ลำดับตอนที่ #3
คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
ลำดับตอนที่ #3 : Gather ★ Codes : การสร้างแบร็กกราวน์ (BG) ในบทความและ ID
โค้ดนี้อิเจ๊นั่งทำเอง
//ดีใจอ่ะ เพราะโง่เหลือเกิน มั่วได้เอง//
เข้าประเด็นเลยแล้วกัน อืมมม...
แปะโค้ดแบบโล่งๆ สุดโต่งไปเลย 5555
TIP อธิบาย!!
เริ่มจากที่ละบรรทัด
background-attachment คือ พื้นหลังอยู่กับที่
แต่การจะสั่งให้อยู่กับที่นั้น จะมีให้เลือก 2 หัวข้อ
1. fixed คือ อยู่กับที่
2. scroll คือ เลื่อนตามสกอลบาร์
background-image คือ รูปภาพ (ใส่ลิ้งค์ภาพก็พอ)
ประเด็นอยู่ที่ว่า ภาพนั้น มีขนาดเท่าไหร่ หากเป็นภาพลายต่อก็จะข้ามการอธิบายไปก่อน
แต่ถ้าภาพใหญ่ตู๊มเดียว ต้องบอกกันก่อน สำหรับภาพใหญ่ตู๊มเดียวนั้น เจอปัญหาคือ ไม่เต็มจอ
(การทำให้ BG เต็มจอ ตอนนี้เรกิเองกำลังหาขนาดที่แน่นอน เพราะหลายคนบอกมา มันใช้ไม่ค่อยได้แต่ก็ขอบคุณมากเลยล่ะ)
สำหรับคนที่ชอบภาพใหญ่ตู๊มเดียว แต่ภาพไม่เต็มจอ จะต้องคิดแล้วว่าชอบแบบไหน
1. ไว้กลางเว็บแหละ เลิศ (แต่เจอปัญหาภาพไม่พอดีเห็นสีมาตราฐานของเว็บที่เรากำหนดแน่นอน)
2. ชิดซ้ายซะ แล้วเนียนภาพลายต่อด้านซ้ายอีกทีจะได้พอดีกัน
3. ชิดซ้ายอีกแหละ แต่คราวนี้เอา BG ให้กลืนกับสีมาตราฐานของเว็บที่เรากำหนดค่าเอง*
(ขอข้ามวิธีการสอนตรงนี้ก่อน เพราะจะอธิบายในข้อถัดไปนี้แหละจ๊ะ)
background-color: #000000 ; (*สีมาตราฐานของเว็บที่เรากำหนดค่าเอง ภายใต้หลังรูปภาพที่เราใส่ลงไปค่ะ)
>> โค้ดสี <<
background-repeat คือ ภาพซ้ำๆ ต่อกัน
สำหรับคนชอบภาพลายต่อกัน ต้องใช้คำสั่ง repeat มันจะต่อลายทั้วเว็บเลยจ๊ะ
สำหรับคนใส่ภาพใหญ่บิ๊กเบิ้มๆ ต้องใช้คำสั่ง no-repeat มันจะคงที่ไม่มีภาพต่อ
background-position คือ จัดตำแหน่งของรูปภาพ
คำสั่งที่นิยมกันส่วนใหญ่นะ
top left - บนชิดซ้าย
top center - บนตรงกลาง
top right - บนชิดขวา
center left - กลางชิดซ้าย
center center - กลางหน้า
center right - กลางชิดขวา
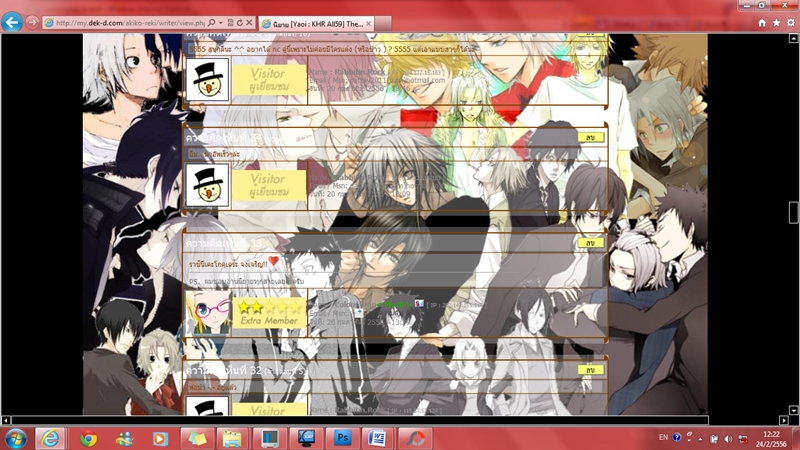
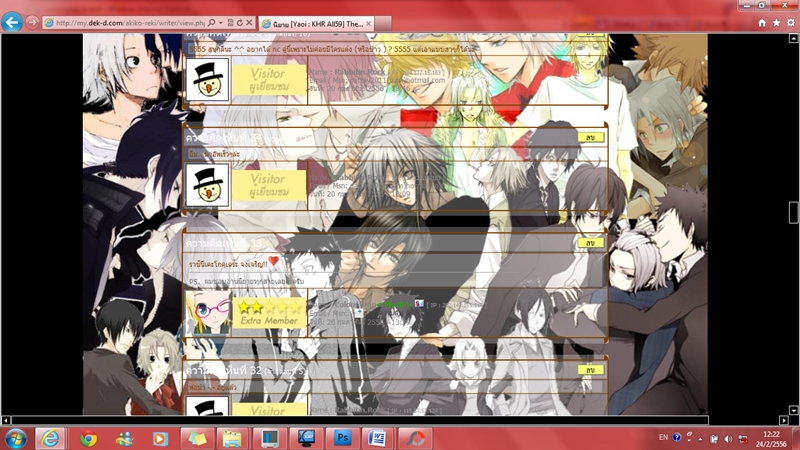
ข้อ 1 ไว้กลางเว็บแหละ เลิศ
> background-position: center center; <
ตัวอย่าง
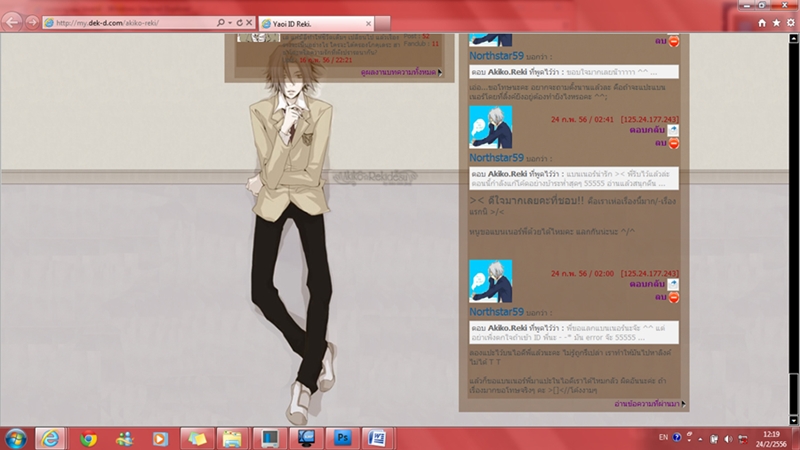
//นี่เป็นภาพที่ไว้กลางเว็บ แต่ไม่พอดีจอ จะเหลือสีมาตราฐานที่เรากำหนดไว้นะคะ//

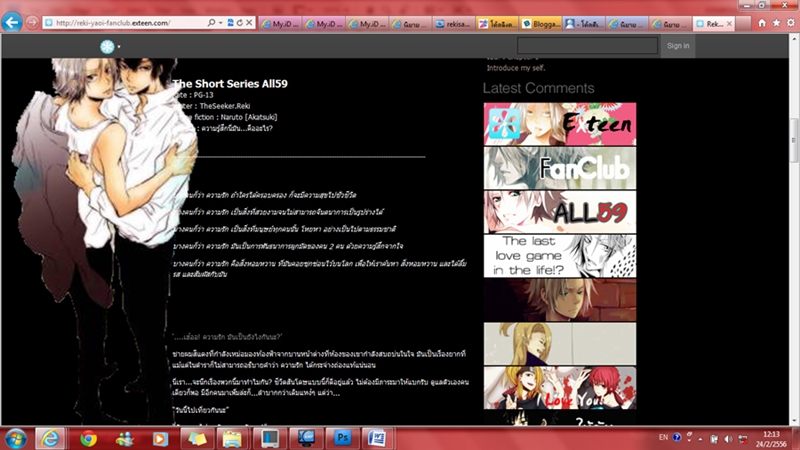
ข้อ 2 ชิดซ้ายซะ แล้วเนียนภาพลายต่อด้านซ้ายอีกทีจะได้พอดีกัน
> background-position: left; <
//เตือนก่อนว่า ภาพต้องพอดีด้านกว้าง จะสวยนะคะ ความยาวยังหาขนาดแน่นอนไม่ได้ T T//
ตัวอย่าง
//อาศัยที่ภาพเป็นแนวเดียวกันค่ะ//

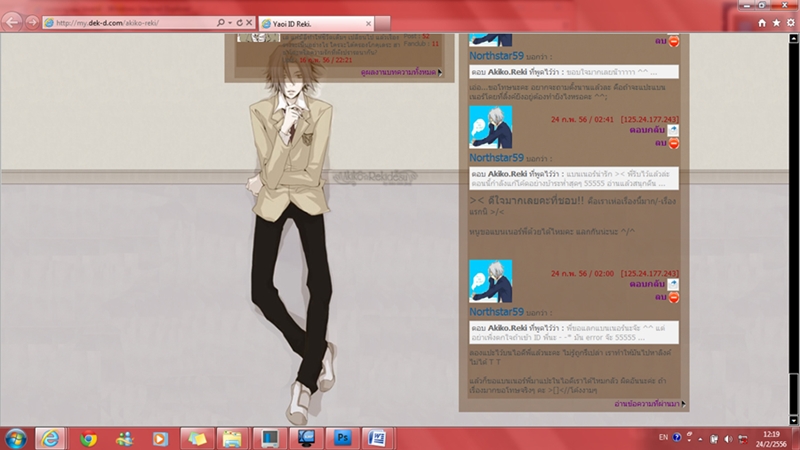
ข้อ 3 ชิดซ้ายอีกแหละ แต่คราวนี้เอา BG ให้กลืนกับสีมาตราฐานของเว็บที่เรากำหนดค่าเอง
> background-position: center left; <
//จะปรับ center left หรือ left เฉยๆ ก็พอค่ะ เพื่อให้สี BG กลืนกับสรมาตราฐานที่เรากำหนดเอง//
ตัวอย่าง
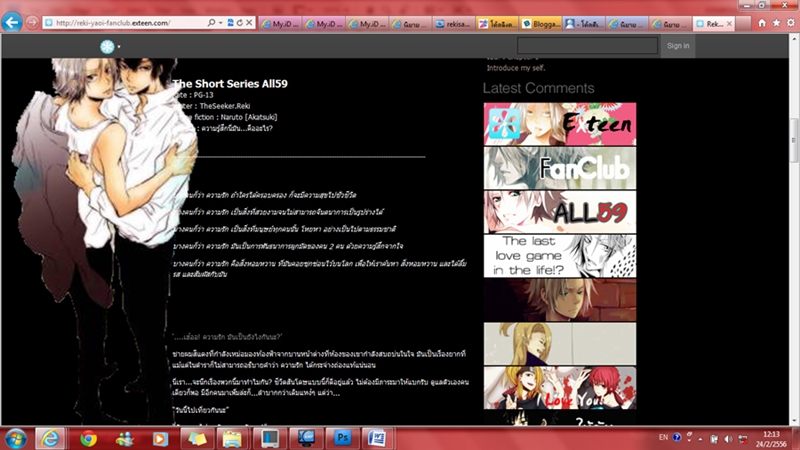
//สีของภาพพื้นเป็นสีดำ สีมาตราฐานก็เป็นสีดำ จึงกลืนกันได้สวยงาม!//

//ดีใจอ่ะ เพราะโง่เหลือเกิน มั่วได้เอง//
เข้าประเด็นเลยแล้วกัน อืมมม...
แปะโค้ดแบบโล่งๆ สุดโต่งไปเลย 5555
<style type="text/css">
body
{
background-attachment: fixed;
background-image:url(ลิ้งค์ภาพที่ต้องการ);
background-color: #000000 ;
background-repeat: repeat;
background-position: left;
}
</style>
body
{
background-attachment: fixed;
background-image:url(ลิ้งค์ภาพที่ต้องการ);
background-color: #000000 ;
background-repeat: repeat;
background-position: left;
}
</style>
TIP อธิบาย!!
เริ่มจากที่ละบรรทัด
background-attachment คือ พื้นหลังอยู่กับที่
แต่การจะสั่งให้อยู่กับที่นั้น จะมีให้เลือก 2 หัวข้อ
1. fixed คือ อยู่กับที่
2. scroll คือ เลื่อนตามสกอลบาร์
background-image คือ รูปภาพ (ใส่ลิ้งค์ภาพก็พอ)
ประเด็นอยู่ที่ว่า ภาพนั้น มีขนาดเท่าไหร่ หากเป็นภาพลายต่อก็จะข้ามการอธิบายไปก่อน
แต่ถ้าภาพใหญ่ตู๊มเดียว ต้องบอกกันก่อน สำหรับภาพใหญ่ตู๊มเดียวนั้น เจอปัญหาคือ ไม่เต็มจอ
(การทำให้ BG เต็มจอ ตอนนี้เรกิเองกำลังหาขนาดที่แน่นอน เพราะหลายคนบอกมา มันใช้ไม่ค่อยได้แต่ก็ขอบคุณมากเลยล่ะ)
สำหรับคนที่ชอบภาพใหญ่ตู๊มเดียว แต่ภาพไม่เต็มจอ จะต้องคิดแล้วว่าชอบแบบไหน
1. ไว้กลางเว็บแหละ เลิศ (แต่เจอปัญหาภาพไม่พอดีเห็นสีมาตราฐานของเว็บที่เรากำหนดแน่นอน)
2. ชิดซ้ายซะ แล้วเนียนภาพลายต่อด้านซ้ายอีกทีจะได้พอดีกัน
3. ชิดซ้ายอีกแหละ แต่คราวนี้เอา BG ให้กลืนกับสีมาตราฐานของเว็บที่เรากำหนดค่าเอง*
(ขอข้ามวิธีการสอนตรงนี้ก่อน เพราะจะอธิบายในข้อถัดไปนี้แหละจ๊ะ)
background-color: #000000 ; (*สีมาตราฐานของเว็บที่เรากำหนดค่าเอง ภายใต้หลังรูปภาพที่เราใส่ลงไปค่ะ)
>> โค้ดสี <<
background-repeat คือ ภาพซ้ำๆ ต่อกัน
สำหรับคนชอบภาพลายต่อกัน ต้องใช้คำสั่ง repeat มันจะต่อลายทั้วเว็บเลยจ๊ะ
สำหรับคนใส่ภาพใหญ่บิ๊กเบิ้มๆ ต้องใช้คำสั่ง no-repeat มันจะคงที่ไม่มีภาพต่อ
background-position คือ จัดตำแหน่งของรูปภาพ
คำสั่งที่นิยมกันส่วนใหญ่นะ
top left - บนชิดซ้าย
top center - บนตรงกลาง
top right - บนชิดขวา
center left - กลางชิดซ้าย
center center - กลางหน้า
center right - กลางชิดขวา
ข้อ 1 ไว้กลางเว็บแหละ เลิศ
> background-position: center center; <
ตัวอย่าง
//นี่เป็นภาพที่ไว้กลางเว็บ แต่ไม่พอดีจอ จะเหลือสีมาตราฐานที่เรากำหนดไว้นะคะ//

ข้อ 2 ชิดซ้ายซะ แล้วเนียนภาพลายต่อด้านซ้ายอีกทีจะได้พอดีกัน
> background-position: left; <
//เตือนก่อนว่า ภาพต้องพอดีด้านกว้าง จะสวยนะคะ ความยาวยังหาขนาดแน่นอนไม่ได้ T T//
ตัวอย่าง
//อาศัยที่ภาพเป็นแนวเดียวกันค่ะ//

ข้อ 3 ชิดซ้ายอีกแหละ แต่คราวนี้เอา BG ให้กลืนกับสีมาตราฐานของเว็บที่เรากำหนดค่าเอง
> background-position: center left; <
//จะปรับ center left หรือ left เฉยๆ ก็พอค่ะ เพื่อให้สี BG กลืนกับสรมาตราฐานที่เรากำหนดเอง//
ตัวอย่าง
//สีของภาพพื้นเป็นสีดำ สีมาตราฐานก็เป็นสีดำ จึงกลืนกันได้สวยงาม!//

พอเข้าใจกันมั้ยเด็กๆ ไม่เข้าใจ....หลังไมค์นะคะ TvT ขอภัย มือใหม่เช่นกัน (แล้วยังจะกระแดะ? 5555)
Speacial BG : © Tenpoints!
Speacial BG : © Tenpoints!
เก็บเข้าคอลเล็กชัน


ความคิดเห็น