ลำดับตอนที่ #1
คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
ลำดับตอนที่ #1 : ~ 1 ~ Basic Banner

~ Unit 1 ~
Basic Banner
วันนี้ไรท์จะมาสอนการสร้าง Basic Banner ก่อนค่า เริ่มจากง่ายๆก่อนเนอะ
คิดซะว่าตอนนี้แสดงบทนางใช้ แล้วค่อยขึ้นเลื่อนไปแสดงเป็นนางเอก 5555
~ Start To Make Banner ~
1
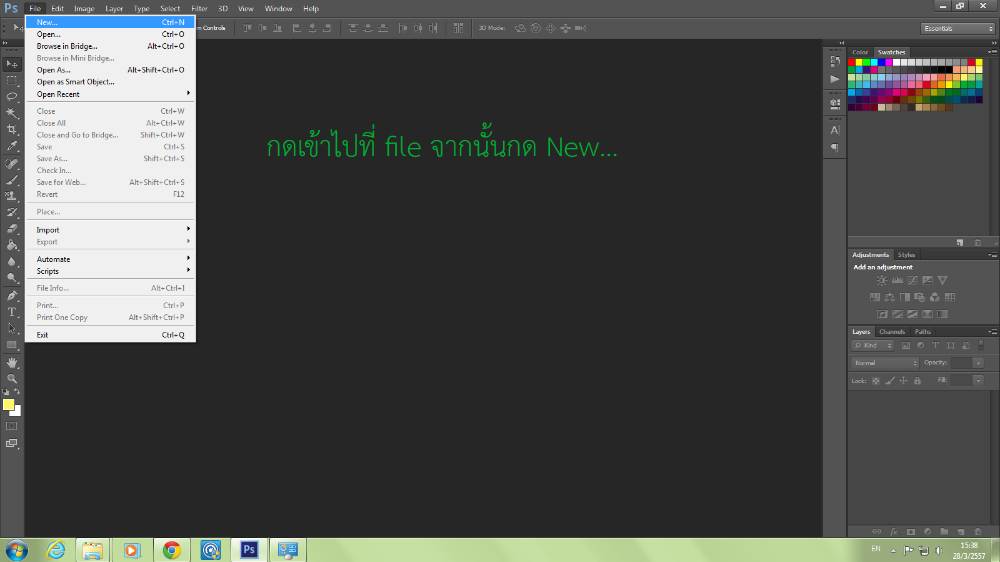
เปิดโปรแกรม Photoshop ขึ้นมาก่อนนะค่ะ (ไรท์ใช้ Cs6 นะค่ะ T^T)
จากนั้นให้ไปที่ File >>>New...

2
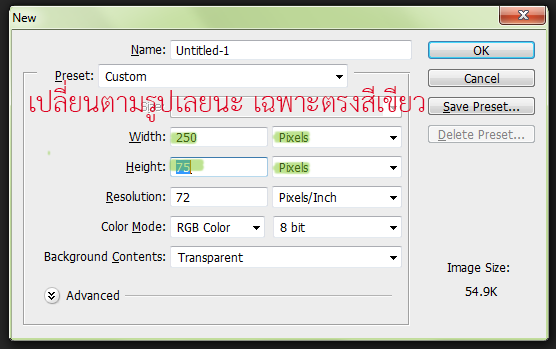
ปรับขนาดตามรูปถาพที่กำหนดไว้ค่ะใครเห็นไม่ชัดให้ดูตรงนี้ได้นะค่ะ
>>> Widht : 250 Pixel <<<
Height : 75 Pixel
หน่วยต้องเป็น Pixel เท่านั้นนะค่ะ ไม่งั้นเวลาไปแลกแบนเนอร์กับใครมันจะขนาดไม่พอดี T^T

3
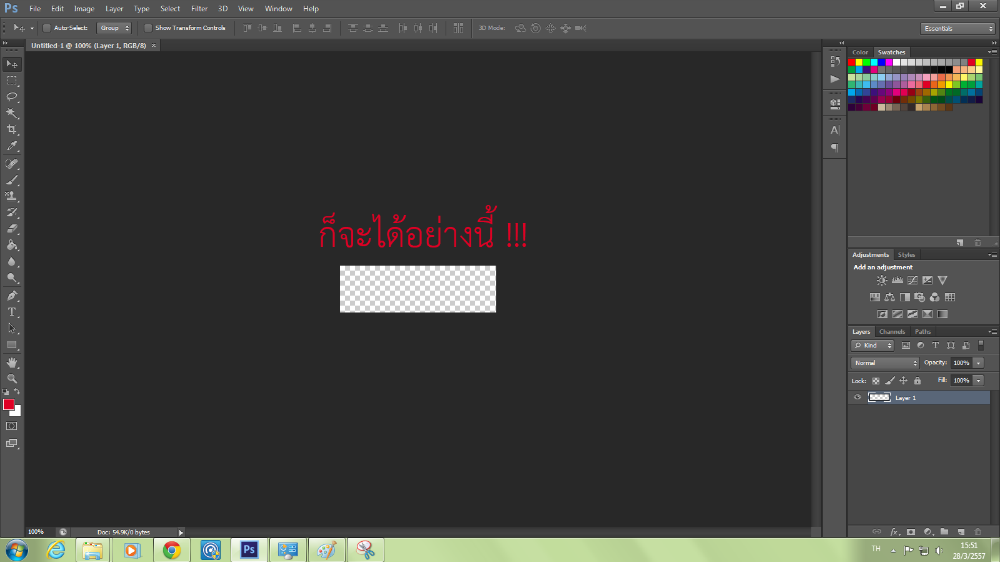
ก็จะได้อย่างงั้นแหละ !!!

4
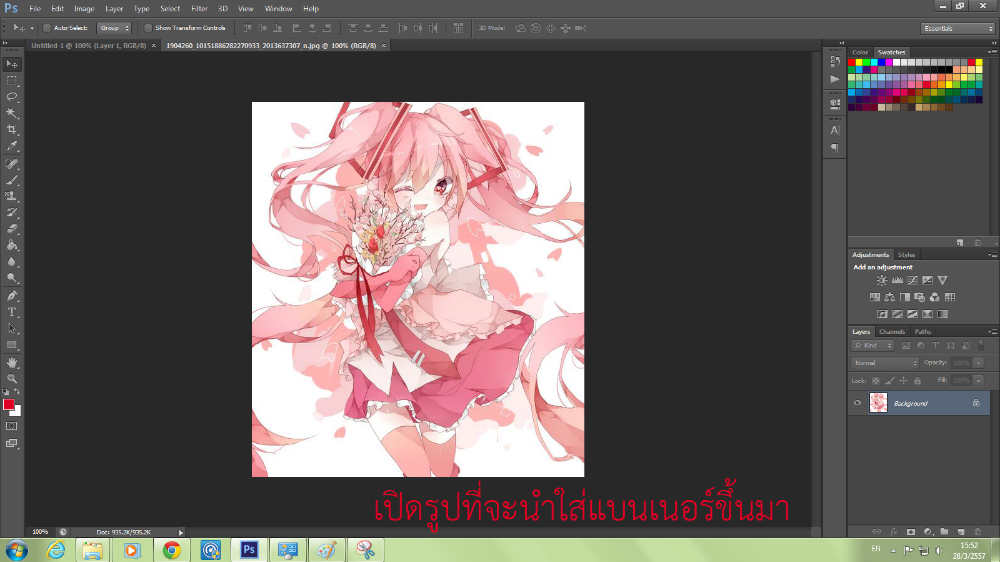
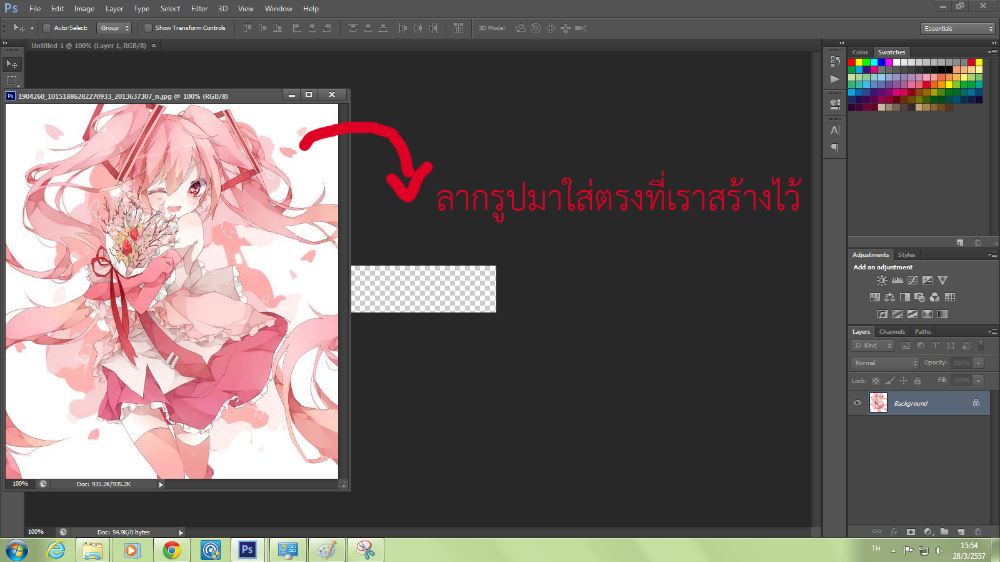
เปิดรูปที่จะทำไปใส่ในแบนเนอร์
อยากจะฝึกทำก่อน แนะนำให้พื้นหลังของรูปภาพเป็นสีขาวนะค่ะ

5
ลากรูปไปใส่ตรงตารางที่เราสร้างไว้คะ

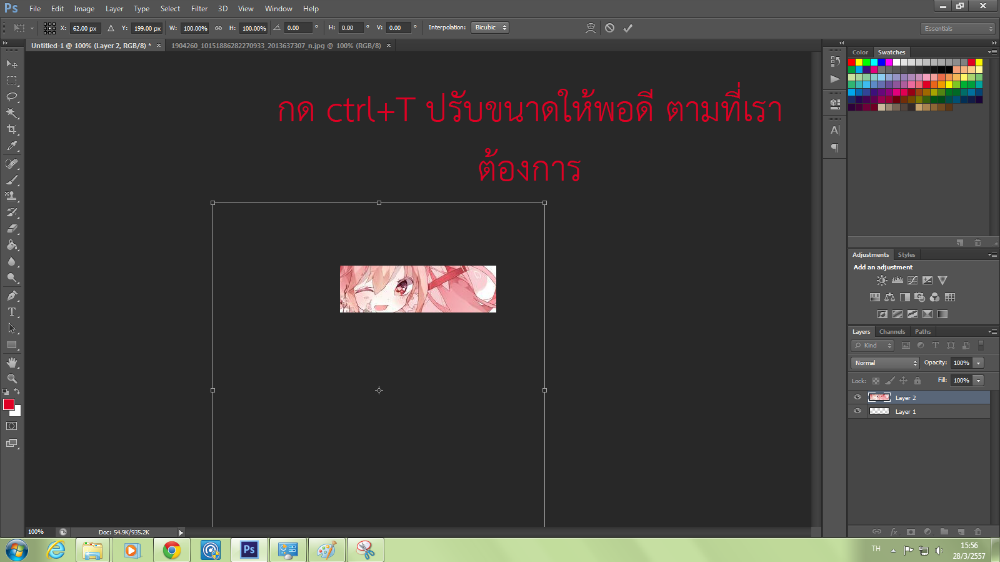
6
กด Ctrl+T ปรับขนาดตามต้องการ
(อันนี้สำหรับคนที่ลากภาพลงมาแล้วไม่มีที่ปรับขนาดขึ้นมาให้ แก้ไขด้วยการกด Ctrl+T นะค่ะ)

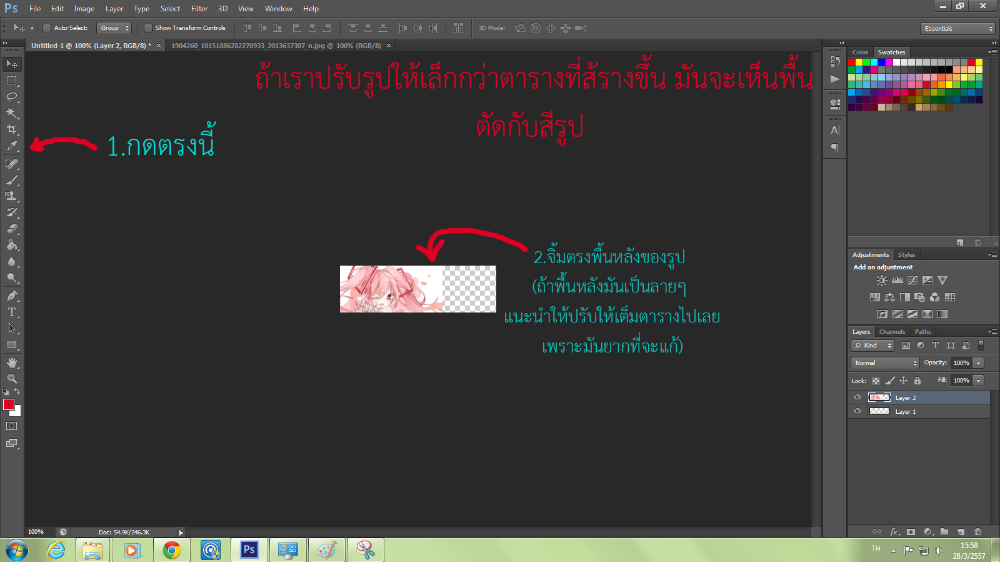
7
1.กดตรงไอค่อนคัดลอกสี (ไรท์ไม่รู้จะเขียนว่ายังไง 5555)
2.จิ้มตรงพื้นหลังของรูป เพื่อทำการคัดลอกสี

8
กดตรงพู่กัน แล้วระบายลงไปตรงที่ลายตาราง

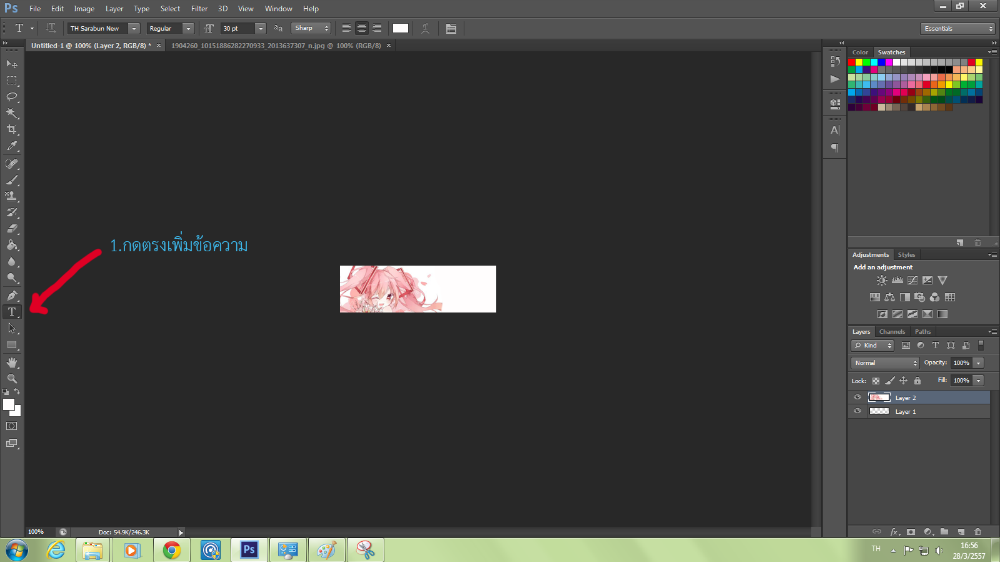
9
จากนั้นทำการกดเพิ่มข้อความเล๊ยยย
(รูปของไรท์อาจจะไม่ค่อยสวยนะ ฮ่าๆ ผมมิคุขาดไปนิ๊ดนึง)

10
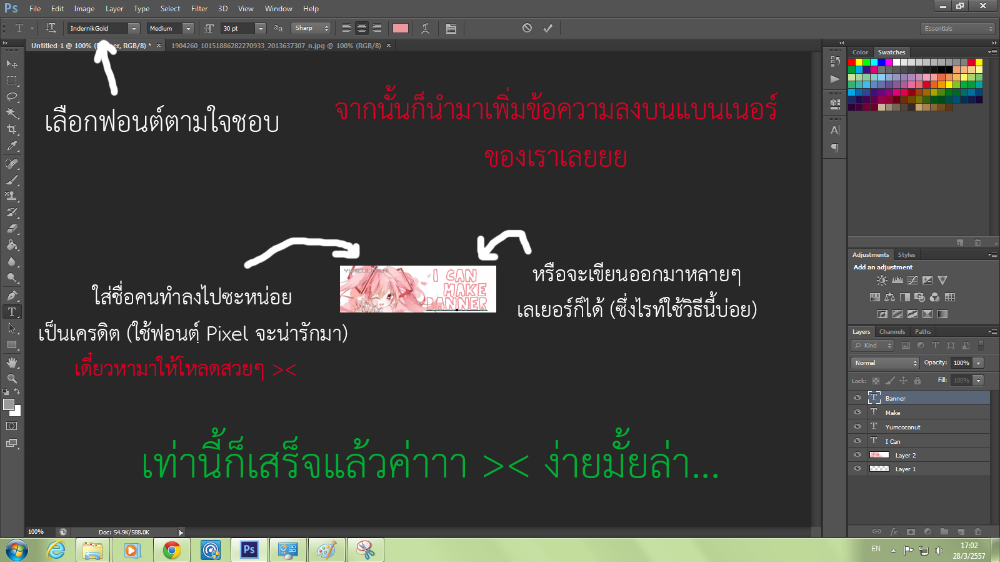
จากนั้นเราก็เพิ่มข้อความของเราลงไปในแบนเนอร์เลยค่าาา
~ เทคนิคตกแต่ง ~
- เลือกฟอนต์น่ารักๆ สวยๆ สักอันมาตกแต่ง หรือจะโหลดมาก็ได้ (ถ้าใครลงไม่เป็นเดี๋ยวไรท์จะสอนให้ละกัน)
- ถ้าเขียนเป็นประโยคยาวๆ แนะนำให้เขียนออกมาเป็นพยางค์ๆ ทำเป็นหลายๆเลเยอร์ จะได้จัดอักษรแบบ แนวๆ สร้างสรรค์ๆ ไม่น่าเบื่อ
- ใส่เครดิตลงไปนิ๊ดหน่อย อาจจะเป็นนามปากกา หรือชื่อบทความของเราก็ได้ ส่วนมากจะนิยมใช้ Pixel Font ในการเขียนเครดิต (ซึ่งไรท์ก็พึ่งรู้เมื่อวานเหมือนกัน 5555) ใครสนใจเดี๋ยวเอามาให้โหลดสวยๆนะค่ะ ><

~ ผลงานสำเร็จค่า..... ~


เก็บเข้าคอลเล็กชัน


ความคิดเห็น