ลำดับตอนที่ #8
คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
ลำดับตอนที่ #8 : มาทำโลโก้แบบ Google กันค่ะ --> Advance

อันนี้ก็เป็นโลโก้ของเว็บไซต์ Google ที่เราคุ้นเคยกันดี
วันนี้พลอยจะมาบอกวิธีทำโลโก้สไตล์ Google กันค่ะ
เริ่มกันเลยน่ะค่ะ
ก่อนอื่น
คุณต้องมีโปรแกรม Photoshop ก่อนน่ะค่ะ ^^
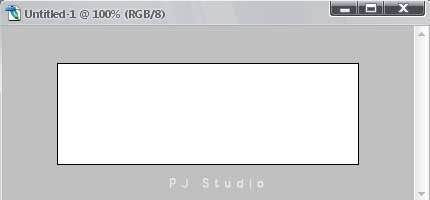
ขั้นตอนแรก สร้างไฟล์ใหม่ขึ้น ขนาดเท่าไหร่ก็ได้ค่ะ

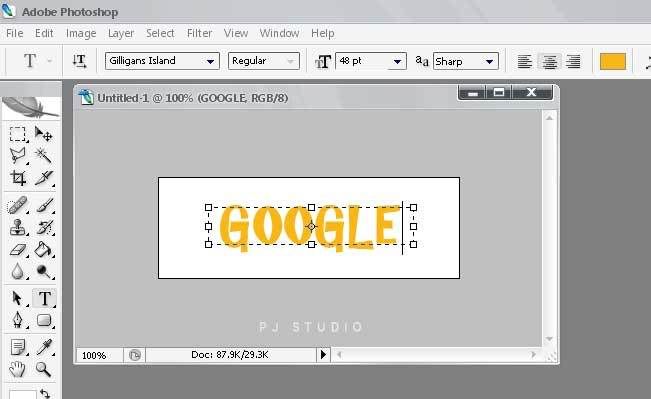
ขั้นที่สอง ใช้เครื่องมือ Type Tool พิมพ์คำว่า Google ลงไป

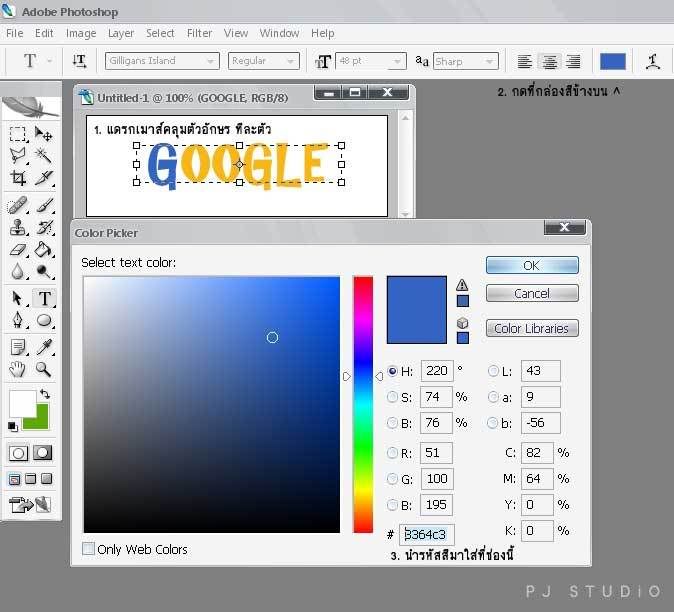
ขั้นที่สาม คราวนี้มากำหนดสีให้เหมือนค่ะ แดรกเมาส์คลุมตัวอักษรทีละตัว แล้วใส่รหัสสีตามนี้:
G - #3364C3
o - #F31903
o - #F7D727
g - #3364C3
l - #44C406
e - #F31903

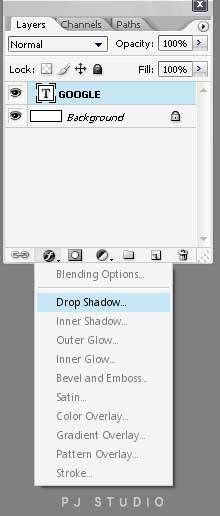
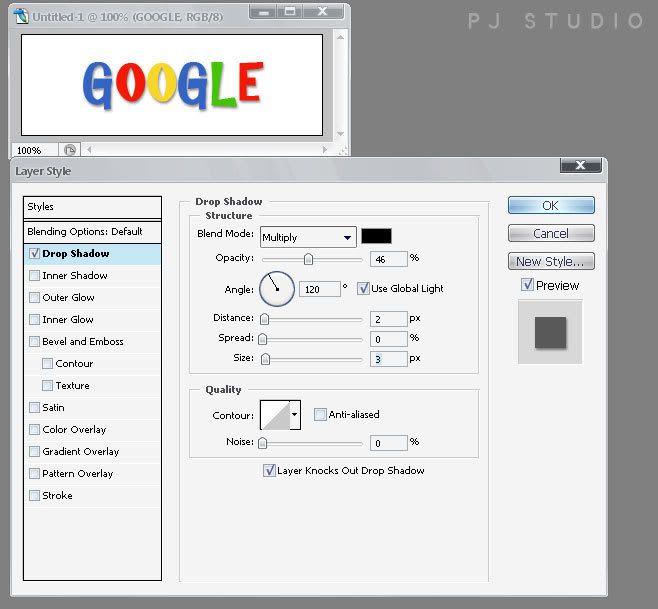
ขั้นที่สี่ จากนั้นใส่เอฟเฟ็คค่ะ กดที่ปุ่มในรูปเลย แล้วเลือก Drop Shadow

แล้วตั้งค่าตามนี้ Opacity - 46%, Distance - 2px, Size - 3px นอกนั้นปล่อยไว้

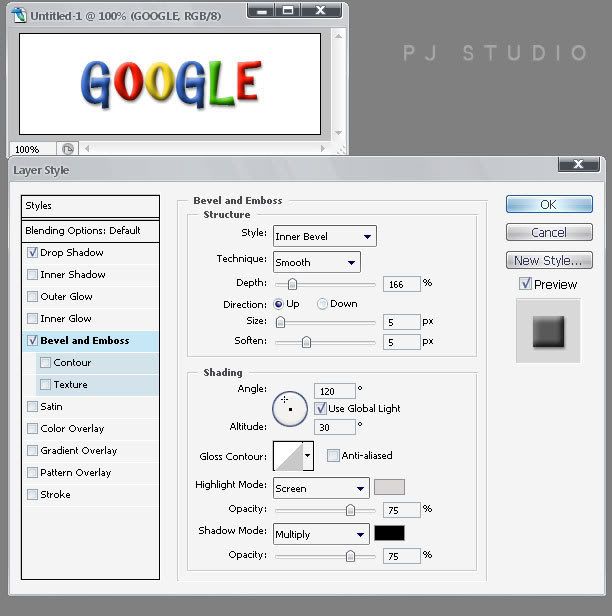
ขั้นที่ห้า มาติ๊กเครื่องหมายถูกหน้าช่อง Bevel and Emboss และตั้งค่าตามนี้ค่ะ: Depth - 166%, Soften - 5px, Angle - 120 นอกนั้นปล่อยไว้

เสร็จแล้วค่ะ ^^

วิธีการที่พลอยนำเสนอมานี่สามารถนำไปประยุกต์ใช้ทำเป็นคำอื่นๆก็ได้ค่ะ ^^
หวังว่าคงเป็นประโยชน์กับเพื่อนๆทุกคนนะคะ
ปล. ถ้าใครต้องการใช้ Font ตามแบบต้นฉบับโลโก้ Google เลยก็ใช้ Font นี้นะคะ ------ Book Antiqua
อันนี้เป็น Font แบบ Book Antiqua น่ะค่ะ

เหมือนเป๊ะๆ ^^
ประยุกต์เป็น Font แบบอื่นก็ได้นะ

Credit : แปลมาจากเว็บนี้ค่ะ http://www.tutorials1.com/googlelogo.php
ส่วนรูปประกอบพลอยทำเอง แหะๆๆ :P
เก็บเข้าคอลเล็กชัน


ความคิดเห็น