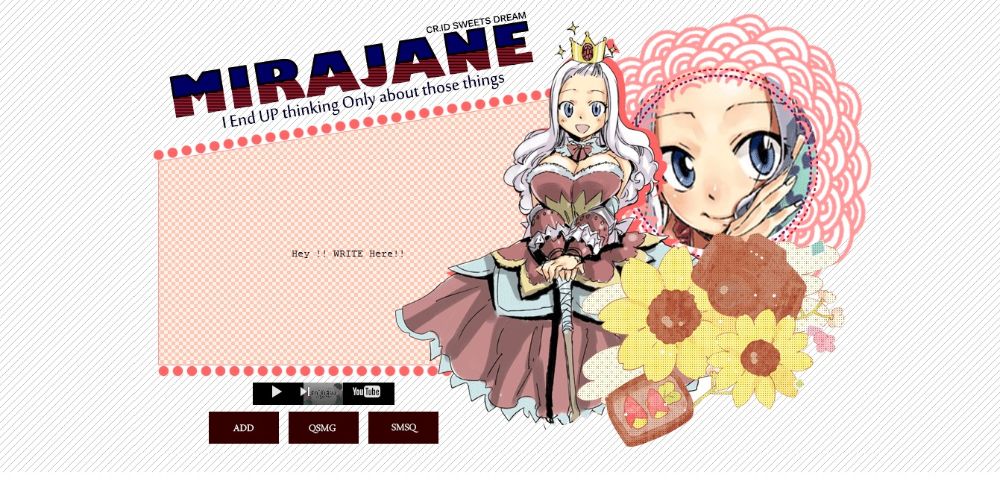
MIRAJANE (Fairy Tail)

 อืม..ออเดอร์ยังไม่มีค่ะตอนนี้เราก็ทำภาพมาแจกจ่ายเรื่อยๆ ฮ่าา
อืม..ออเดอร์ยังไม่มีค่ะตอนนี้เราก็ทำภาพมาแจกจ่ายเรื่อยๆ ฮ่าา
(ลาเบลก็ยังไม่ได้เริ่มทำ..)ภาพนี้มาในโทนชมพูฟรุ้งฟริ้งค่ะ
และเป็นงานที่เรียบร้อยและน่ารักที่สุดแล้ว 
งานแรกในร้านของเราวันนี้ก็เป็นพระเอกจากอนิเมชื่อดัง
ส่วนงานในวันนี้จะเป็นใครไม่ได้ เธอมีชื่อว่า มิร่าเจน เดรเยอร์ จร้า
ไม่ใช่นางเอกของเรื่องแต่เป็นตัวละครที่เรารักที่สุดในแฟรี่เทลเลย
นำไปใช้ก็อย่าลืมคอมเม้น
แอดเฟบ
หรือติชมไว้ก็ได้น้า
<style type="text/css">
#apDiv1 {
position: absolute;
left: 280px;
top: 549px;
width: 324px;
height: 51px;
px;
top: 264px;
width: 448px;
height: 259px;
px;
height: 57px;
px;
top: 513px;
}
</style>
<div id="apDiv1">
<table width="94" border="0">
<tr>
<td><a href="http://my.dek-d.com/ใส่ชื่อไอดีของคุณ/friend/request_friend.php"><img src="http://i64.tinypic.com/33mswnp.jpg"></a></td>
<td> </td>
<td><a href="https://my.dek-d.com/ใส่ชื่อไอดีของคุณ/control/qmsg.php"><img src="http://i63.tinypic.com/29ei2qw.jpg"></a></td>
<td> </td>
<td><a href="https://my.dek-d.com/ใส่ชื่อไอดีของคุณ/sendsecret.php"><img src="http://i64.tinypic.com/2d95htc.jpg"></a></td>
</tr>
</table>
</div>
<div id="apDiv2">
<p> </p>
<p> </p>
<p>Hey !! WRITE Here!! </p>
</div>
<center>
<div class="a" name="main" style="background-image: url(http://i67.tinypic.com/s4bb75.gif);width:1000px;height:600px;">
<div id="apDiv3">
<iframe width="190" height="30"
src="https://www.youtube.com/embed/R2c_fMrookE?rel=0
&showinfo=0&autoplay=1&loop=1
&playlist=R2c_fMrookE&fs=0&showinfo=0"
frameborder="0" allowfullscreen></iframe>
</div>
</div>
</center>
<!-- iD DREAM BY AMPERE 2015 -->
<style type="text/css">
.a{
width:1000px;
height:600px;
}</style>
<style type="text/css">
body { background:url("http://i66.tinypic.com/5x658l.png"); background-attachment:fixed }</style>
<style type="text/css">
::-webkit-scrollbar {width: 2px ; }
::-webkit-scrollbar-track { background-color: none ;}
::-webkit-scrollbar-thumb { border-radius: 0px ;background-color: none ; }</style>
<style id="so_sweet009" type="text/css">
*::selection{
background: #361e52;
color: #fff;}
*::-moz-selection{
background: #361e52;
color: #fff ;}
*::-webkit-selection{
background: #361e52 ;
color: #fff;} </style>
สัญญาว่างานหน้าจะดีกว่านี้
________________________________________













ความคิดเห็น