

 อืม..หายไปสองวัน เพราะคิดไอเดียไม่ออก
อืม..หายไปสองวัน เพราะคิดไอเดียไม่ออก
ต้องขอสารภาพว่าเป็นคนที่อะไรที่เกี่ยวกับการลงสีเท่าไหร่
2 ภาพนี้ก็ทำแบบหลายรอบมากค่ะ ฮ่าา
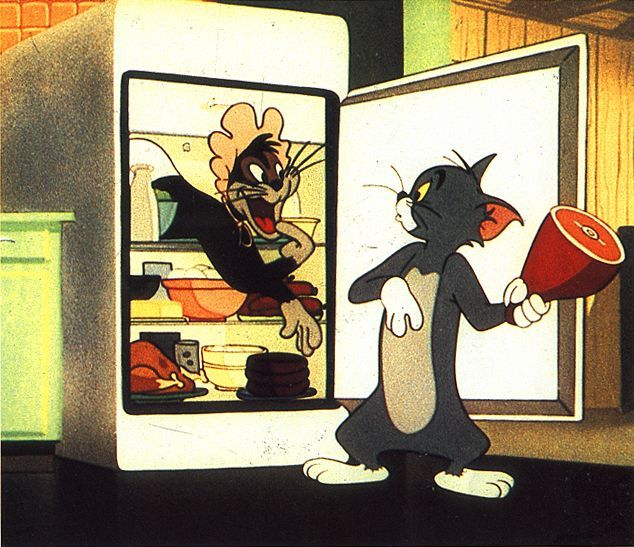
งานที่ 2 ของเราถ้าใครงงว่าสองคนนี้เป็นใครแล้วล่ะก็..
เราว่าทุกคนต้องเคยผ่านการ์ตูนเรื่องนี้เมื่อสมัยเด็กๆแน่นอน

ทอม&เจอร์รี่ นั่นเองค่าา ย้อนวัยเด็กกันสุดโต่งเลย
งานครั้งนี้มีมาให้ 2 แบบ โค๊ดอยู่ในกล่องเดียวกันแต่แยกสี ดำ กับ แดง ไว้นะ
เวลาก็อปไปไม่ต้องก็อปคำว่ารูปที่
รูปที่ 1
<style type="text/css">
#apDiv1 {
position: absolute;
width: 166px;
height: 170px;
px;
top: 232px;
text-align: right;
}
.a #apDiv1 table {
text-align: left;
}
#apDiv2 {
position: absolute;
width: 362px;
height: 469px;
px;
top: 106px;
color: #FFF;
font-size: x-small;
}
.a #apDiv2 p #result_box {
font-family: "Courier New", Courier, monospace;
}
.a #apDiv2 p span {
font-family: "Courier New", Courier, monospace;
font-size: small;
}
#apDiv3 {
position: absolute;
left: 973px;
top: 434px;
width: 152px;
height: 118px;
px;
top: 259px;
width: 140px;
height: 176px;
.tinypic.com/25fkn0y.gif);width:1000px;height:600px;">
<div class="b" name="music" style="margin-left: 50px; margin-bottom: 0px; margin-top: 50px; width: 100px; height: 100px; overflow: auto; border: 0px dashed #333; position: absolute; text-align: center; left: 28px; top: -43px;">
<iframe frameborder="0" height="92" scrolling="no" src="http://www.youtube.com/embed/0mfb2RczLFE?rel=0&autoplay=1" type="text/html" width="185"></iframe></div>
</span></span></div>
<div id="apDiv4">
<table width="100" border="0">
<tr>
<td><a href="http://my.dek-d.com/ใส่ชื่อไอดีของคุณ/friend/request_friend.php"><img src="http://i68.tinypic.com/akd5l5.gif" width="100" height="50" /></a></td>
</tr>
<tr>
<td><a href="https://my.dek-d.com/ใส่ชื่อไอดีของคุณ/control/qmsg.php"><img src="http://i68.tinypic.com/rh7ic2.gif" width="100" height="50" /></a></td>
</tr>
<tr>
<td><a href="https://my.dek-d.com/ใส่ชื่อไอดีของคุณ/sendsecret.php"><img src="http://i65.tinypic.com/117cod3.gif" width="100" height="50" /></a></td>
</tr>
</table>
</div>
<center>
<div class="a" name="main" style="background-image: url(http://i66.tinypic.com/25fkn0y.gif); width: 1000px; height: 600px; font-family: 'Courier New', Courier, monospace; color: #333;">
<div id="apDiv2">
<p> </p>
<p> </p>
<p> </p>
<p><span lang="en">Hey! Write here !!</span></p>
</div>
<div class="titla">
T O M & B U T C H </div>
</div>
</div>
</center>
<!-- iD DREAM BY AMPERE 2015 -->
<style type="text/css">
.a{
width:800px;
height:600px;
}</style>
<style type="text/css">
body { background:url("http://i65.tinypic.com/ixqq91.jpg"); background-attachment:fixed }</style>
<style type="text/css">
::-webkit-scrollbar {width: 2px ; }
::-webkit-scrollbar-track { background-color: none ;}
::-webkit-scrollbar-thumb { border-radius: 0px ;background-color: none ; }</style>
<style id="so_sweet009" type="text/css">
*::selection{
background: #361e52;
color: #fff;}
*::-moz-selection{
background: #361e52;
color: #fff ;}
*::-webkit-selection{
background: #361e52 ;
color: #fff;} </style>
<style type="text/css">
.left,.right{border:none;background: none;}
.modulebg2 { background: none;}
.headtable, .head2, .modulebg1,
#footer, #header, #neck, .left,
#module_left .modulebg2, #module_right .modulebg2,
.hr1, .hr2, .borderlinks
{display: none !important;}
.mainborder
{ border: 0px !important; }
รูปที่ 2
<style type="text/css">
#apDiv1 {
position: absolute;
width: 166px;
height: 170px;
px;" face="Angsana New" color="#000000"> left: 973px;
top: 232px;
text-align: right;
}
.a #apDiv1 table {
text-align: left;
}
#apDiv2 {
position: absolute;
width: 362px;
height: 469px;
px;" face="Angsana New" color="#000000"> left: 660px;
top: 106px;
color: #FFF;
font-size: x-small;
}
.a #apDiv2 p #result_box {
font-family: "Courier New", Courier, monospace;
}
.a #apDiv2 p span {
font-family: "Courier New", Courier, monospace;
font-size: small;
}
#apDiv3 {
position: absolute;
left: 973px;
top: 434px;
width: 152px;
height: 118px;
px;" face="Angsana New" color="#000000">}
.a #apDiv1 table {
text-align: left;
}
#apDiv4 {
position: absolute;
left: 229px;
top: 266px;
width: 140px;
height: 176px;
px;" face="Angsana New" color="#000000"> text-align: center;
}
</style>
<div id="apDiv3"><span class="a" style="background-image: url(http://i65.tinypic.com/200utky.jpg);width:1000px;height:600px;">
<div class="b" name="music" style="margin-left: 50px; margin-bottom: 0px; margin-top: 50px; width: 100px; height: 100px; overflow: auto; border: 0px dashed #333; position: absolute; text-align: center; left: -106px; top: -49px;">
<iframe frameborder="0" height="92" scrolling="no" src="http://www.youtube.com/embed/0mfb2RczLFE?rel=0&autoplay=1" type="text/html" width="185"></iframe></div>
</span></span></div>
<div id="apDiv4">
<table width="100" border="0">
<tr>
<td><a href="http://my.dek-d.com/ใส่ชื่อไอดีของคุณ/friend/request_friend.php"><img src="http://i68.tinypic.com/akd5l5.gif" width="100" height="50" /></a></td>
</tr>
<tr>
<td><a href="https://my.dek-d.com/ใส่ชื่อไอดีของคุณ/control/qmsg.php"><img src="http://i68.tinypic.com/rh7ic2.gif" width="100" height="50" /></a></td>
</tr>
<tr>
<td><a href="https://my.dek-d.com/ใส่ชื่อไอดีของคุณ/sendsecret.php"><img src="http://i65.tinypic.com/117cod3.gif" width="100" height="50" /></a></td>
</tr>
</table>
</div>
<center>
<div class="a" name="main" style="background-image: url(http://i65.tinypic.com/200utky.jpg); width: 1000px; height: 600px; font-family: 'Courier New', Courier, monospace; color: #333;">
<div id="apDiv2">
<p> </p>
<p> </p>
<p> </p>
<p><span lang="en">Hey! Write here !!</span></p>
</div>
<div class="titla">
T O M & B U T C H </div>
</div>
</div>
</center>
<!-- iD DREAM BY AMPERE 2015 -->
<style type="text/css">
.a{
width:800px;
height:600px;
}</style>
<style type="text/css">
body { background:url("http://i63.tinypic.com/2ivzaft.jpg"); background-attachment:fixed }</style>
<style type="text/css">
::-webkit-scrollbar {width: 2px ; }
::-webkit-scrollbar-track { background-color: none ;}
::-webkit-scrollbar-thumb { border-radius: 0px ;background-color: none ; }</style>
<style id="so_sweet009" type="text/css">
*::selection{
background: #361e52;
color: #fff;}
*::-moz-selection{
background: #361e52;
color: #fff ;}
*::-webkit-selection{
background: #361e52 ;
color: #fff;} </style>
<style type="text/css">
.left,.right{border:none;background: none;}
.modulebg2 { background: none;}
.headtable, .head2, .modulebg1,
#footer, #header, #neck, .left,
#module_left .modulebg2, #module_right .modulebg2,
.hr1, .hr2, .borderlinks
{display: none !important;}
.mainborder
{ border: 0px !important; }
สัญญาว่างานหน้าจะดีกว่านี้
________________________________________














ความคิดเห็น