คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
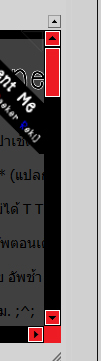
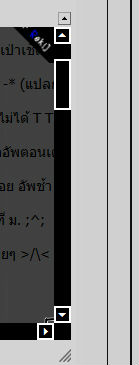
ลำดับตอนที่ #6 : Gather ★ Codes : สีสกอบาร์สำหรับ IE และ Chrome
โค้ดนี้อาจจะได้เปรียบชาวบ้าน 555
ซึ่งสีเหมือนกันเพียงแค่หน้าตาต่างกัน

::-webkit-scrollbar {
width: 10px; < ขนาดของสกอบาร์
background:#000000;} < สีพื้นของสกอบาร์
::-webkit-scrollbar-thumb {
background:#ed1c24; < สีตัวเลื่อนสกอบาร์
-webkit-border-radius: 2px; < ความโค้งกลม มนๆ บน-ล่าง ของตัวเลื่อนสกอบาร์
border:1px dashed #fbedbc;} < เส้นประรอบๆ ตัวเลื่อนสกอบาร์

วิธีง่ายๆ จำแบบนี้ดีที่สุด ไม่ยากเลยจริงๆ ไม่งงด้วยแหละ พิสูจน์มาแล้ว!!
scrollbar-base-color: #FFFFFF;
scrollbar-arrow-color: #FFFFFF;
scrollbar-3dlight-color: #FFFFFF;
scrollbar-darkshadow-color: #FFFFFF;
scrollbar-face-color: #000000;
scrollbar-highlight-color: #FFFFFF;
scrollbar-shadow-color: #FFFFFF;
scrollbar-track-color: #000000;
สีดำ – กรอบปุ่มสกอบาร์ หัวสามเหลี่ยม (ขึ้น-ลง) กรอบตัวเลื่อนสกอบาร์ > จะแสดงผลเป็นสีขาว
สีแดง – พื้นปุ่ม พื้นสกอบาร์ พื้นตัวเลื่อนสกอบาร์ > จะแสดงผลเป็นสีดำ
ลองดูตัวอย่างเอานะ ^^
มันเป็นวิธีง่ายๆ เรียกว่าลวกๆ น่ะ

scrollbar-base-color: #000000;
scrollbar-arrow-color: #000000;
scrollbar-3dlight-color: #000000;
scrollbar-darkshadow-color: #000000;
scrollbar-face-color: #ed1c24;
scrollbar-highlight-color: #FFFFFF;
scrollbar-shadow-color: #FFFFFF;
scrollbar-track-color: #000000;
สีดำ – ปุ่มสามเหลี่ยม (ขึ้น-ลง) พื้นสกอบาร์
สีแดง – พื้นตัวเลื่อนสกอบาร์
สีฟ้า – กรอบรอบสกอบาร์ กรอบรอบปุ่มขึ้น-ลง
ลองดูตัวอย่างตามนี้นะจ๊ะ ><

ขอเครดิตให้เรกิกันบ้างนะคะ TwT
Speacial BG : © Tenpoints!



ความคิดเห็น