คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
ลำดับตอนที่ #6 : Ps.6 Add to Screen
เรียน Photoshop (Workshop 6) Add To Screen
เปิดตัวรูปที่ทำเสร็จไปได้ 1 วัน ก็มีคนถามมาเยอะว่าจะทำให้หน้าเว็บไปอยู่บนรูปคอมพ์ได้ยังไง ก็เลยมาทำ WorkShop อธิบายให้ซะเลย งุงุ ค่อนข้างยาวซักหน่อย แต่ถ้าทำได้แล้ว จะรู้เทคนิคหลายๆอย่างเพิ่มขึ้นมาโดยที่ไม่รู้ตัวเลยแหละ เอาล่ะ เริ่มกันเลยน้า
[Step]
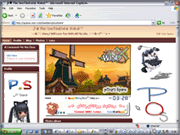
1. เซฟรูปหน้าจอโดยใช้ปุ่ม Prt Scr บนคีย์บอร์ด แล้วเปิด Photoshop ขึ้นมาจากนั้น File > New > OK แล้วให้กด Shift + insert หรือ* Ctrl + V ก็ได้ รูปหน้าจอก็จะปรากฎขึ้นมา จากนั้นให้ทำการย่อรูปหน้าจอลงให้เหลือขนาดให้เหมาะสมด้วย Image > Image Size ให้สังเกตสัดส่วนของรูปที่เป็นภาพหน้าจอกับรูปจอคอมพ์ จากภาพประกอบการสอนด้านล่างนี้นะจ๊ะ


2. หลังจากที่เราทำ Image Size แล้ว ให้ทำการดึงภาพหน้าจอคอมพ์ (ภาพขวา) ไปที่ภาพเครื่องคอมพ์ (ถ้าดึงไปแล้วสัดส่วนของ 2รูปนี้ไม่ดี ก็ให้ Image Size ภาพแรกอีกจนกว่าจะได้ขนาดที่ต้องการ ถ้ามีปัญหาให้ใช้ History นะ ห้ามลืม!! History อธิบายไว้ใน workshop 3 จ้า) โดยใช้เครื่องมือ "Move Tool  " ในการดึงภาพหนึ่งไปอีกภาพหนึ่งนะ(ลากรูปเล็กไปรูปใหญ่เลย) ดูรูปเลยจ้า
" ในการดึงภาพหนึ่งไปอีกภาพหนึ่งนะ(ลากรูปเล็กไปรูปใหญ่เลย) ดูรูปเลยจ้า

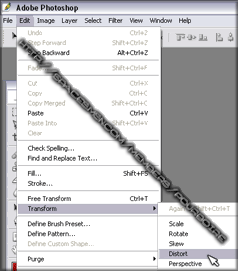
3. พอรูปเล็กถูกย้ายไปหารูปใหญ่แล้ว ทีนี้เราก็จะจับรูปเล็ก (รูปหน้าจอ) ให้มันไปแทนที่หน้าจอเขียวๆ อันเก่ากัน โดยใช้ Edit > Transform > Distort พอกดแล้วก็จะมีกรอบมาล้อมรอบรูปเล็กของเรา อันนี้แหละจะทำให้เราปรับขนาดรูปเล็กนั้นให้เข้าไปแทนที่หน้าจออันเก่า เลื่อนทีละจุดนะ 1 > 2 > 3 > 4 ให้ไปพอดี 4 มุมของหน้าจอ ทำตาม 2 รูปนี้เลยจ้า

(นอกจาก Distort แล้ว ลองเล่นอันอื่นดูด้วยจิ งุงุ)

4. พอเลื่อนจุดจนคิดว่าพอดีแล้วก็กด Enter ได้เลยจ้า (ถ้ามันไม่ตรงก็ย้อนกลับไปทำใหม่โดยใช้ History นะ) เสร็จแล้ว เย่ๆ!!



ความคิดเห็น