LUCY HEARTFILIA (Fairy
Tail)

 อืม..ออเดอร์ยังไม่มีค่ะตอนนี้เราก็ทำภาพมาแจกจ่ายเรื่อยๆ
ฮ่าา
อืม..ออเดอร์ยังไม่มีค่ะตอนนี้เราก็ทำภาพมาแจกจ่ายเรื่อยๆ
ฮ่าา
(ลาเบลก็ยังไม่ได้เริ่มทำ..)มาเจอกันอีกทีกับงานที่ 2 ของวัน ฮ่าาา
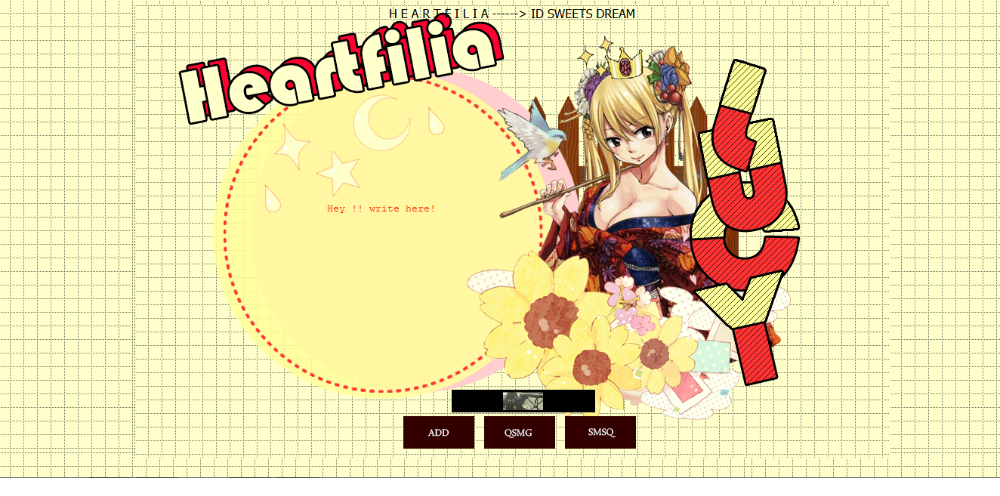
งานนี้มาในโทนเหลืองๆนวลๆค่ะ ใครชอบก็ก็อปโค้ดไปได้ 
ส่วนงานที่สองจะเป็นใครไปไม่ได้ นอกเสียจาก ลูซี ฮาร์ตฟีเลีย
นางเป็นนางเอกของเรื่อง(ที่เราไม่เคยจิ้นนางกับพระเอกเลย ฮ่าา)
นำไปใช้ก็อย่าลืมคอมเม้น
แอดเฟบ
หรือติชมไว้ก็ได้น้า
<style type="text/css">
#apDiv1 {
position: absolute;
left: 302px;
top: 109px;
width: 407px;
height: 416px;
px;
top: 523px;
width: 366px;
height: 84px;
.tinypic.com/25suav4.gif);width:1000px;height:600px;">
<div id="apDiv1"><span class="a" style="background-image: url(http://i67.tinypic.com/25suav4.gif);width:1000px;height:600px;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p><span class="a" style="font-size : small; Color: #F30; font-family: 'Courier New', Courier, monospace;">Hey ! Write Here!!</span><span style="text-align: center"></span></p>
</div>
</div>
</div>
<div id="apDiv2">
<iframe width="190" height="30"
src="https://www.youtube.com/embed/kImpWphugRY?rel=0
&showinfo=0&autoplay=1&loop=1
&playlist=kImpWphugRY&fs=0&showinfo=0"
frameborder="0" allowfullscreen></iframe>
<table width="94" border="0">
<tr>
<td><a href="http://my.dek-d.com/ใส่ชื่อไอดีของคุณ/friend/request_friend.php"><img src="http://uppic.ts3sv.com/i/JdL.jpg" width="94" height="43"></a></td>
<td> </td>
<td><a href="https://my.dek-d.com/ใส่ชื่อไอดีของคุณ/control/qmsg.php"><img src="http://uppic.ts3sv.com/i/cRV.jpg" width="94" height="43"></a></td>
<td> </td>
<td><a href="https://my.dek-d.com/ใส่ชื่อไอดีของคุณ/sendsecret.php"><img src="http://uppic.ts3sv.com/i/ulU.jpg" width="94" height="43"></a></td>
</tr>
</table>
<p> </p>
</div>
</div>
</center>
<!-- iD DREAM BY AMPERE 2015 -->
<style type="text/css">
.a{
width:1000px;
height:600px;
}</style>
<style type="text/css">
body { background:url("http://uppic.ts3sv.com/i/Lo.png"); background-attachment:fixed }</style>
<style type="text/css">
::-webkit-scrollbar {width: 2px ; }
::-webkit-scrollbar-track { background-color: none ;}
::-webkit-scrollbar-thumb { border-radius: 0px ;background-color: none ; }</style>
<style id="so_sweet009" type="text/css">
*::selection{
background: #361e52;
color: #fff;}
*::-moz-selection{
background: #361e52;
color: #fff ;}
*::-webkit-selection{
background: #361e52 ;
color: #fff;} </style>
<style type="text/css">
.left,.right{border:none;background: none;}
.modulebg2 { background: none;}
.headtable, .head2, .modulebg1,
#footer, #header, #neck, .left,
#module_left .modulebg2, #module_right .modulebg2,
.hr1, .hr2, .borderlinks
{display: none !important;}
.mainborder
{ border: 0px !important; }
สัญญาว่างานหน้าจะดีกว่านี้
________________________________________














ความคิดเห็น