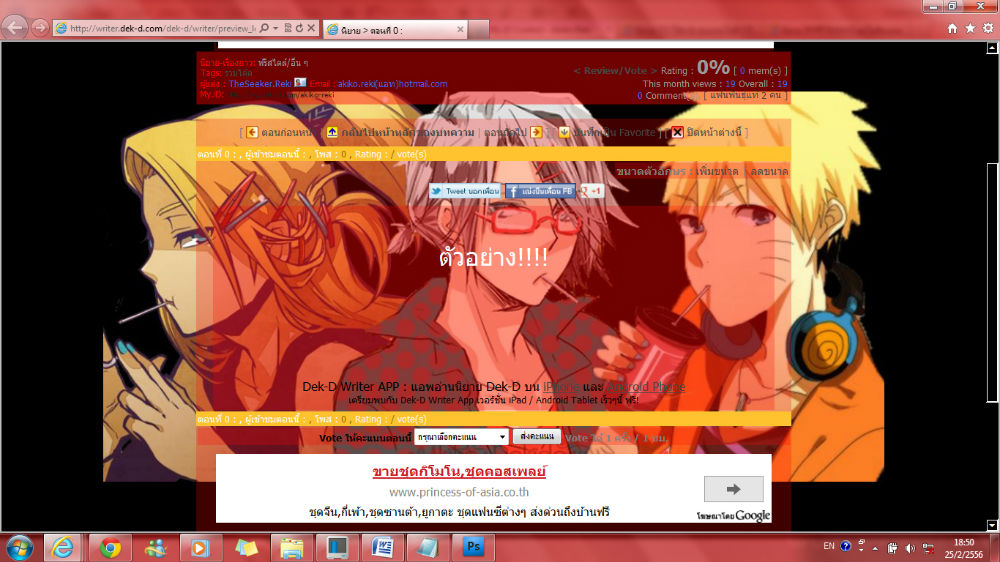
5. สีแดงอ่อน(จุงเบย?)
<style type="text/css">
table {background:url(http://i804.photobucket.com/albums/yy324/rekisama/bgred_zpsb3dd3cf5.png);
background-attachment:fixed;}
td {background:none;}</style>
ตัวอย่าง

6. สีน้ำตาลเปลือกไม้แก่
<style type="text/css">
table {background:url(http://i804.photobucket.com/albums/yy324/rekisama/bgbrown_zps3556e769.png);
background-attachment:fixed;}
td {background:none;}</style>
ตัวอย่าง

7. สีม่วง ชาวเด็กๆ สายเลือดวาย!?
<style type="text/css">
table {background:url(http://i804.photobucket.com/albums/yy324/rekisama/bgpurple_zps10fbbc79.png);
background-attachment:fixed;}
td {background:none;}</style>
ตัวอย่าง

<style type="text/css">
table {background:url(http://i804.photobucket.com/albums/yy324/rekisama/bgwhite_zps42f52269.png);
background-attachment:fixed;}
td {background:none;}</style>
ตัวอย่าง

2. สีดำไม่ทึบมาก
<style type="text/css">
table {background:url(http://i804.photobucket.com/albums/yy324/rekisama/bgblack_zpsbc6ee1de.png);
background-attachment:fixed;}
td {background:none;}</style>
ตัวอย่าง

3. สีเทา ดำอ่อนรองลงมากำลังดี
<style type="text/css">
table {background:url(http://i804.photobucket.com/albums/yy324/rekisama/bggray_zps458a18d6.png);
background-attachment:fixed;}
td {background:none;}</style>
ตัวอย่าง

4. สีแดงแจ๋แรงฤทธิ์!!
<style type="text/css">
table {background:url(http://i804.photobucket.com/albums/yy324/rekisama/bgred_zpsfaca5e18.png);
background-attachment:fixed;}
td {background:none;}</style>
ตัวอย่าง

5. สีแดงอ่อน(จุงเบย?)
<style type="text/css">
table {background:url(http://i804.photobucket.com/albums/yy324/rekisama/bgred_zpsb3dd3cf5.png);
background-attachment:fixed;}
td {background:none;}</style>
ตัวอย่าง

6. สีน้ำตาลเปลือกไม้แก่
<style type="text/css">
table {background:url(http://i804.photobucket.com/albums/yy324/rekisama/bgbrown_zps3556e769.png);
background-attachment:fixed;}
td {background:none;}</style>
ตัวอย่าง

7. สีม่วง ชาวเด็กๆ สายเลือดวาย!?
<style type="text/css">
table {background:url(http://i804.photobucket.com/albums/yy324/rekisama/bgpurple_zps10fbbc79.png);
background-attachment:fixed;}
td {background:none;}</style>
ตัวอย่าง

ป.ล.ทั้งนี้ ขึ้นอยู่กับ BG ที่เด็กๆ อัพกันด้วยนะคะ ^^
// ขออภัยหากมันใช้ไม่ได้ มือใหม่จ๊ะ =w="


Speacial BG : © Tenpoints!
// ขออภัยหากมันใช้ไม่ได้ มือใหม่จ๊ะ =w="


Speacial BG : © Tenpoints!
เก็บเข้าคอลเล็กชัน


ความคิดเห็น